
Cours Intermédiaire 11324
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17631
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11335
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment décocher une case après avoir coché les autres cases ?
2023-09-02 19:15:42 0 2 683
2023-09-05 11:18:47 0 1 820
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 723
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 611
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 576

Introduction au cours:La solution au problème que Win10 met souvent automatiquement en veille est la suivante : 1. Entrez l'invite de commande dans la zone de recherche, cliquez avec le bouton droit et sélectionnez [Exécuter en tant qu'administrateur] 2. Dans l'interface d'invite de commande qui s'ouvre, entrez le [sfc /scannow] ; ], appuyez sur Entrée ; 3. Attendez que l'auto-vérification et la réparation du système soient terminées.
2020-07-08 commentaire 0 6648

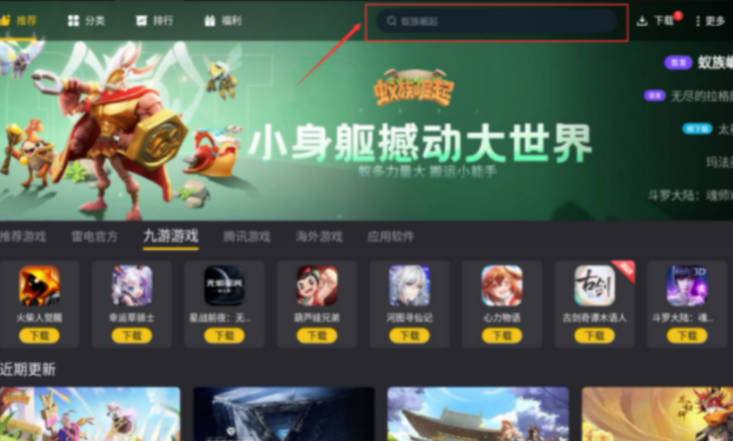
Introduction au cours:De nombreux utilisateurs aiment installer la version PC de l'émulateur Android sur leur ordinateur afin de pouvoir exécuter divers jeux et applications mobiles sur leur ordinateur, mais il y a encore des gens qui ne savent pas comment l'utiliser. comment utiliser l'émulateur win10. 1. Téléchargez et installez d'abord le simulateur Thunderbolt et ouvrez-le. Ouvrez le Thunderbolt Game Center sur le bureau du simulateur. Il y a un champ de recherche dans le coin supérieur droit du Game Center. 2. Cliquez sur le champ de recherche et entrez le nom du jeu que vous souhaitez rechercher. 3. Cliquez sur Installer dans les résultats de la recherche. 4. Attendez patiemment et le jeu sera installé dans l'émulateur. Vous pouvez également voir l'icône du jeu lorsque vous revenez au bureau. Cliquez pour démarrer le jeu.
2024-03-20 commentaire 0 1289

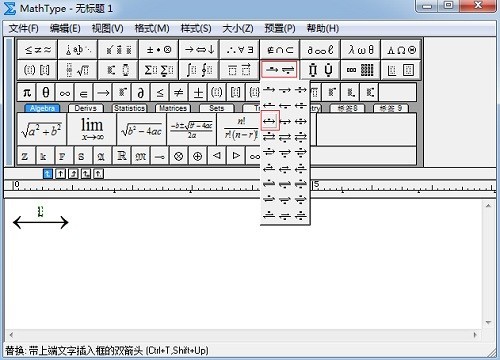
Introduction au cours:Première méthode de fonctionnement : utilisez le modèle de flèche avec une zone de saisie. Après avoir ouvert l'éditeur de formule MathType, sélectionnez directement un symbole de flèche avec une zone de saisie dans le modèle de symbole de flèche MathType. Cette zone de saisie peut être dans la partie supérieure ou dans la partie inférieure. Ou cela peut être à la fois haut et bas, à condition qu'il y ait une zone de saisie. Après avoir modifié le symbole de la flèche avec la zone de saisie dans la zone de travail MathType, placez le curseur dans la zone de saisie de la flèche, appuyez sur Ctrl+Alt+Barre d'espace et entrez un espace. À ce stade, la longueur de la flèche augmentera automatiquement jusqu'à ce qu'elle augmente. atteint ce que vous voulez. Juste la longueur que vous voulez. Deuxième méthode d'opération : Après avoir ouvert l'éditeur de formule MathType en insérant des symboles, cliquez sur [Modifier] dans le menu MathType.
2024-04-16 commentaire 0 1121

Introduction au cours:Comment créer un champ de recherche avec des effets dynamiques à l'aide de HTML, CSS et jQuery Dans le développement Web moderne, un besoin courant est de créer un champ de recherche avec des effets dynamiques. Ce champ de recherche peut afficher des suggestions de recherche en temps réel et compléter automatiquement les mots-clés au fur et à mesure que l'utilisateur les tape. Cet article présentera en détail comment utiliser HTML, CSS et jQuery pour implémenter un tel champ de recherche. Création de la structure HTML Tout d'abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCT
2023-10-25 commentaire 0 1198

Introduction au cours:Google Chrome annule le mode de fonction mémoire. Google Chrome est livré avec une fonction de zone de mémoire de saisie qui associe automatiquement le contenu recherché lors de la saisie de mots-clés, ce qui peut provoquer des fuites de confidentialité. Voici comment désactiver cette fonctionnalité : ouvrez Google Chrome, cliquez sur l'icône à trois points dans le coin supérieur droit, sélectionnez "Paramètres", faites défiler jusqu'à "Confidentialité et sécurité", cliquez sur "Effacer les données de navigation", cochez "Remplissage automatique des données du formulaire". , sélectionnez " Depuis l'heure de début " cliquez sur " Effacer les données "
2024-07-24 commentaire 0 683