
Cours Intermédiaire 11332
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17635
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-08-28 09:24:28 0 1 624
2023-09-05 11:18:47 0 1 826
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 726
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 616
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 579

Introduction au cours:Définir un arrière-plan de playlist coloré dans QQ Music est une fonction simple et pratique En modifiant la couverture de la playlist, vous pouvez rendre votre expérience d'écoute plus colorée et montrer votre personnalité et vos goûts. Voici donc un petit guide que l'éditeur partagera avec vous. la méthode complète de définition d’arrière-plans de playlist colorés dans QQ Music. Partagez la méthode de définition d'un arrière-plan coloré de liste de lecture dans QQ Music. Ouvrez QQ Music sur votre téléphone mobile, cliquez sur l'interface Mon et ouvrez la liste de lecture à définir. Cliquez sur "Modifier la liste de lecture" en haut. Cliquez sur le bouton de commutation « Mode personnalisé ». Activez le commutateur « Arrière-plan coloré » pour définir plusieurs arrière-plans colorés.
2024-07-11 commentaire 0 293

Introduction au cours:Dans le développement Web, les boutons sont souvent l'un des éléments importants de l'interaction avec les pages. Alors que la conception Web accorde de plus en plus d’attention à l’expérience utilisateur, l’emplacement et le style des boutons deviennent de plus en plus importants. Lorsque vous utilisez PHP pour le développement Web, la manière de définir l'emplacement des boutons est également un problème clé. Cet article expliquera comment définir la position du bouton en PHP sous les aspects suivants. 1. Utilisez CSS pour définir la position des boutons CSS (Cascading Style Sheets) est une technologie utilisée pour contrôler le style et la mise en page des pages Web. Définir la position d'un bouton en PHP nécessite l'utilisation de CSS. Il existe de nombreuses façons d'utiliser CSS,
2023-04-26 commentaire 0 1452

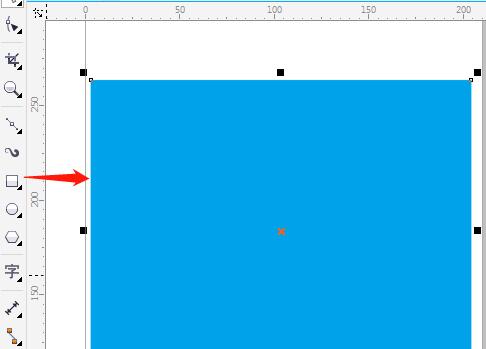
Introduction au cours:Tout d’abord, ouvrez CorelDRAW, cliquez sur l’outil rectangle dans la boîte à outils et dessinez un rectangle avec une couleur de remplissage. Ensuite, utilisez l'outil Rectangle pour dessiner un autre rectangle et appuyez sur Ctrl+Q pour le plier. Ajustez le rectangle avec l'outil Forme et cliquez avec le bouton droit sur la couleur blanche dans la palette. Cliquez à nouveau sur le rectangle pour déplacer le point de rotation vers le bas, puis appuyez sur Ctrl pour faire glisser et faire pivoter. Appuyez plusieurs fois sur Ctrl+D pour copier plusieurs rectangles. Appuyez sur la barre d'espace pour passer à l'outil de sélection, sélectionnez tous les petits rectangles et regroupez les objets. Cliquez sur l'outil Transparence. Faites glisser la transparence sur le rectangle et sélectionnez le dégradé ovale dans la barre de propriétés. Enfin, ajustez le dégradé ovale et ajustez la transparence à 0 et 100.
2024-06-06 commentaire 0 517

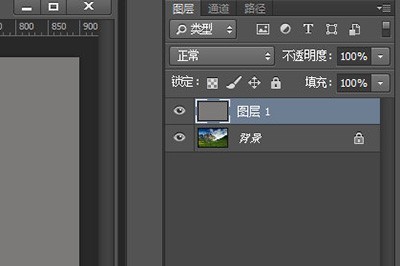
Introduction au cours:Importez d'abord vos photos dans PS, créez un nouveau calque, puis appuyez sur ALT+DEL sur ce calque pour remplir rapidement le calque avec la couleur de votre choix. Ensuite, nous utilisons l'[Outil Rectangle] et le style est [Forme]. Sélectionnez ensuite une zone sur la toile et dessinez un rectangle de la taille souhaitée. Ensuite, nous double-cliquons sur ce calque rectangulaire pour entrer le style de calque, et apportons les modifications suivantes dans [Options de fusion] : Opacité de remplissage : 0% Creux : [Lumière] Ensuite, vous pouvez cocher l'effet [Ombre] pour faire la séparation. les graphiques ont une sensation tridimensionnelle. Utilisez ensuite l'outil de sélection, maintenez la touche ALT enfoncée et copiez votre rectangle plusieurs fois jusqu'à ce que vous divisez l'image d'origine, afin qu'une image de style tridimensionnel soit prête.
2024-06-02 commentaire 0 263