
Cours Intermédiaire 11419
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11413
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Pourquoi le sélecteur d'applet WeChat devient-il deux lignes?
2017-06-26 10:58:04 0 3 835
css3 - Comment changer la radio dans le style de 2 boutons de sélection dans l'applet WeChat
2017-05-16 13:25:12 0 3 1256
2023-09-05 11:18:47 0 1 899
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 658

Introduction au cours:Pour réaliser l'effet de sélection de liaison à plusieurs niveaux dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité et le développement des mini-programmes WeChat, de plus en plus de développeurs ont commencé à prêter attention aux compétences de développement et aux effets de mise en œuvre des mini-programmes. Parmi eux, le sélecteur de liaison multi-niveaux est un effet de sélection courant dans les petits programmes, qui peut offrir une bonne expérience utilisateur et des effets interactifs. Cet article présentera comment implémenter des sélecteurs de liaison à plusieurs niveaux dans les mini-programmes WeChat et donnera des exemples de code spécifiques. Étape 1 : Créer une page et une mise en page. Tout d'abord, nous devons créer une nouvelle page pour implémenter le sélecteur de liens à plusieurs niveaux.
2023-11-21 commentaire 0 1231

Introduction au cours:Avec l'utilisation généralisée des mini-programmes WeChat, de plus en plus de développeurs doivent implémenter des effets de sélecteur de date pour améliorer l'expérience utilisateur. Cet article explique comment implémenter l'effet de sélecteur de date dans l'applet WeChat et donne des exemples de code spécifiques. 1. Idée d'implémentation L'idée de base pour réaliser l'effet de sélecteur de date est la suivante : créez d'abord un composant de sélecteur de date en WXML, générez dynamiquement des données de date via JavaScript, puis obtenez les informations de date sélectionnées par l'utilisateur en écoutant l'événement de changement du composant. . 2. Le processus de mise en œuvre est
2023-11-21 commentaire 0 1338

Introduction au cours:La mise en œuvre de la fonction de sélection de balises dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs ont commencé à prêter attention à la technologie de développement des mini-programmes WeChat. Dans le développement réel de petits programmes, nous rencontrons souvent des situations où nous devons sélectionner des balises, telles que la classification des produits, les loisirs, etc. Cet article présentera en détail comment implémenter la fonction de sélection de balise dans l'applet WeChat et fournira des exemples de code spécifiques. Dans l'applet WeChat, nous pouvons utiliser le composant label pour afficher et sélectionner les étiquettes. Le composant label possède les attributs importants suivants : da
2023-11-21 commentaire 0 1006

Introduction au cours:Cet article présente principalement l'explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer.
2017-02-17 commentaire 0 2599

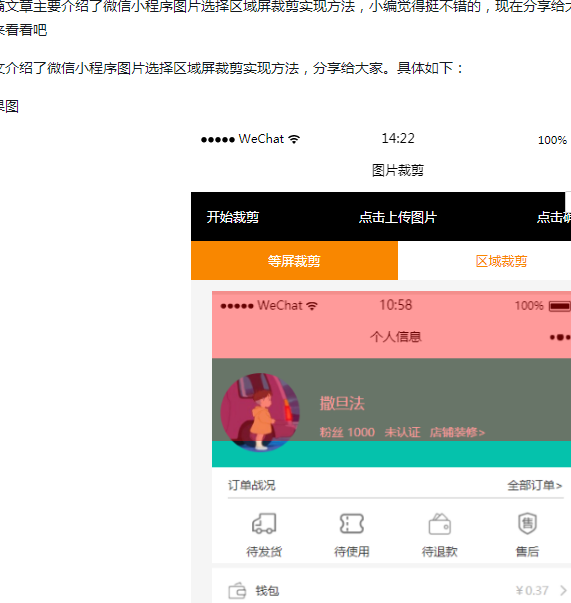
Introduction au cours:Cet article présente principalement la méthode de recadrage d'écran dans la zone sélectionnée de l'image de l'applet WeChat. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
2018-06-22 commentaire 0 2164