
Cours Avancé 14927
Introduction au cours:"Tutoriel vidéo d'édition de tables en temps réel PHP+AJAX" présente les bases des connaissances utilisées et l'affichage du travail, puis présente les méthodes de fonctionnement spécifiques.

Cours Intermédiaire 15115
Introduction au cours:Cette diffusion en direct de bien-être public utilise l'échafaudage Vue pour compléter l'affichage sur une seule page des données sur l'épidémie chinoise et l'épidémie mondiale ~ La structure du projet est réalisée selon la tendance actuelle consistant à séparer complètement le front et le back end. La façon d'afficher les données épidémiques de la Chine consiste à créer une carte épidémique de la Chine, et la façon d'afficher les données épidémiques mondiales consiste à créer un histogramme. Les points chauds techniques concernés sont les suivants : 1. configuration de la carte echarts, configuration d'histogramme complexe ; 2. interface de données de cache de requêtes inter-domaines axios ; 3. tp redis met en cache les données d'interface tierces et d'autres contenus ;

Cours Élémentaire 2004
Introduction au cours:Ce cours vous amènera à pratiquer le langage Go et à créer une démo de chat instantané via le framework Gin et la technologie WebSocket. Dans ce cours, vous apprendrez à utiliser les dernières fonctionnalités et les meilleures pratiques du langage Go, ainsi qu'à utiliser le framework Gin et la technologie WebSocket pour établir une communication en temps réel.

Cours Intermédiaire 78817
Introduction au cours:Ce cours est basé sur le système de chat Web en temps réel et de gestion client backend développé par PHP Workerman pour créer un service Websocket. Ce cours nécessite que vous ayez une certaine base PHP oop. Le contenu du cours comprend principalement : 1. Principe de communication Websoket et relation avec http 2. Workerman pour créer le service Websoket 3. Principe et mise en œuvre du chat de groupe QQ 4. Push et minuterie de message Workerman 5. . Discussions privées individuelles et service client attribués au hasard 6. L'arrière-plan du service client obtient la liste des clients en ligne, etc. 7. Stockage des messages de discussion et autres contenus.

Cours Avancé 14366
Introduction au cours:Développer un système de chat en temps réel basé sur Workman et Websocket
php implémente la recherche en temps réel
2017-05-31 10:34:36 0 4 795
Comment implémenter une file d'attente différée lors de l'utilisation de Kafka en php
2022-09-15 16:12:34 0 0 667
2017-05-18 10:45:21 0 1 806
javascript - Comment implémenter le journal de sortie de surveillance en temps réel flv.js
2017-07-05 11:02:57 0 1 1123
Comment PHP réalise-t-il la sortie de contenu en temps réel ?
2017-06-16 09:18:32 0 2 683

Introduction au cours:Aperçu de la façon d'implémenter des graphiques statistiques mis à jour en temps réel dans PHP et Vue.js Avec le développement continu d'Internet, la demande de données en temps réel augmente également. Les graphiques statistiques en temps réel nous permettent de suivre l'évolution des données en temps réel et fournissent un solide support à la prise de décision. Cet article explique comment utiliser PHP et Vue.js pour implémenter un graphique statistique en temps réel qui se met à jour en temps réel. Lorsque la pile technologique implémente des graphiques statistiques en temps réel mis à jour en temps réel, PHP est responsable du traitement et de la transmission des données d'arrière-plan, tandis que Vue.js, en tant que framework front-end, est responsable du rendu et de la mise à jour en temps réel. .
2023-08-17 commentaire 0 941

Introduction au cours:Utilisez PHP pour implémenter des messages planifiés et des tâches planifiées pour la fonction de chat en temps réel Avec le développement rapide d'Internet, la communication en temps réel est devenue un moyen important de communication. Afin d'enrichir l'expérience interactive des utilisateurs, de nombreux sites Web et applications ont ajouté des fonctions de chat en temps réel. Cet article explique comment utiliser PHP pour implémenter des messages planifiés et des tâches planifiées dans la fonction de chat en temps réel. 1. Mise en œuvre des messages planifiés Les messages planifiés font référence à l'envoi de messages à des utilisateurs spécifiés à des moments spécifiés. PHP peut utiliser des minuteries pour réaliser cette fonction. Vous trouverez ci-dessous un exemple de code simple
2023-08-26 commentaire 0 1440

Introduction au cours:Comment utiliser Vue et ElementPlus pour obtenir des mises à jour et un affichage en temps réel Introduction : Vue est un framework frontal qui fournit des fonctionnalités de réponse et de liaison de données en temps réel, nous permettant de créer rapidement des interfaces utilisateur interactives. ElementPlus est une bibliothèque de composants basée sur Vue3, qui fournit un riche ensemble de composants d'interface utilisateur pour permettre aux développeurs de créer des applications plus facilement. Dans de nombreux scénarios, nous devons mettre en œuvre des fonctions de mise à jour et d'affichage en temps réel, telles que des applications de chat, des données en temps réel
2023-07-16 commentaire 0 3351

Introduction au cours:UniApp est un cadre de développement d'applications multiplateformes capable de créer rapidement différents types d'applications, notamment des applications de messagerie en temps réel et de chat instantané. Cet article présentera comment implémenter les fonctions de communication en temps réel et de chat instantané dans les applications UniApp, et fournira quelques exemples de code spécifiques. 1. Communication en temps réel La communication en temps réel fait référence à la réponse immédiate lors du transfert d'informations entre utilisateurs. Les scénarios d'application courants incluent le service client en ligne, l'envoi de messages en temps réel, etc. La communication en temps réel dans UniApp peut être réalisée à l'aide du protocole WebSocket. Voici un exemple.
2023-10-20 commentaire 0 1285

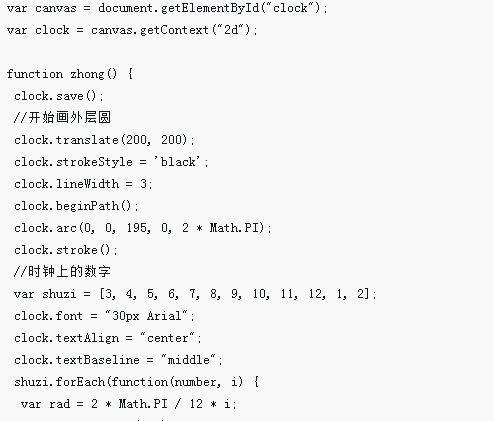
Introduction au cours:Cette fois, je vais vous expliquer comment implémenter une simple horloge de 24 heures en js. Quelles sont les précautions à prendre pour implémenter une simple horloge de 24 heures en js. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-17 commentaire 0 4426