
Cours Intermédiaire 32905
Introduction au cours:"Tutoriel vidéo pratique du projet WeChat Mini" Ce cours est enregistré par Qiyi Online Education. Ce cours décrit comment développer des mini programmes WeChat. Ceux qui sont intéressés par le développement de WeChat peuvent apprendre ce cours.

Cours Intermédiaire 30405
Introduction au cours:"Tutoriel vidéo sur le développement pratique des mini-programmes WeChat" Le succès du compte officiel WeChat a dépassé l'imagination de la plupart des gens lors de son lancement initial. Le mini-programme lancé par WeChat vise précisément à combler les lacunes du compte officiel. et poursuivre le lancement initial du compte public. Les idées de No. vont encore plus loin.

Cours Intermédiaire 39833
Introduction au cours:"Tutoriel vidéo pratique sur le développement du mini programme WeChat" Cette leçon concerne l'utilisation de Java pour développer un mini programme WeChat. Avec le mini programme WeChat, vous pouvez développer une fonction de taxi Didi. Grâce au GPS, vous pouvez savoir où se trouve le conducteur et où se trouvent les passagers. Le programme peut organiser des chauffeurs pour les passagers à proximité. Une fois la transaction terminée, utilisez l'interface d'assistance WeChat pour effectuer le paiement. Le marché des mini-programmes WeChat pourrait également être formidable à l'avenir. Quelle est l'importance d'apprendre le développement de mini-programmes !

Cours Intermédiaire 3152
Introduction au cours:Ce cours est reproduit à partir de bilibili Luffy Academy IT : https://www.bilibili.com/video/BV1Xy4y1s792

Cours Avancé 27330
Introduction au cours:Ce cours vous aidera à créer votre propre système de gestion back-end universel à partir de zéro, y compris la gestion de base des administrateurs, la gestion des menus, la gestion des rôles, la gestion des autorisations et d'autres fonctions.
2017-10-11 12:33:15 0 1 1428
2017-06-14 10:50:51 0 3 1229
2017-07-05 10:55:59 0 3 1008
2017-05-19 10:35:13 0 2 553
2024-03-31 12:55:54 0 1 435
Introduction au cours:Drop.js-实用的JavaScript下拉弹出层插件
2016-06-24 commentaire 0 1309
Introduction au cours:Cet article présente principalement la méthode JS CSS pour implémenter une zone de saisie par clic pratique pour faire apparaître la zone de sélection.Il analyse les compétences opérationnelles de la sélection et du bouton javascript avec des exemples.Il a une certaine valeur de référence.Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1327

Introduction au cours:Cet article présente principalement JS pour implémenter la fonction d'imitation de la fenêtre contextuelle de paiement WeChat. Le code est simple et facile à comprendre, très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-06-26 commentaire 0 2908

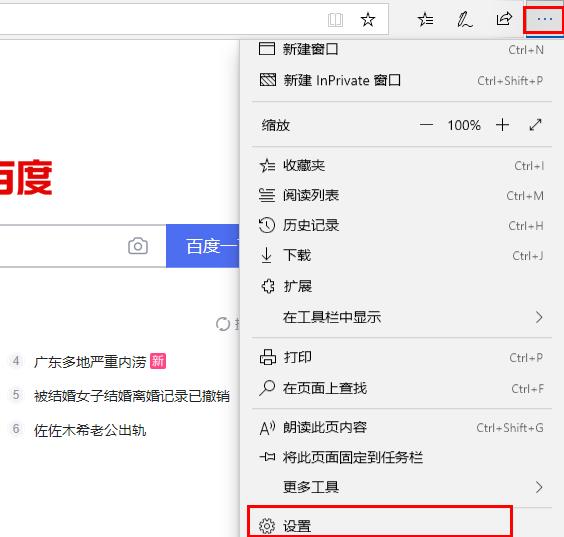
Introduction au cours:Comment fermer les fenêtres pop-up dans le navigateur Edge ? Je crois que de nombreux amis rencontrent souvent diverses fenêtres contextuelles lors de l'utilisation récente du navigateur Edge. Ces fenêtres contextuelles affectent non seulement notre utilisation normale, mais sont également très ennuyeuses. Alors, comment fermer les fenêtres contextuelles d'Edge ? C'est en fait très simple. Voyons comment fermer les fenêtres contextuelles dans le navigateur Edge. Comment fermer la fenêtre contextuelle dans Edge 1. Cliquez sur les trois points dans le coin supérieur droit du navigateur et sélectionnez « Paramètres ». 2. Sélectionnez « Confidentialité et sécurité » dans la barre des tâches de gauche. 3. Faites défiler vers le bas pour trouver « Sécurité » et activez le commutateur « Bloquer les fenêtres contextuelles ».
2024-01-02 commentaire 0 1362

Introduction au cours:Présentation de la façon d'utiliser HTML et CSS pour implémenter une disposition concise de boîte contextuelle : la boîte contextuelle est un élément interactif couramment utilisé dans les pages Web et peut être utilisée pour afficher des informations d'invite, des boîtes de dialogue de confirmation, etc. Cet article explique comment utiliser HTML et CSS pour implémenter une présentation simple de boîte contextuelle et fournit des exemples de code spécifiques. Structure HTML : Tout d'abord, nous devons créer un conteneur externe en HTML pour envelopper le contenu de la boîte contextuelle. Vous pouvez utiliser un élément div pour créer ce conteneur et y ajouter un attribut id unique, tel que "
2023-10-21 commentaire 0 1695