
Cours Intermédiaire 11328
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11341
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Changer le texte en survol à l'aide d'un curseur spécial
2023-09-05 23:47:42 0 1 562
Wordpress - Ajouter une classe au div principal dans une page spécifique
2024-03-28 15:23:19 0 2 320
2023-09-05 11:18:47 0 1 822
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724

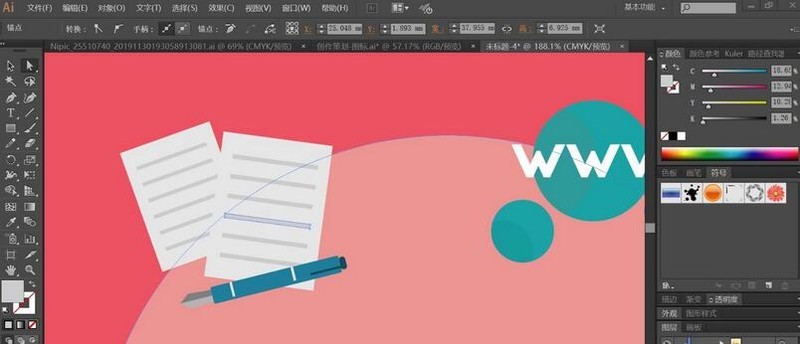
Introduction au cours:1. Utilisez un stylo pour dessiner les chemins rectangulaires et circulaires pour l'arrière-plan, puis dessinez le chemin structurel de base des petits montants muraux sous le cercle. 2. Dessinez ensuite le chemin structurel de base du papier à notes, puis dessinez le cercle d'arrière-plan et le chemin du texte où se trouve l'URL ci-dessus. Dans cette étape, dessinez la structure détaillée du papier et du stylo, puis dessinez le fil, le livre et la loupe, et enfin dessinez le chemin détaillé de l'intérieur et de l'extérieur de la tasse à café. 4. Utilisez du rouge bégonia et du rouge-gris pour remplir le rectangle où se trouve l'arrière-plan et le chemin circulaire au centre, puis utilisez du bleu et du blanc cassé pour remplir le chemin structurel de la pointe et de la poignée du clou mural. 5. Utilisez du bleu et du jaune pour remplir le cercle et le chemin de texte du réseau supérieur, et utilisez du jaune-gris, de l'orange et du jaune-marron pour remplir différents chemins de détails sur le papier autocollant inférieur. 6. Le papier doit être rempli de gris et de blanc et les lignes horizontales du texte doivent être grises.
2024-04-07 commentaire 0 1156

Introduction au cours:Comment utiliser JavaScript pour obtenir l'effet dégradé de couleur d'arrière-plan de la barre de navigation fixe en bas de la page Web ? Dans la conception Web moderne, les barres de navigation fixes sont devenues une méthode de mise en page courante. Si vous souhaitez ajouter un effet dégradé de couleur d'arrière-plan à la barre de navigation fixe en bas de la page Web, JavaScript est un choix très approprié. Cet article vous expliquera comment utiliser JavaScript pour obtenir cet effet et fournira des exemples de code spécifiques. Étape 1 : Structure HTML Nous devons d’abord créer le HTML
2023-10-20 commentaire 0 1351

Introduction au cours:Selon les informations du 17 octobre, Wuling Motors a lancé hier un nouveau système hybride et une nouvelle technologie de batterie lors de la Wuling Technology Evolution Day. 1. Le système hybride Lingxi est composé d'un moteur à quatre cylindres et d'un moteur. L'efficacité thermique atteint 43,2 %. La vitesse de réponse du système électromagnétique DHT n'est que de 0,1 seconde. La batterie Shenlian adopte le premier DHT électromagnétique au monde. (batterie au lithium ternaire) et adopte la technologie innovante de « sécurité en forme de L ». La conception de « cosse de poteau » adopte une technologie de revêtement de couche céramique à faible conduction thermique et adopte un matériau de phosphate de fer et de lithium nanométrique optimisé et amélioré. Batterie Shenlian de Wuling Automobile 1. Les caractéristiques structurelles sont adoptées. Technologie de structure de batterie intégrée multifonctionnelle «Must» «conception intégrée du corps + batterie dure» La conception «noyau» forme une structure de batterie à trois horizontales et six verticales très stable pour empêcher efficacement les chocs,
2024-07-18 commentaire 0 1776

Introduction au cours:Comment écrire un cercle en CSS : préparez d'abord une structure HTML vide ; puis placez-y un div vide puis ajoutez un arrière-plan et enfin obtenez l'effet circulaire en ajoutant l'attribut border-radius ;
2021-06-01 commentaire 0 2449

Introduction au cours:1. Après avoir ouvert l'interface, ajoutez un effet de dégradé bleu foncé au calque d'arrière-plan. 2. Appuyez sur les touches Ctrl+Y du clavier pour créer un nouveau calque solide. Après avoir renommé le calque de particules, ajoutez l'effet de particules CCParticleWorld. Comme le montre la figure ci-dessous, modifiez les paramètres des particules. Changez le type en effet triangle TriPolygon 4. Enfin, modifiez l'affichage de la couleur des particules en conséquence pour l'arrière-plan.
2024-06-11 commentaire 0 808