
Cours Avancé 6211
Introduction au cours:Dans le cours "Tutoriel de développement de portes coulissantes Javascript", JavaScript est utilisé pour développer les effets spéciaux des portes coulissantes.

Cours Intermédiaire 12172
Introduction au cours:Ce cours utilisera un langage court et concis pour développer un centre commercial de manière modulaire afin de faciliter la réutilisation du code. Il n'est pas nécessaire de passer beaucoup de temps à apprendre d'autres fonctions non liées pour implémenter une fonction en même temps, tous les cours sont combinés. 1 Le projet complet de centre commercial est très approprié pour la pratique des étudiants.

Cours Intermédiaire 11003
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17074
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.
-
java - mysql supprime automatiquement les données tous les deux jours
2017-06-16 09:19:28 0 7 1119
-
La suppression de la liste Android ne s'actualise pas automatiquement
2017-05-18 10:51:47 0 1 842
-
2017-06-10 09:49:10 0 2 950
-
2017-07-03 11:41:12 0 1 1470
-
2017-06-28 09:25:52 0 2 1397

Introduction au cours:Utiliser uniapp pour implémenter la fonction de suppression coulissante La fonction de suppression coulissante est l'une des méthodes d'interaction courantes dans les applications mobiles modernes. Elle permet aux utilisateurs de supprimer rapidement le contenu inutile d'une liste ou d'une page par un geste coulissant. Dans le framework uniapp, l'implémentation de la fonction de suppression coulissante est très simple et peut être appliquée à plusieurs plates-formes. Tout d’abord, nous devons créer un projet Uniapp et afficher les éléments de liste qui doivent être supprimés sur la page. Dans l'élément de liste, nous pouvons ajouter une zone qui déclenche la suppression glissante et implémenter l'événement correspondant. Code HTML
2023-11-21 commentaire 0 1103

Introduction au cours:La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
2023-11-21 commentaire 0 1318

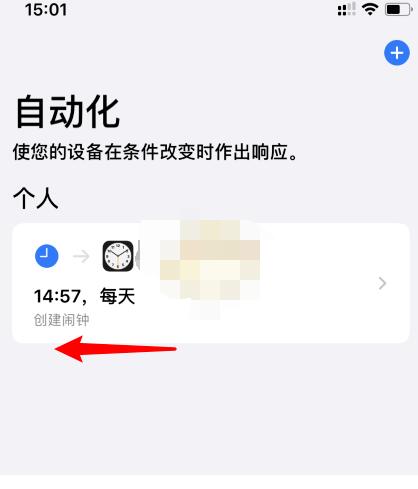
Introduction au cours:1. Ouvrez la commande de raccourci, recherchez l'automatisation que vous souhaitez supprimer dans l'interface d'automatisation et faites-la glisser vers la gauche. 2. Après avoir glissé, cliquez sur l'option [Supprimer] à l'arrière. 3. Cliquez pour supprimer l'instruction automatisée.
2024-03-22 commentaire 0 1400
Introduction au cours:Cet article présente principalement l'opération consistant à faire glisser le contact vers la gauche et à faire glisser le bouton de suppression dans js imitant QQ, c'est-à-dire l'écriture d'un plug-in d'effets spéciaux interactifs de suppression coulissante vers la gauche js. Les amis intéressés peuvent s'y référer.
2016-05-16 commentaire 0 1686

Introduction au cours:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de glissement pour supprimer des éléments de liste. Dans le développement Web moderne, glisser pour supprimer est une fonction d'interaction utilisateur courante qui permet aux utilisateurs de supprimer des éléments de liste via des gestes de glissement. Cet article explique comment utiliser HTML, CSS et jQuery pour implémenter cette fonctionnalité avancée et fournit des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer une structure HTML de base pour afficher les éléments de la liste. Les listes non ordonnées (<ul>) et les listes peuvent être utilisées
2023-10-24 commentaire 0 1351