
Cours Intermédiaire 11266
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17592
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11304
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Cliquer sur un bouton sur un iPhone nécessite deux clics avant qu'il ne prenne effet
2017-05-19 10:11:29 0 2 684
2017-05-19 10:41:22 0 2 484
Rien ne se passe lorsque l'on clique sur le bouton
Rien ne se passe lorsque l'on clique sur le bouton
2019-11-14 14:10:53 0 3 1563
2017-05-27 17:39:55 0 1 826

Introduction au cours:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21 commentaire 0 3676

Introduction au cours:jQuery est une bibliothèque JavaScript populaire qui simplifie le processus de gestion des événements et de manipulation des éléments DOM sur les pages Web. Cet article présentera en détail les méthodes de liaison des événements de clic de bouton dans jQuery, y compris plusieurs méthodes couramment utilisées et des exemples de code spécifiques. Méthode 1 : utiliser la méthode click() La méthode click() est la méthode la plus couramment utilisée pour lier des événements de clic de bouton. Grâce à cette méthode, vous pouvez ajouter un gestionnaire d'événements de clic pour l'élément spécifié. Lorsque l'utilisateur clique sur l'élément, l'opération correspondante est déclenchée. <
2024-02-25 commentaire 0 1087

Introduction au cours:Titre : Comment lier des événements de clic à des boutons à l'aide de jQuery ? Dans le développement Web, l’ajout d’interactivité aux éléments de la page est crucial. Parmi eux, la liaison d'événements de clic est une opération courante, qui peut déclencher des fonctions spécifiques après avoir cliqué sur un bouton. Dans jQuery, lier des événements de clic à des boutons est également une opération très simple et courante. Ensuite, nous utiliserons des exemples de code spécifiques pour montrer comment utiliser jQuery pour lier des événements de clic à des boutons. Tout d'abord, nous devons nous assurer que la bibliothèque jQuery est introduite dans le projet
2024-02-21 commentaire 0 537

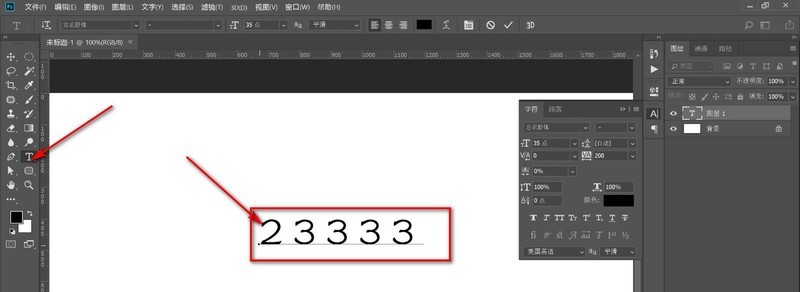
Introduction au cours:1. Ouvrez d’abord PS et utilisez l’outil Texte pour saisir du texte. 2. Cliquez ensuite sur le bouton de fermeture dans le coin supérieur droit et constatez qu'il n'y a aucune réponse lorsque vous cliquez. 3. En effet, le texte actuel est en mode édition. Cliquez sur la petite coche ci-dessus. 4. Une fois la coche disparue, cliquez à nouveau sur le bouton de fermeture pour fermer le logiciel. 5. De plus, lorsque l'image est placée dans PS, vous devez également cliquer sur la coche pour fermer le logiciel. Remarque : Le texte actuel est en cours d'édition, cliquez sur la petite coche ci-dessus.
2024-06-06 commentaire 0 951
Introduction au cours:Cet article présente principalement la méthode de jQuery pour annuler la liaison de l'événement click après avoir cliqué une seule fois sur le bouton. Il peut réaliser la fonction d'annulation de la liaison de l'événement onclick après avoir cliqué sur le bouton. Les amis qui en ont besoin peuvent se référer à ce qui suit.
2016-05-16 commentaire 0 1738