
Cours Intermédiaire 11331
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17634
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11347
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Remplacer le type d'entrée = fichier par image
2023-10-13 13:47:35 0 1 720
2023-09-05 11:18:47 0 1 823
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 725
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 615
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577

Introduction au cours:Dans le développement front-end, l’affichage et la navigation des images sont une exigence courante. Parfois, nous devons faire pivoter les images pour obtenir de meilleurs effets d’affichage. Dans ce cas, nous pouvons utiliser la bibliothèque jQuery pour implémenter facilement la rotation des images. Ce qui suit présentera en détail comment utiliser jQuery pour afficher la rotation des images. 1. Travail de préparation Tout d'abord, nous devons introduire la bibliothèque jQuery en HTML et le plug-in "jquery.transform.js" pour la rotation des images. Disponible sur jQuery
2023-04-11 commentaire 0 1544

Introduction au cours:Code de rotation d'image JavaScript Dans le développement Web, la rotation d'image est une fonctionnalité souvent utilisée. Par exemple, dans des scénarios tels que l'affichage de produits et les images de carrousel, nous devrons afficher plusieurs images et changer d'image à un certain intervalle de temps. En JavaScript, nous pouvons implémenter la fonction de rotation d'image via quelques codes simples. Il existe de nombreuses façons d'implémenter la rotation d'images d'idées. Cet article présentera une méthode basée sur la syntaxe native JavaScript. Les idées spécifiques sont les suivantes : 1. Tout d'abord, nous avons besoin.
2023-05-29 commentaire 0 670

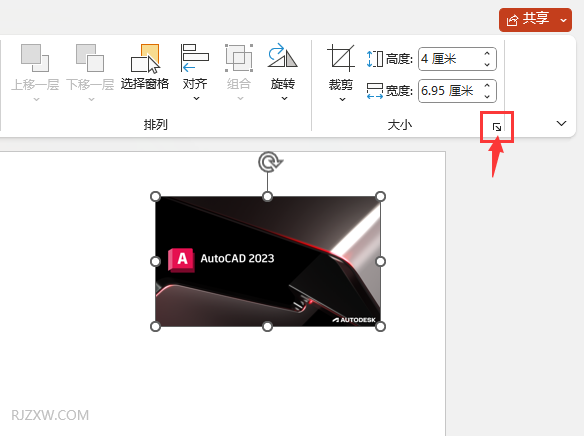
Introduction au cours:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à éditer facilement des diaporamas. Alors, comment faire pivoter un objet image de 90 degrés si vous ne savez pas comment le faire, vous pouvez lire le didacticiel ci-dessous. [Méthode de fonctionnement] 1. Sélectionnez l'image insérée et cliquez sur plus de paramètres de fonctionnalités. 2. Une fenêtre contextuelle apparaîtra pour définir le format de l'image. Dans les paramètres de rotation, définissez 90. 3. De cette façon, l'image sera pivotée.
2024-02-13 commentaire 0 724

Introduction au cours:Avec le développement d’Internet, la rotation des images est devenue un élément indispensable de la conception Web. JavaScript est l'un des outils les plus importants lors de la mise en œuvre de la rotation d'images. Cet article explique comment utiliser Javascript pour implémenter un effet d'affichage de roue d'images simple mais puissant. 1. Principe de mise en œuvre Le principe de base de l'affichage de la roue d'images est de changer en permanence les images affichées, apportant ainsi différentes expériences visuelles aux utilisateurs. Lorsque nous utilisons JavaScript pour implémenter la rotation d'images, nous pouvons le faire en suivant les étapes suivantes : 1. Stocker les images qui doivent être pivotées dans un tableau.
2023-04-25 commentaire 0 961

Introduction au cours:PHP est un langage de script côté serveur très populaire utilisé pour traiter et générer du contenu Web dynamique. L'un des besoins courants est de faire pivoter les images en PHP. Cependant, après avoir fait pivoter l'image, certains utilisateurs peuvent remarquer un problème d'apparition de blocs noirs dans certaines zones de l'image, ce qui peut affecter la qualité et l'esthétique de l'image. Aujourd'hui, nous allons examiner ce qui pourrait être à l'origine de ce problème et vous proposer des moyens de résoudre le problème du bloc noir. ### Analyse des causes La cause du problème de bloc noir peut être due à un traitement incorrect des informations sur les pixels lors de la rotation de l'image. Lors de la rotation de l'image
2023-04-04 commentaire 0 1195