
Cours Intermédiaire 11397
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17709
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11401
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Masquer et afficher du contenu animé : créez des pages HTML avec des effets de transition
2023-09-10 17:41:45 0 1 695
2023-08-09 12:31:14 0 1 652
Control CodeMirror : modifier le style des espaces réservés de la zone de texte
2024-03-28 19:22:27 0 2 441
2023-09-05 11:18:47 0 1 894
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 778

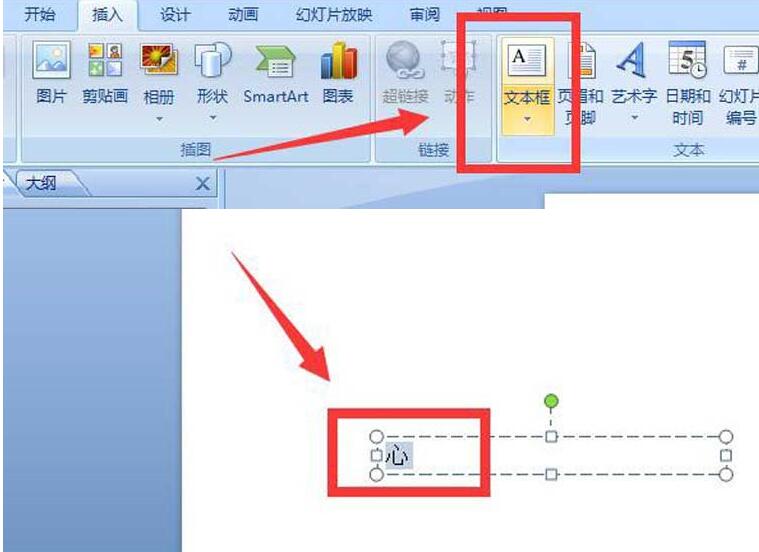
Introduction au cours:1. Réalisez l'animation de démontage des polices. Cette animation explique le processus des polices, pour le dire franchement, c'est aussi une animation des polices. Cependant, le démontage des traits des polices est progressivement séparé via le logiciel Photoshop. traits, les traits sont transformés en une simple animation étape par étape. En divisant puis en animant, la production d'une animation de désassemblage de polices est réalisée. 2. Démontez la police 1. Ouvrez le logiciel PPT, recherchez [Insérer]/[Zone de texte] dans la barre de menu, insérez la police, insérez n'importe quel texte, ajustez la taille de la police, cliquez avec le bouton droit de la souris et enregistrez le texte en tant que fichier. image (le but est de contrôler la taille de la police). 2. Une fois le texte enregistré sous forme d'image, utilisez le logiciel PS pour ouvrir l'image, puis utilisez la baguette magique et les opérations de copie de calque pour décomposer le texte en radicaux afin de compléter le texte.
2024-04-17 commentaire 0 586

Introduction au cours:Dans le deuxième didacticiel de cette série, vous avez appris à utiliser KUTE.js pour animer différentes propriétés CSS des éléments d'une page Web. Vous avez appris à animer toutes les propriétés de transformation, ainsi que des propriétés telles que border-radius et border-color. Vous pouvez également utiliser des plugins CSS pour animer les propriétés CSS telles que la taille de la police, la hauteur des lignes, l'espacement des lettres et l'espacement des mots. KUTE.js dispose également d'un plugin de texte qui vous permet d'animer du texte dans différents éléments en augmentant ou en diminuant des nombres comme des comptes à rebours ou en écrivant des chaînes caractère par caractère. Dans ce tutoriel, vous apprendrez à utiliser les plugins CSS et texte dans KUTE.js pour
2023-08-28 commentaire 0 711

Introduction au cours:La chronologie de Dreamweaver se trouve dans le panneau en bas de l'espace de travail et est utilisée pour créer et modifier les éléments suivants : Animation : mouvement, fondu et mise à l'échelle des éléments du site Web. Vidéo : insérez et modifiez des fichiers vidéo. Audio : Insérez et modifiez des fichiers audio. Image Switch : un carrousel ou un diaporama d’images.
2024-04-09 commentaire 0 778

Introduction au cours:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11 commentaire 0 1674