
Cours Intermédiaire 11419
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11414
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2024-03-30 09:57:49 0 1 546
2023-09-05 11:18:47 0 1 899
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 658
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 629

Introduction au cours:1. Cliquez sur [Insérer]-[Forme]-[Triangle] et appuyez sur la touche Maj pour dessiner un triangle. 2. Cliquez avec le bouton droit sur le triangle-Format de forme-Pas de remplissage-Ligne de dégradé-Choisissez votre couleur préférée dans l'ouverture du dégradé-Ajustez la position de l'ouverture. 3. Cliquez sur Disposition islide-design-circulaire. 4. Ajustez la quantité à : 35 - Angle de départ : environ 66,7 - Rayon d'implantation : environ 19,8 - Mode de rotation : rotation automatique. 5. Sélectionnez toutes les formes-Animation-Ajouter une animation-Gyro. 6. Cliquez sur l'aperçu dans le coin inférieur droit pour voir l'effet.
2024-04-25 commentaire 0 1219

Introduction au cours:Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
2023-11-21 commentaire 0 1387

Introduction au cours:Les méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre nécessitent des exemples de code spécifiques dans la conception et le développement Web, les effets d'animation peuvent améliorer l'expérience utilisateur et augmenter l'attrait et la vitalité de la page. L’effet d’animation du texte du titre est une technique de conception courante, qui peut rendre le titre de la page plus vivant et intéressant. Cet article présentera certaines méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre et fournira des exemples de code spécifiques. Effet d'animation dégradé L'effet d'animation dégradé peut changer la couleur du texte du titre d'une couleur à une autre, créant ainsi un effet de transition fluide.
2023-10-20 commentaire 0 1826

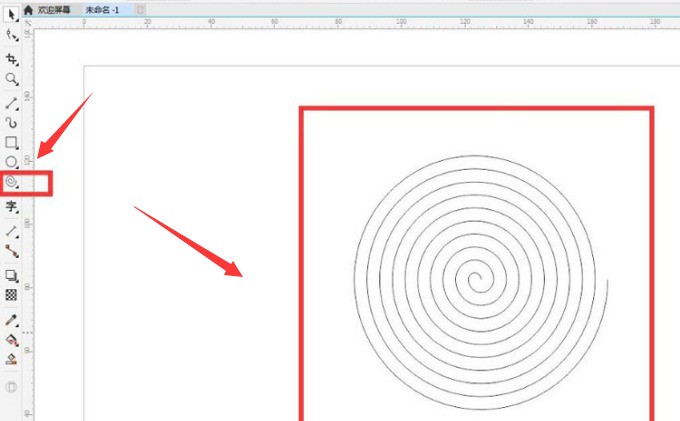
Introduction au cours:1. Cliquez sur l'outil Fil avec la souris, dessinez un graphique de fil et appuyez sur la touche F12 pour le mettre en gras. 2. Sélectionnez le graphique, appuyez sur les touches Ctrl+Shift+Q du clavier pour convertir le contour graphique en objet. et cliquez sur l'outil de remplissage interactif dans le coin inférieur gauche. Ajouter une couleur dégradée 3. Cliquez sur le bouton de l'outil tridimensionnel ci-dessus pour définir l'effet prédéfini tridimensionnel supérieur gauche pour le graphique 4. Déplacez la souris pour faire pivoter l'angle du graphique, et cliquez sur l'outil Bézier pour dessiner l'effet de fumée des serpentins anti-moustiques en feu.
2024-05-08 commentaire 0 589

Introduction au cours:Les feuilles de style CSS offrent une large gamme d'effets visuels pour améliorer l'apparence des pages Web, notamment : Définir les couleurs du texte et de l'arrière-plan Modifier les styles de police (famille, taille, gras, etc.) Ajouter des images d'arrière-plan et contrôler la répétition Créer des arrière-plans dégradés ou à motifs Définir une bordure style, épaisseur et coins arrondis. Contrôlez l’espacement entre les éléments et contrôlez leur position. Créez des transitions et des animations et appliquez des filtres pour créer de la profondeur et des effets.
2024-04-25 commentaire 0 785