
Cours Intermédiaire 11413
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11410
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 629
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1050

Introduction au cours:Cet article vous présente l'exemple de code de l'applet WeChat : plus de méthodes d'implémentation pour le chargement pull-up, qui ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
2018-08-21 commentaire 0 2996

Introduction au cours:Utilisez uniapp pour implémenter le pull-up et charger plus de fonctions. Dans le développement d'applications mobiles, il est très courant d'implémenter le pull-up et de charger plus de fonctions. UniApp est un framework de développement multiplateforme basé sur Vue.js. Il peut écrire du code une fois et l'exécuter sur plusieurs plateformes en même temps, notamment iOS, Android, H5, etc. Cet article vous expliquera comment utiliser UniApp pour implémenter davantage de fonctions de chargement pull-up et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les principes de base de la mise en œuvre de davantage de chargements pull-up. Lorsque l'utilisateur fait défiler la page
2023-11-21 commentaire 0 1246
Introduction au cours:Le code suivant peut être utilisé dans le développement de projets réels pour implémenter les fonctions d'actualisation et d'acquisition de données déroulantes : /*Glissez vers le haut pour commencer le chargement*//** * @author wbr * Service de pagination coulissante* Dépend d'iScroll.js (v4.2.5) * Méthode @param create : * id : correspond à l'identifiant du div de la page * pullUpFn : charge davantage de fonctions de rappel exécutées après la fin de l'animation pull-up, elle doit généralement être distante et traitée par traitement de données * pullDo
2017-06-29 commentaire 0 1552

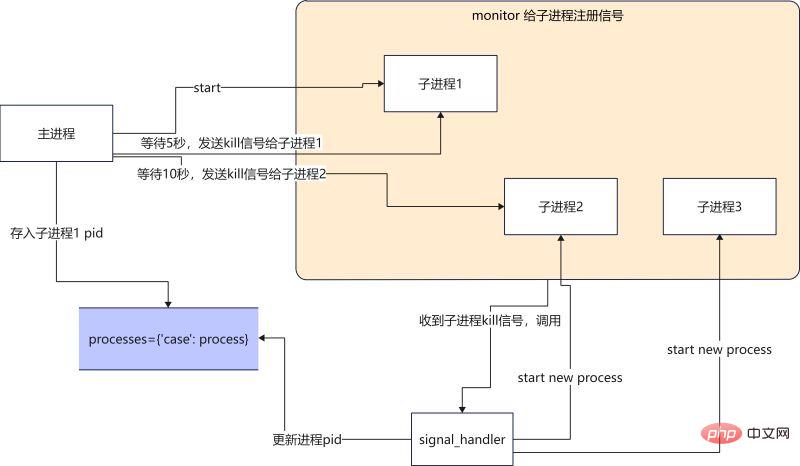
Introduction au cours:Contexte En raison des exigences de travaux récentes, il est nécessaire d'ajouter une nouvelle fonction au projet existant pour implémenter le rechargement à chaud des configurations. Le soi-disant rechargement à chaud de la configuration signifie qu'une fois que le service a reçu le message de mise à jour de la configuration, nous pouvons utiliser la dernière configuration pour effectuer des tâches sans redémarrer le service. Comment réaliser ce qui suit : J'utilise des méthodes multi-processus, multi-thread et coroutine pour implémenter le chargement à chaud de la configuration. Utiliser plusieurs processus pour implémenter le chargement à chaud de la configuration Si nous utilisons plusieurs processus dans l'implémentation du code, le processus principal 1 met à jour la configuration et envoie des instructions, et l'appel de tâche est le processus 2. Comment implémenter le chargement à chaud de la configuration ? Utilisez des sémaphores de signal pour implémenter le chargement à chaud.Une fois que le processus principal a reçu le message de mise à jour de la configuration (comment la lecture de configuration reçoit-elle le message de mise à jour de la configuration ? Nous n'en discuterons pas ici), le processus principal
2023-05-07 commentaire 0 1803

Introduction au cours:Dans le développement Web, CSS fait partie intégrante. Cependant, en raison de la modification et de la mise à jour continues du code, nous laisserons inévitablement du code de style redondant dans le fichier CSS. Bien que ces codes puissent sembler inoffensifs, ils affectent en réalité les performances et la vitesse de chargement de vos pages Web. Par conséquent, la suppression des CSS redondants est une tâche très importante. 1. L'impact de la suppression des CSS redondants sur les performances des pages Web 1. La vitesse de chargement ralentit Le code CSS redondant augmentera la taille du code de la page Web, ce qui entraînera un ralentissement de la vitesse de chargement de la page Web. Lorsque le navigateur télécharge HTML, CSS, J
2023-04-26 commentaire 0 1490