
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11371
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 848
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 738
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 630
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 600
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1018

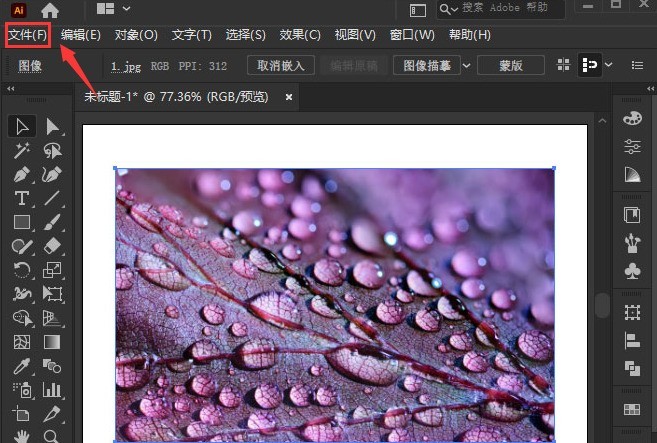
Introduction au cours:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26 commentaire 0 842

Introduction au cours:Les images vectorielles et les bitmaps sont deux formats de fichiers image courants et présentent des caractéristiques et des applications différentes dans le traitement des images numériques. Cet article présentera les différences et les caractéristiques des graphiques vectoriels et des bitmaps. Tout d’abord, une image vectorielle est une image composée d’une série de formes et de chemins géométriques. La plus grande caractéristique des graphiques vectoriels est que chaque élément de l’image est représenté par une formule mathématique plutôt que par une grille de pixels. Les graphiques vectoriels peuvent être mis à l’échelle sans perte, conservant ainsi la clarté et la qualité de l’image quelle que soit la résolution. Les formats de fichiers courants pour les graphiques vectoriels incluent EPS, AI, S
2024-02-18 commentaire 0 1579

Introduction au cours:Les fichiers AI sont le format de fichier du logiciel Adobe Illustrator, tandis que PS fait référence au logiciel Adobe Photoshop. Bien que les deux soient des produits d'Adobe, il s'agit de logiciels différents utilisés dans différents domaines de conception et de traitement d'images. Par conséquent, dans des circonstances normales, les fichiers AI ne peuvent pas être ouverts directement dans PS. Les fichiers AI sont des formats de fichiers spécifiquement utilisés pour la conception de graphiques vectoriels. Il peut enregistrer des graphiques, des graphiques, des logos, des icônes et d'autres éléments vectoriels, et prend en charge l'édition et l'amplification non destructives. Différent de ça,
2024-02-20 commentaire 0 1310

Introduction au cours:1. Tout d'abord, dans le logiciel ai, cliquez sur le menu Fichier et insérez le matériau de l'image. 2. Ensuite, cliquez sur la souris pour sélectionner l'image. Dans la colonne des effets artistiques du menu des effets, recherchez et ouvrez l'option de gravure sur bois. Ensuite, modifiez l'échelle de couleurs, le bord, etc. Modifiez les paramètres de simplification et de fidélité des bords à 6, 10 et 2, puis cliquez sur le bouton OK pour enregistrer. L'éditeur a partagé ici la méthode de création d'images vectorielles de gravure sur bois avec l'IA. ça ne manque pas.
2024-05-06 commentaire 0 782

Introduction au cours:Les graphiques vectoriels évolutifs (SVG) sont devenus très populaires en tant que format capable de produire des graphiques vectoriels de haute qualité pouvant être redimensionnés à n'importe quelle taille sans perte. Un avantage supplémentaire de l'utilisation de SVG est la possibilité de modifier la couleur des graphiques en fonction de préférences spécifiques. Si vous souhaitez coordonner le ton de votre site Web ou affiner la palette de couleurs pour un objectif spécifique, il est facile de modifier les couleurs d'un SVG à l'aide de CSS. Cet article vous guidera pas à pas dans la modification des couleurs d'un SVG, depuis l'identification d'éléments spécifiques jusqu'à l'ajustement des couleurs elles-mêmes. Que vous soyez un web designer, un développeur ou un apprenant curieux désireux de personnaliser ses graphiques SVG, cet article promet de vous fournir toutes les connaissances nécessaires pour démarrer votre voyage. Utiliser CSS pour positionner les éléments SVG CSS signifie Cascade
2023-09-01 commentaire 0 2919