
Cours Élémentaire 3660
Introduction au cours:Consultez WeChat : ycku_com ; ce cours est un cours axé sur le développement de composants d'applet WeChat. Dans ce cours, les apprenants apprendront à utiliser divers composants fournis par le cadre du mini-programme WeChat pour créer des applications de mini-programmes colorées. Le contenu du cours couvre divers composants couramment utilisés dans le développement de mini-programmes, notamment des composants de base (tels que des conteneurs de vues, des composants de formulaire, des composants multimédias, etc.), des composants étendus (tels que des cartes, un canevas, des fonctionnalités ouvertes, etc.), des composants personnalisés. , etc. Les apprenants maîtriseront l'utilisation de petits composants de programme, les techniques de développement, ainsi que l'interaction et la communication entre les composants à travers des cas et des projets réels. Grâce à l'étude de ce cours, les apprenants seront capables de maîtriser le développement de composants de mini-programmes et de jeter une base solide pour créer des applications de mini-programmes avec des fonctions riches et une bonne expérience utilisateur.

Cours Intermédiaire 11003
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17074
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.
-
Gestion de l'état lors de l'utilisation de plusieurs sous-composants
2023-09-15 10:09:19 0 1 574
-
javascript - Comment transmettre des paramètres d'un sous-composant au composant parent dans Vue
2017-05-19 10:20:59 0 8 782
-
2017-05-18 10:51:18 0 1 939
-
javascript - Le composant parent-enfant vue transmet les données
2017-06-26 10:57:44 0 4 992
-
Le composant grand-parent dans VueJs 3 envoie des événements à son composant grand-parent
2023-11-03 16:03:06 0 2 734

Introduction au cours:Cette fois, je vais vous apporter une explication détaillée de la communication entre les sous-composants Vue et les composants parents. Quelles sont les précautions à prendre pour utiliser les sous-composants Vue pour communiquer avec les composants parents ?
2018-05-16 commentaire 0 2651

Introduction au cours:Cet article présente principalement les composants parent-enfant de Vue, une brève analyse du transfert de valeur des composants parent-enfant et de vuex. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-07-07 commentaire 0 2819

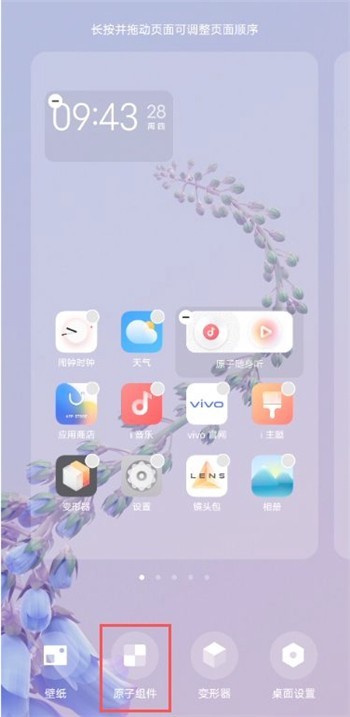
Introduction au cours:1. Appuyez et maintenez un espace vide sur le bureau et sélectionnez [Composant atomique]. 2. Sélectionnez ensuite le widget de bureau que vous souhaitez ajouter. 3. Ou dans le style de bureau d'exploration ou de tiroir de bureau classique, faites glisser votre doigt vers le haut sur le bureau pour sélectionner [Composants atomiques] et sélectionnez le widget de bureau que vous souhaitez ajouter.
2024-04-28 commentaire 0 1105

Introduction au cours:Cette fois, je vais vous expliquer pourquoi les slots sont utilisés dans les sous-composants et quelles sont les précautions d'utilisation des sous-composants de slot. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-02-24 commentaire 0 1955

Introduction au cours:Communication entre composants Vue : communication entre composants parent-enfant via $parent/$children Introduction : Dans le développement de Vue, les composants sont les unités de base qui constituent les applications. La communication entre les composants est la clé du transfert de données et de l'interaction entre les composants. Il existe de nombreuses façons pour les composants de communiquer dans Vue. L'une des méthodes les plus courantes consiste à communiquer entre les composants parent et enfant via $parent et $children. Cet article expliquera en détail comment utiliser $parent et $children
2023-07-09 commentaire 0 1164