
Cours Intermédiaire 11396
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17707
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11401
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-07-05 10:40:29 0 1 1065
javascript - Problèmes de traitement des images sur le canevas
2017-06-10 09:49:16 0 3 1034
Comment implémenter la fonction de prévisualisation en ligne du document en PHP
2018-08-02 15:14:06 0 2 1659
Comment télécharger un tableau de fichiers à l'aide de formData
2017-07-05 11:02:53 0 3 1676
javascript - Aide, comment appeler la caméra pour prendre des photos en HTML5? ?
2017-05-16 13:38:12 0 4 576
Introduction au cours:图片上传本地预览功能代码在网上可以搜索很多,但同时可以兼容浏览器的话就多了,本文有个不错的示例,感兴趣的朋友可以参考下
2016-05-16 commentaire 0 1325

Introduction au cours:J'ai déjà écrit un composant de téléchargement, voir Création d'un composant de téléchargement de fichiers HTML5, qui implémente l'affichage de la progression et le téléchargement par glisser-déposer. Il est compatible avec IE6+ et d'autres navigateurs standard. Cependant, il n'y a aucun problème avec les téléchargements généraux. vous téléchargez des images et avez besoin d'un aperçu, c'est puissant. Plus de rattrapage, j'ai profité de mon temps libre pour ajouter une interface utilisateur de téléchargement d'image distincte au composant de téléchargement, qui prend en charge l'aperçu et la mise à l'échelle de l'image (en ajustant la taille de l'image pour obtenir un aperçu). compression d'images).
2017-03-23 commentaire 0 2294

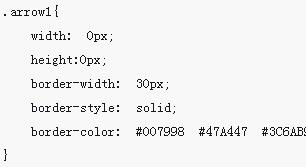
Introduction au cours:Cet article présente principalement comment utiliser CSS pour créer un triangle compatible avec tous les navigateurs. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2016-05-16 commentaire 0 2687

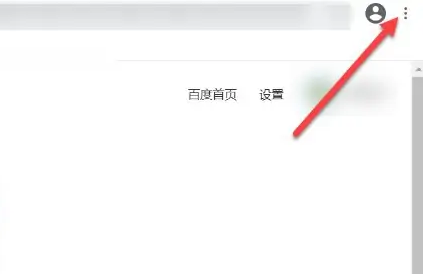
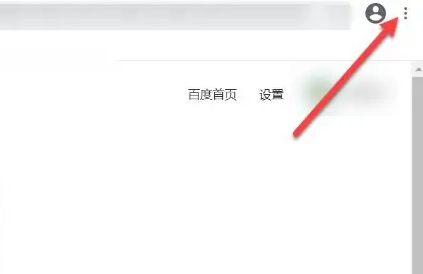
Introduction au cours:De nombreux amis ne savent toujours pas comment utiliser Google Chrome, c'est pourquoi l'éditeur ci-dessous explique le didacticiel sur l'utilisation de Google Chrome. Si vous en avez besoin, jetez-y un œil, je pense que cela sera utile à tout le monde. Étape 1 : Ouvrez le navigateur et cliquez sur les trois points (comme indiqué sur l'image). Étape 2 : Dans l'interface contextuelle, cliquez sur Paramètres (comme indiqué sur l'image). Étape 3 : Dans l'interface des paramètres, cliquez sur Navigateur par défaut (comme indiqué sur l'image). Étape 4 : Cliquez sur Définir comme navigateur par défaut, afin que l'ordinateur choisisse directement d'utiliser Google à chaque fois qu'il ouvre le navigateur (comme indiqué sur l'image). Ce qui précède est tout le contenu sur la façon d'utiliser Google Chrome présenté par l'éditeur. J'espère qu'il pourra vous être utile.
2024-03-04 commentaire 0 1539

Introduction au cours:Aujourd'hui, l'éditeur a expliqué comment utiliser Google Chrome. Ce qui suit explique comment utiliser Google Chrome. J'espère que cela pourra aider tout le monde. Comment utiliser Google Chrome ? Comment utiliser Google Chrome 1. Ouvrez le navigateur et cliquez sur les trois points (comme indiqué sur l'image). 2. Dans l'interface contextuelle, cliquez sur Paramètres (comme indiqué sur la figure). 3. Dans l'interface des paramètres, cliquez sur Navigateur par défaut (comme indiqué dans l'image). 4. Cliquez sur Définir comme navigateur par défaut, afin que l'ordinateur choisisse directement d'utiliser Google à chaque fois qu'il ouvre le navigateur (comme indiqué sur l'image).
2024-08-16 commentaire 0 1143