
Cours Intermédiaire 11366
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17673
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11382
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment changer l'image dans le compte à rebours
2023-08-17 18:43:07 0 1 554
Aide du compte à rebours multitâche PHP
2021-04-14 22:12:24 0 2 1136
2024-01-16 17:40:29 0 1 507
La minuterie JavaScript ne se met pas à jour toutes les secondes
2024-04-02 19:04:44 0 1 520

Introduction au cours:En JavaScript, vous pouvez implémenter un compte à rebours et afficher les secondes restantes en utilisant la fonction setInterval() : déterminez le nombre de secondes à rebours ; créez la variable des secondes restantes ; utilisez la fonction setInterval() pour vérifier les secondes restantes chaque seconde ; et mettre à jour l'affichage lorsque les secondes restantes Lorsque le nombre atteint 0, la minuterie est effacée.
2024-05-01 commentaire 0 1251

Introduction au cours:Comment implémenter un compte à rebours d'affichage des secondes en JavaScript : créez une variable seconds pour stocker les secondes. Créez une minuterie qui appelle la fonction de compte à rebours à intervalles d'une seconde. Dans la fonction de compte à rebours, décrémentez les secondes et mettez à jour l'heure dans l'élément HTML timer. Lorsque les secondes atteignent 0, effacez la minuterie.
2024-05-06 commentaire 0 953

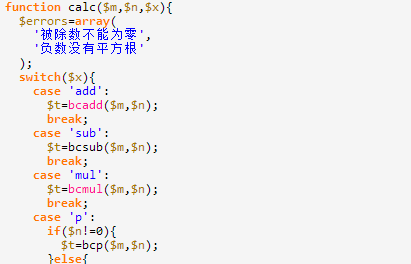
Introduction au cours:Cet article présente principalement la méthode PHP consistant à utiliser des opérations sur des nombres super longs (très grands) pour empêcher les nombres d'être affichés en notation scientifique, et implique des compétences connexes dans les opérations mathématiques PHP et les opérations sur les chaînes. J'espère que cela aide tout le monde. L'exemple de cet article décrit comment PHP utilise des opérations sur des nombres super longs (super grands) pour empêcher l'affichage des nombres en notation scientifique. Je les partage avec vous pour votre référence.
2017-12-29 commentaire 0 2268

Introduction au cours:Comment utiliser JavaScript pour obtenir l'effet d'affichage défilant du titre de la page tout en limitant le nombre de caractères affichés ? Dans le développement Web, nous devons souvent attirer l'attention des utilisateurs grâce à des effets dynamiques. Parmi eux, l'effet d'affichage défilant du titre de la page est une méthode courante et concise. Cet article explique comment utiliser JavaScript pour obtenir l'effet d'affichage défilant du titre de la page tout en limitant le nombre de caractères affichés. Tout d'abord, nous devons préciser que le titre de la page est déterminé par la balise <title>
2023-10-19 commentaire 0 1013

Introduction au cours:Titre : Le langage Go utilise la fonction time.Since pour calculer l'intervalle de temps et l'affichage des unités. Texte de l'article : Le package time en langage Go fournit une fonction de traitement du temps très pratique. La fonction time.Since est utilisée pour calculer le temps entre les heures spécifiées. et l'intervalle de temps actuel et peut être affiché dans les unités spécifiées. Ci-dessous, nous utilisons quelques exemples simples pour démontrer l’utilisation et les effets de la fonction time.Since. Tout d'abord, nous devons importer le package time : import "time
2023-07-24 commentaire 0 1423