
Cours Intermédiaire 11349
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11361
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 839
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 732
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 626
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 593
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1012

Introduction au cours:1. Cliquez sur [Insérer]-[Forme]-[Triangle] et appuyez sur la touche Maj pour dessiner un triangle. 2. Cliquez avec le bouton droit sur le triangle-Format de forme-Pas de remplissage-Ligne de dégradé-Choisissez votre couleur préférée dans l'ouverture du dégradé-Ajustez la position de l'ouverture. 3. Cliquez sur Disposition islide-design-circulaire. 4. Ajustez la quantité à : 35 - Angle de départ : environ 66,7 - Rayon d'implantation : environ 19,8 - Mode de rotation : rotation automatique. 5. Sélectionnez toutes les formes-Animation-Ajouter une animation-Gyro. 6. Cliquez sur l'aperçu dans le coin inférieur droit pour voir l'effet.
2024-04-25 commentaire 0 1192

Introduction au cours:Ce que Canvas peut faire, c'est dessiner des graphiques, traiter des images, créer des animations, simuler des effets physiques, traiter du texte, visualiser des données, créer des jeux, créer une réalité virtuelle, créer des graphiques animés, obtenir des effets en temps réel, et bien plus encore. Introduction détaillée : 1. Dessinez des graphiques, Canvas peut être utilisé pour dessiner diverses formes, telles que des rectangles, des cercles, des triangles, des étoiles, etc. Vous pouvez également utiliser des effets tels que des dégradés et des ombres pour améliorer les effets visuels des graphiques 2. Processus ; des images, des images sur toile peuvent être chargées et affichées, et les images peuvent être mises à l'échelle, pivotées et retournées 3. Créer des animations, etc.
2023-10-16 commentaire 0 1514

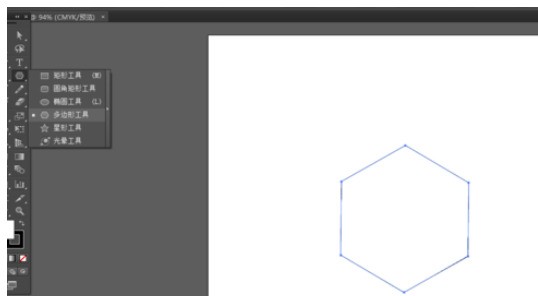
Introduction au cours:Dans ai, créez un nouveau document 800*800, dessinez une forme hexagonale, sélectionnez l'outil ligne droite, tracez quelques lignes droites sur la forme hexagonale, sélectionnez les lignes droites et les hexagones, cliquez sur l'outil générateur de forme et supprimez l'excédent. supprimer, maintenez la touche Maj enfoncée pour sélectionner la forme du triangle, appuyez sur la touche R, puis appuyez sur alt pour déplacer le point d'ancrage au point central, puis appuyez sur ctrl+D pour en copier quelques-uns, puis ajoutez un dégradé de couleur au triangle, supprimez le trait, et enfin Ajoutez n'importe quelle couleur à l'autre triangle, l'effet est comme indiqué sur l'image
2024-04-23 commentaire 0 439

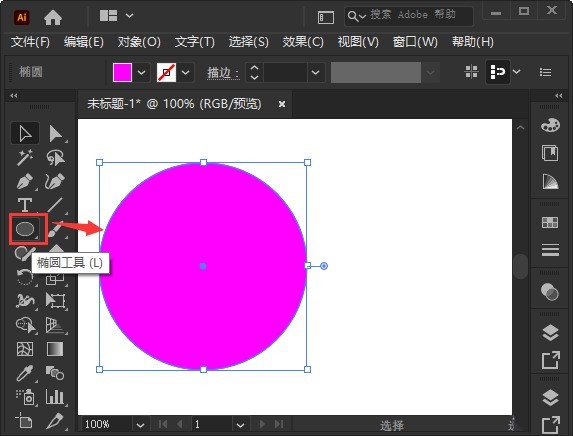
Introduction au cours:Étape 1 : Ouvrez d'abord l'outil AI, nous utilisons l'[Outil Ellipse] pour dessiner un cercle, puis remplissons le cercle avec n'importe quelle couleur, car l'effet de couleur global doit être modifié ultérieurement (comme indiqué sur l'image). Étape 2 : Ensuite, nous sélectionnons le cercle, puis sélectionnons [Rotation] dans [Effet]-[3D] (comme indiqué sur l'image). Étape 3 : Ensuite, dans les options de rotation 3D, nous pouvons ajuster les paramètres en fonction de nos propres besoins, puis cliquer sur [OK]. Étape 4 : Ensuite, nous voyons l'effet du cercle pivoté se transformer en ellipse, puis nous le copions (comme indiqué sur l'image). Étape 5 : Nous sélectionnons n'importe quel cercle, puis trouvons [Flou gaussien] dans [Effet]-[Flou] (comme indiqué sur l'image). Étape 6 : Nous définissons le rayon du flou gaussien sur
2024-06-08 commentaire 0 683