
Cours Intermédiaire 10630
Introduction au cours:"Tutoriel vidéo sur l'implémentation d'effets spéciaux de boutons avec CSS3" est divisé en deux exemples. Le premier exemple utilise du CSS3 pur au lieu de JavaScript pour implémenter les effets d'animation de boutons et explique en détail les nouvelles transitions, transformations et autres attributs de CSS3. Le deuxième exemple se concentre sur l'utilisation de la balise <a> pour créer des boutons arrondis à largeur adaptative.

Cours Élémentaire 17270
Introduction au cours:"Memcached Command Operation Manual" est le dernier manuel de référence en ligne officiel de Memcached. Dans ce document Memcached, diverses commandes d'opération Memcached sont fournies avec des explications en chinois. Vous apprendrez comment utiliser Memcached pour réduire la charge de la base de données et améliorer les performances. Il s'agit d'un didacticiel de document de référence de requête en ligne incontournable pour les apprenants et les utilisateurs de Memcached !

Cours Intermédiaire 22798
Introduction au cours:De nombreux étudiants ne connaissent pas suffisamment le fonctionnement des fichiers PHP lorsqu'ils sont basiques en PHP. Cette leçon vous amènera à apprendre les opérations de base des fichiers PHP. Les principales fonctions utilisées dans les opérations sur les fichiers PHP sont donc des fonctions liées aux fichiers PHP. Je parlerai principalement des différentes fonctions liées aux fichiers PHP. Je pense que ce cours vous intéressera davantage à PHP !

Cours Intermédiaire 1565
Introduction au cours:De nombreux étudiants ne connaissent pas suffisamment le fonctionnement des fichiers PHP lorsqu'ils sont basiques en PHP. Cette leçon vous amènera à apprendre les opérations de base des fichiers PHP. Les principales fonctions utilisées dans les opérations sur les fichiers PHP sont donc des fonctions liées aux fichiers PHP. Je parlerai principalement de diverses fonctions liées aux fichiers PHP. Je pense que ce cours vous intéressera davantage à PHP !
Le bouton de connexion ne fonctionne pas
Cela n'a aucun effet lorsque vous cliquez sur le bouton de connexion
2017-12-29 15:54:21 0 4 1229
L'activation du bouton provoque un dysfonctionnement de l'effet de survol
2024-04-01 21:51:26 0 1 526
Sélectionnez des lignes dans q-table via des boutons à l'aide de Vue.js
2023-09-02 16:25:14 0 1 580
Quand je l'exécute, le bouton ne fait pas ce qu'il devrait
2023-09-13 12:16:13 0 1 487
2024-01-16 14:13:18 0 1 430

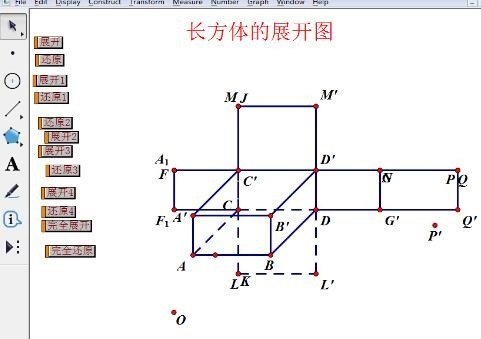
Introduction au cours:Par exemple, dans le didacticiel à diagramme d'expansion rectangulaire produit comme indiqué ci-dessous, il est évident que les boutons de commande du didacticiel sont disposés de manière désordonnée, ce qui semble très inconfortable, on dit donc que les boutons de commande sont disposés de manière ordonnée. . L'opération spécifique consistant à disposer les boutons de fonctionnement de manière ordonnée est la suivante : Appuyez sur un pour sélectionner chaque bouton de fonctionnement dans l'ordre. Placez la souris sur le bouton d'opération et la souris se transformera en une flèche horizontale pointant vers la gauche. Cliquez sur la souris pour sélectionner le bouton d'opération. De cette façon, chaque bouton est sélectionné dans l'ordre (en fonction du premier), comme le montre la figure. Étape 2 : Après avoir sélectionné chaque bouton d'opération, maintenez la touche Maj enfoncée et appuyez en même temps sur la touche Entrée. À ce moment, les boutons d'opération seront alignés et disposés en fonction de la première question. L'effet d'arrangement est tel qu'indiqué dans l'illustration. chiffre.
2024-04-17 commentaire 0 627

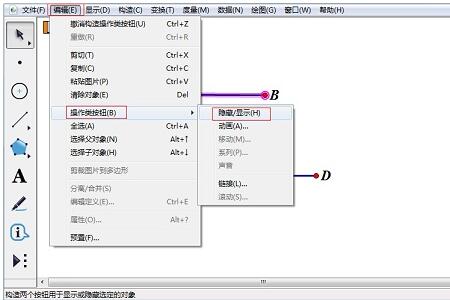
Introduction au cours:1. Dessinez des segments de ligne et des boutons de commande. Sélectionnez l'[Outil Segment de ligne] pour dessiner deux segments de ligne AB et une ligne CD. Sélectionnez le segment de ligne AB et les points A et B, puis sélectionnez la commande [Modifier]-[Boutons d'opération]-[Masquer/Afficher]. Un bouton [Masquer l'objet] apparaîtra dans le coin supérieur gauche de la zone de dessin. 2. Définissez les propriétés du bouton. Sélectionnez le bouton [Masquer l'objet], cliquez avec le bouton droit, sélectionnez [Propriétés] et sélectionnez la commande [Toujours masquer l'objet] dans la boîte de dialogue [Afficher/Masquer]. 3. Dessinez le bouton et définissez ses propriétés. Suivez la même méthode pour créer le bouton [Objet caché] du CD de segment de ligne. De la même manière, sélectionnez la commande [Toujours afficher l'objet] dans les propriétés du bouton [Masquer l'objet], et le bouton deviendra [Afficher l'objet]. 4. Définissez les paramètres du bouton. Sélectionnez [Masquer la paire
2024-04-17 commentaire 0 484

Introduction au cours:Sur iPhone 15 Pro et iPhone 15 Pro Max, le bouton d'action remplace l'interrupteur sonnerie/silencieux. Bien qu'il n'y ait pas de sonnerie/interrupteur silencieux, le bouton de fonctionnement est plus puissant. Appuyer sur le bouton de fonctionnement peut exécuter différentes fonctions, à condition que le bouton de fonctionnement doive être personnalisé. Pour personnaliser les boutons de fonctionnement sur iPhone15Pro et iPhone15ProMax, veuillez suivre les étapes suivantes : 1 : Ouvrez « Paramètres » > « Boutons d'action » 2 : Vue latérale de l'iPhone, les icônes affichées indiquent les opérations qui peuvent être attribuées aux boutons de fonctionnement ; : Pour sélectionner Une action, faites glisser votre doigt vers l'action que vous souhaitez utiliser ; son nom apparaît sous le point. Pour personnaliser les boutons d'action pour iPhone15Pro ou iP
2024-01-12 commentaire 0 909

Introduction au cours:Un bouton est un contrôle qui déclenche un événement d'action lorsqu'on clique dessus. JavaFX fournit des boutons normaux, des boutons à bascule, des boutons de case à cocher et des boutons radio. Les caractéristiques communes de ces boutons sont définies dans les classes ButtonBase et Labeled, comme indiqué dans Fi.
2024-07-16 commentaire 0 1233

Introduction au cours:Étape 1 : Ouvrez le carnet de croquis géométrique et dessinez deux points A et B sur la zone vierge. Étape 2 : Créez des animations pour ces deux points. Les boutons d'animation sont appelés A1 et B1. Sélectionnez respectivement les points A et B et exécutez la commande [Edit]-[Operation Button]-[Animation]. Étape 3 : Créez un nouveau bouton nommé P pour contrôler ces deux boutons animés. Il s'agit du bouton série. Sélectionnez les boutons A1 et B1, exécutez la commande [Edit]-[Operation Buttons]-[Series], cliquez sur le bouton P et vous constaterez que les points A et B ont été déplacés. Étape 4 : Définissez les propriétés du bouton. Cliquez avec le bouton droit sur P - Propriétés pour ouvrir la boîte de dialogue des propriétés. Vous pouvez définir si vous souhaitez vous déplacer simultanément ou séquentiellement. Après le réglage, cliquez sur OK. Remarque : Si vous sélectionnez [Déplacer simultanément] pour l'option unique, vous trouverez deux grands blocs d'options ci-dessous : 1. Après l'ouverture
2024-04-17 commentaire 0 412