
Cours Intermédiaire 11413
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11410
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 629
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1050

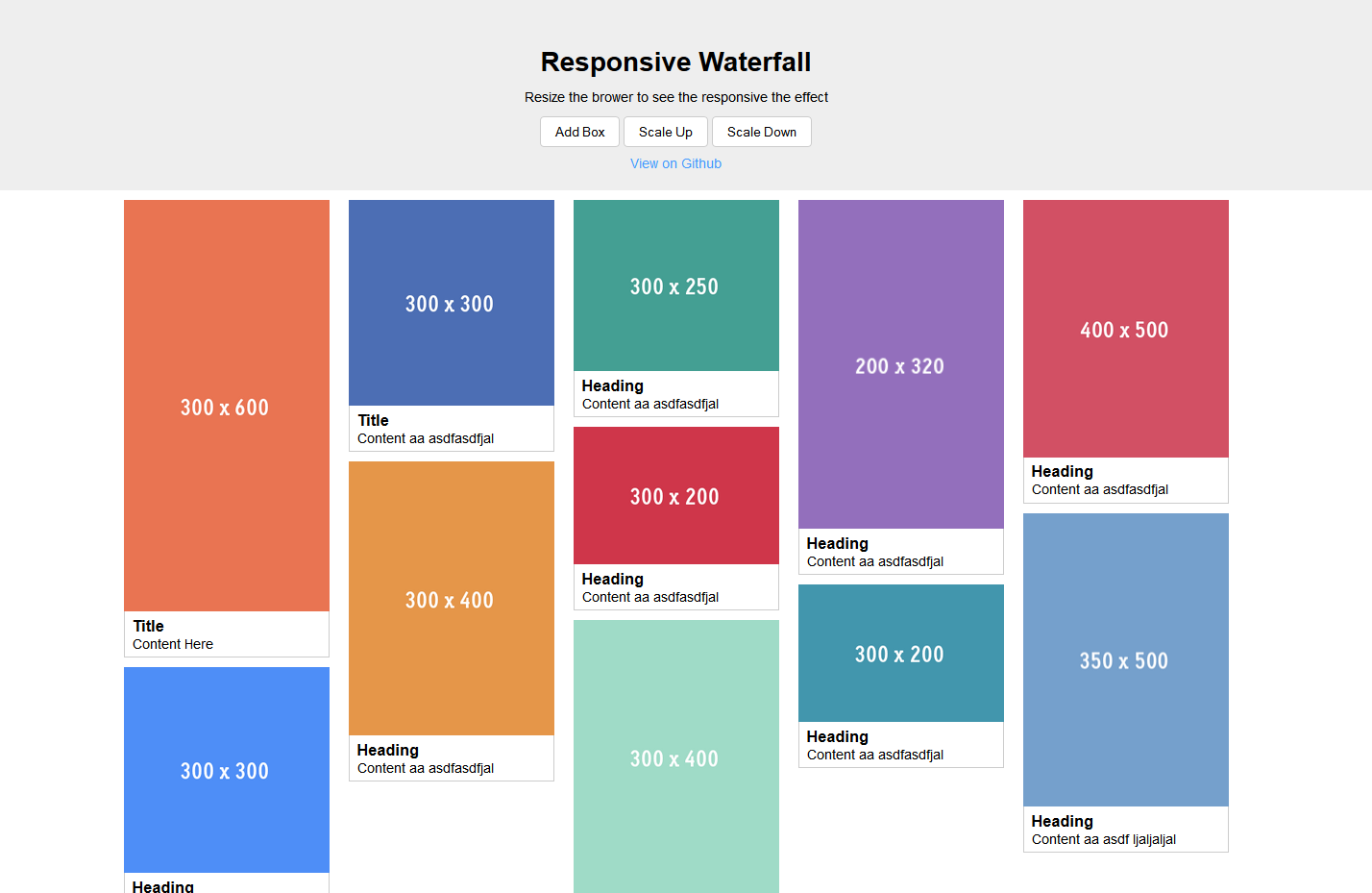
Introduction au cours:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21 commentaire 0 1421

Introduction au cours:Comment créer une mise en page en cascade de cartes réactives à l'aide de HTML et CSS Dans la conception Web d'aujourd'hui, la conception réactive est devenue une nécessité. Alors que de plus en plus d’utilisateurs accèdent à Internet sur une variété d’appareils, nous devons nous assurer que les pages Web s’adaptent bien aux différentes tailles d’écran et types d’appareils. Cet article vous montrera comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS. Tout d’abord, comprenons ce qu’est la disposition en cascade. La mise en page en cascade est une méthode de mise en page de page Web très populaire, qui simule une cascade.
2023-10-24 commentaire 0 691

Introduction au cours:Conseils pour implémenter une mise en page en cascade de cartes réactives à l'aide de CSS Avec la popularité des appareils mobiles et la diversification du contenu Web, la conception réactive est devenue l'une des exigences de base du développement Web moderne. Parmi eux, la disposition des cartes et la disposition des flux en cascade sont progressivement devenues des styles de conception populaires. Cet article explique comment utiliser CSS pour implémenter une disposition en cascade de cartes réactive et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir la structure d'un ensemble de cartes en HTML, par exemple en utilisant <ul>
2023-11-21 commentaire 0 995

Introduction au cours:Cet article partage avec vous la méthode et le code source d'une mise en page de flux en cascade réactive implémentée à l'aide de JavaScript natif. Elle est très pratique et peut être référencée par des amis dans le besoin.
2016-05-16 commentaire 0 1316
Introduction au cours:引入2个js。 一个瀑布流的 一个弹窗的。弹窗 {代码...} {代码...}
2016-08-29 commentaire 0 1035