
Cours Intermédiaire 11388
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17701
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11397
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 889
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 774
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 652
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 621
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1039

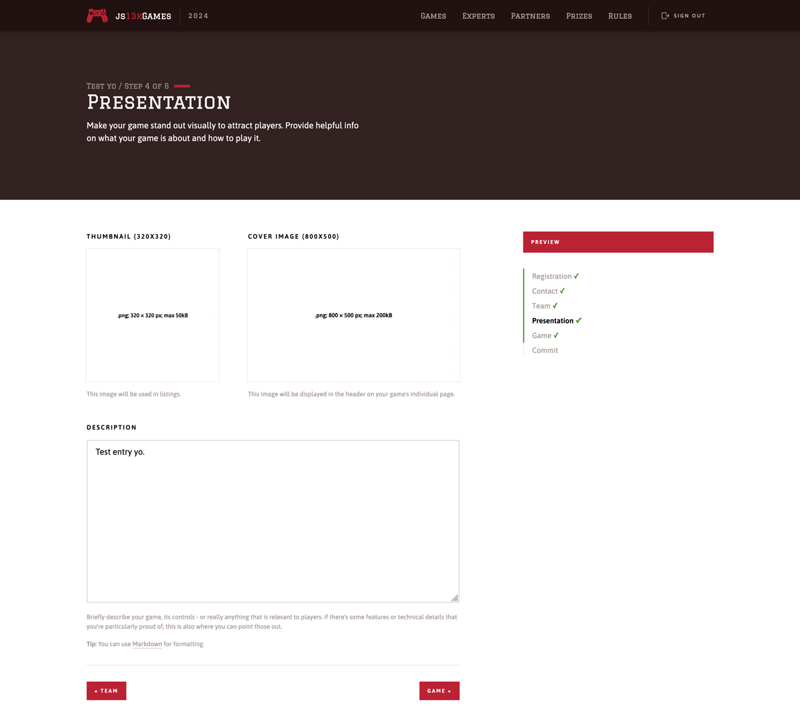
Introduction au cours:Nous sommes incroyablement heureux de vous présenter un tout nouveau formulaire de soumission en plusieurs étapes pour toutes les participations aux js13kGames 2024 dans le cadre de l'application de vote dont vous vous souviendrez peut-être des années précédentes. Au lieu du formulaire classique d'une seule page vous demandant tout en même temps
2024-08-29 commentaire 0 930

Introduction au cours:Implémentation CSS des bulles Les bulles sont un élément de conception d'interface utilisateur courant qui peut être utilisé pour mettre en valeur des informations ou inviter les utilisateurs, augmentant ainsi l'interactivité et l'esthétique de la page. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter un simple effet de bulle. Étape 1 : structure HTML Tout d’abord, nous devons donner à la bulle un div conteneur, puis placer un élément de contenu texte à l’intérieur du conteneur. Voici le code HTML : ```<div class="bubble-container"> <p>Voici le contenu de la bulle<
2023-04-21 commentaire 0 2895

Introduction au cours:Les utilisateurs peuvent modifier les avis Douyin publiés. Les étapes sont les suivantes : Ouvrez l'application Douyin et accédez à la page "Moi". Cliquez sur « Commander » et sélectionnez la commande que vous souhaitez modifier. Cliquez sur l'icône de points de suspension (⋮) et sélectionnez « Modifier l'avis ». Modifiez le contenu de l'évaluation et cliquez sur le bouton « Soumettre ». Les utilisateurs peuvent également ajouter des commentaires : ouvrez l'application Douyin et accédez à la page « Commander ». Sélectionnez la commande à laquelle vous souhaitez ajouter un avis et cliquez sur le bouton « Ajouter un avis ». Ajoutez un avis supplémentaire sur le produit et cliquez sur le bouton « Soumettre ». Les modifications ou avis supplémentaires ne peuvent pas être modifiés à nouveau, et les avis supplémentaires ne peuvent pas modifier le contenu des avis publiés.
2024-05-04 commentaire 0 367

Introduction au cours:Présentation de la mise en œuvre de la fonctionnalité d'abonnement par e-mail à l'aide de PHP et XML : la fonctionnalité d'abonnement par e-mail est une fonctionnalité courante sur de nombreux sites Web qui permet aux visiteurs du site Web de soumettre leur adresse e-mail pour recevoir les dernières informations, promotions ou tout autre contenu pertinent. Cet article explique comment utiliser PHP et XML pour obtenir cette fonctionnalité. Étape 1 : Créer un formulaire HTML Tout d'abord, nous devons créer un formulaire HTML sur la page Web, qui contient une zone de saisie pour saisir une adresse e-mail et un bouton d'envoi. <formeme
2023-08-08 commentaire 0 1256

Introduction au cours:Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ? Dans de nombreuses applications Web, les formulaires constituent le moyen d'interaction le plus courant entre les utilisateurs et le système. Cependant, le contenu saisi par l'utilisateur doit souvent être validé pour garantir l'exactitude et l'exhaustivité des données. Dans cet article, nous apprendrons comment utiliser JavaScript pour mettre en œuvre une vérification en temps réel du contenu de la zone de saisie du formulaire et fournirons des exemples de code spécifiques. Création du formulaire Nous devons d'abord créer un tableau simple en HTML
2023-10-18 commentaire 0 1110