
Cours Intermédiaire 11020
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17088
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 10780
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Vue est-il un problème de lecture vidéo ?
2017-05-19 10:36:26 0 1 893
Comment lire une vidéo en utilisant javascript ?
2024-02-17 16:44:36 0 2 512
2023-09-05 11:18:47 0 1 727
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 659
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 553

Introduction au cours:1. Ouvrez d’abord l’application de découpage, comme indiqué dans l’image ci-dessous. 2. Cliquez sur le bouton Commencer la création, comme indiqué ci-dessous. 3. Cliquez ensuite sur le bouton de la bibliothèque de matériaux, sélectionnez l'ambiance festive, puis sélectionnez un matériel vidéo avec un fond noir et une animation de particules, et enfin cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. 4. Cliquez sur le bouton Image dans l'image en bas, puis cliquez sur le bouton Nouvelle image dans l'image, comme indiqué dans l'image ci-dessous. 5. Cliquez ensuite sur le bouton de la bibliothèque de matériaux, sélectionnez le matériau de l'écran vert, puis sélectionnez un matériau vidéo de météorite et cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. 6. Sélectionnez le matériel d'écran vert que vous venez d'ajouter et cliquez sur le bouton de saisie intelligente en bas, comme indiqué dans l'image ci-dessous. 7. Enfin, ajustez la durée des deux supports vidéo pour qu'elle soit la même. Cliquez sur le bouton de lecture pour voir l'effet, comme indiqué dans l'image ci-dessous.
2024-04-15 commentaire 0 612

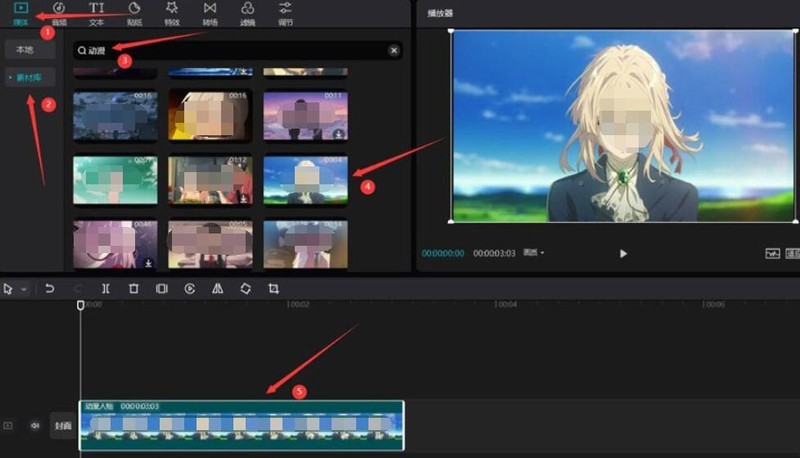
Introduction au cours:1. Tout d'abord, ouvrez l'interface d'édition et cliquez sur le bouton de la bibliothèque de matériaux dans le menu multimédia, recherchez une vidéo sur le thème de l'anime dans la barre de recherche et ajoutez-la à la piste 2. Ensuite, cliquez sur le bouton des effets spéciaux dans le menu principal, et cliquez sur Ajouter dans la colonne de classification de la lumière et des ombres. Light scanne l'effet spécial et ajuste la durée de sa piste vidéo à la même longueur que le matériau 3. Enfin, dans le panneau des effets spéciaux sur le côté droit du lecteur, changez la couleur en 70. et cliquez sur jouer
2024-06-06 commentaire 0 942

Introduction au cours:Comment mettre en pause manuellement un PPT en lecture automatique, puis reprendre la lecture à partir de la position en pause. Afin d'implémenter la fonction de pause de lecture des fichiers audio, nous pouvons ajouter un bouton "pause". Lorsque nous cliquons sur ce bouton, la lecture du fichier audio sera interrompue et lorsque nous cliquons à nouveau sur le bouton, la lecture du fichier audio continuera. Les étapes spécifiques sont les suivantes : 1. Tout d'abord, trouvez un emplacement approprié pour ajouter un élément de bouton à votre page Web ou application. Vous pouvez utiliser des balises HTML pour créer des boutons et leur ajouter un attribut id, tel que id="pauseButton". 2. Ensuite, dans votre code JavaScript, recherchez l'élément bouton et ajoutez-y un écouteur d'événement de clic. Vous pouvez utiliser document.getEleme
2024-01-07 commentaire 0 1224

Introduction au cours:Dans cet article, nous allons apprendre comment définir l'image qui s'affiche lors du téléchargement d'une vidéo au format HTML. L'attribut HTMLposter permet aux utilisateurs d'afficher une image lorsqu'ils cliquent sur le bouton de lecture ou téléchargent une vidéo. Sinon, si l'attribut poster n'est pas défini, la première image de la vidéo sera utilisée comme image d'affiche. Syntaxe Voici la syntaxe des attributs HTML. <videoposter="URL">Plongeons dans l'exemple suivant où vous pourrez en savoir plus sur les attributs HTML. Exemple 1 Dans l'exemple suivant, nous utilisons les attributs element et poster. <!DOCTYPEhtml><html><corps><
2023-09-12 commentaire 0 704

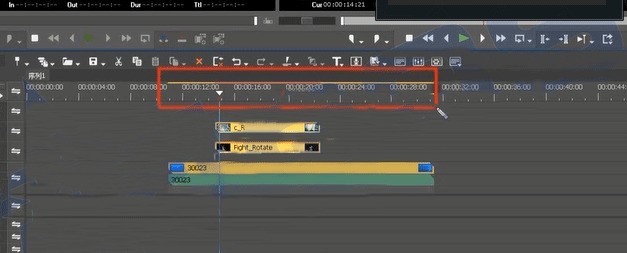
Introduction au cours:Importez certains matériaux dans la bibliothèque temporelle et faites-les glisser vers la chronologie. Après avoir cliqué sur Lecture, vous verrez des lignes rouges surchargées. Cliquez sur le bouton de rendu sur la chronologie pour restituer la partie non en temps réel. Une fois le rendu terminé, elle peut être lue en douceur. Pour ceux d'entre vous qui viennent d'entrer en contact avec le logiciel Edius, après avoir appris le processus de fonctionnement des matériaux de rendu Edius dans cet article, pensez-vous qu'il sera plus facile de le faire fonctionner à l'avenir ?
2024-04-17 commentaire 0 1136