
Cours Intermédiaire 11415
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11411
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 629
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1051

Introduction au cours:Que diriez-vous de l'activité des « Cent scènes du Jiangnan » avec des vagues bleues et des ombres de noix de coco comme activité rafraîchissante ? Le jeu est sur le point de lancer un nouvel événement de jeu le 17 juillet. L'éditeur a également préparé une introduction aux images de paysages de Jiangnan Hundred et à Biwave Coconut Shadows pour vous proposer à l'avance un événement rafraîchissant. Les joueurs intéressés ne doivent pas le manquer ! Introduction à l'activité "Cent scènes du sud du fleuve Yangtze" de "Bibo Coconut Shadows Send Coolness" # 青波粉影视 Send Coolness # À partir du 17 juillet, la "Coconut Island Map" peut être utilisée gratuitement et la "Coconut Island Map" " a recommencé à explorer et à construire ! #江南 Summer Fun Stop#À partir du 19 juillet, la joie de la #江南百景图ANNIVERSARY CELEBRATION# continue avec de nouveaux bâtiments et de nouveaux animaux ! À partir du 17 juillet, [Aller ! Aller à "Coconut Island"·Échange à durée limitée pour les résidents] Allez au jeu pour trouver les résidents "Ma Xiaobei", utilisez des pièces de cuivre pour échanger contre "Coconut Beibei" avec lui chaque jour et dépensez
2024-07-18 commentaire 0 819

Introduction au cours:Paramètres CSS pour centrer les images Dans la conception Web, les images sont un élément très important et sont souvent utilisées comme une partie importante de la mise en page. Alors, lors du réglage de la position d'affichage de l'image, comment obtenir l'affichage centré de l'image via CSS ? Cet article vous présentera la méthode de définition d'une image centrée en CSS. 1. Définissez l'image d'arrière-plan dans div. Grâce à l'image d'arrière-plan, nous pouvons obtenir le paramètre d'arrière-plan de l'image le plus simple. Premièrement, en HTML, nous définissons un
2023-04-13 commentaire 0 3656

Introduction au cours:De nos jours, de nombreux amis ont installé WPS sur leurs téléphones mobiles, et nous créons souvent des PPT dans cette application. Cependant, une bonne diapositive PPT ne peut pas se passer d'une image d'arrière-plan. Après tout, un fond blanc n'a pas l'air bien, alors permettez-moi de le présenter. ci-dessous. Apprenez à définir l'image d'arrière-plan dans la version mobile WPS de PPT. [Méthode de configuration] 1. Tout d'abord, nous créons un nouveau document PPT, puis cliquons sur [Conception] - [Arrière-plan de la diapositive] - [Image] ci-dessus. 2. Ensuite, nous sélectionnons une photo dans l'album système ou utilisons directement l'appareil photo pour prendre une photo comme arrière-plan. 3. Après avoir sélectionné l'image, nous devons recadrer la photo d'arrière-plan. 4. Après avoir finalement cliqué sur OK, vous pouvez voir que le réglage de l'arrière-plan est terminé.
2024-02-14 commentaire 0 1572

Introduction au cours:Dans WeChat, nous pouvons définir librement l'image d'arrière-plan du chat. De nombreux utilisateurs aiment définir l'image d'arrière-plan du chat sur leurs célébrités, paysages, selfies, etc. préférés, mais certains utilisateurs ne savent toujours pas comment définir cela. image d'arrière-plan du chat sur WeChat ? Voyons comment changer l'image d'arrière-plan du chat sur WeChat. J'espère que cela sera utile à tout le monde. Comment définir l'image d'arrière-plan du chat WeChat Méthode 1 : arrière-plan de quelqu'un 1. Ouvrez la fenêtre de discussion avec votre ami, cliquez sur les trois points dans le coin supérieur droit pour accéder à l'interface de configuration du chat (comme indiqué ci-dessous) : 2. Recherchez « Définir l'image actuelle arrière-plan du chat" ((Comme indiqué ci-dessous) : 3. Cliquez sur les trois méthodes suivantes pour modifier l'arrière-plan du chat (comme indiqué ci-dessous) : Méthode 2 : Arrière-plan de tous les amis : 1. Cliquez sur "Paramètres" sur l'interface "Moi".
2024-01-01 commentaire 0 1511

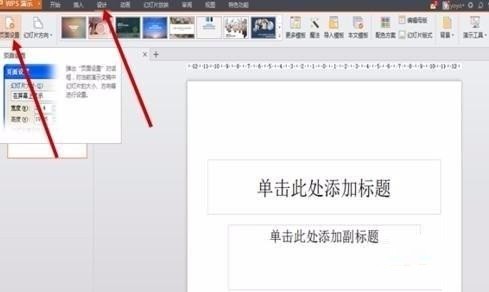
Introduction au cours:1. Ouvrez PPT, cliquez sur Nouvelle diapositive et après avoir créé un nouveau document diapositive, sélectionnez Paramètres de page dans la colonne Conception de la barre de menu. Dans la boîte de dialogue contextuelle, définissez la taille de la diapositive sur le format A4, puis définissez l'orientation de la diapositive sur Portrait. Cliquez sur OK. 2. Sélectionnez [Arrière-plan] dans [Conception] dans la barre de menu, puis sélectionnez [Arrière-plan...] dans le menu déroulant pour ouvrir l'interface de configuration de l'arrière-plan. Cliquez sur le triangle inversé de [Remplissage d'arrière-plan], sélectionnez [Effet de remplissage], cliquez sur [Image] dans la fenêtre contextuelle, puis sur [Sélectionner une image] et cliquez sur OK. 3. Vous pouvez ajouter quelques éléments à l'affiche. Barre de menu [Insérer] → [Forme]/[Image], puis vous pouvez sélectionner des graphiques appropriés à ajouter à l'affiche. 4. On peut donner l'élément inséré
2024-03-26 commentaire 0 653