
Cours Intermédiaire 11477
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17752
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11450
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 933
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 802
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 684
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 658
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1079

Introduction au cours:Introduction à l'utilisation de Vue pour implémenter des effets spéciaux sur les murs d'affichage d'images Avec le développement d'Internet, les images sont devenues un élément indispensable de la vie quotidienne des gens. Dans la conception de sites Web, la manière d'afficher habilement les images est devenue une question très importante. Cet article présentera en détail comment utiliser le framework Vue pour implémenter des effets spéciaux sur les murs d'affichage d'images et joindra des exemples de code spécifiques. Analyse des exigences Nous souhaitons afficher une série d'images sur la page Web. Les exigences spécifiques sont les suivantes : les images sont affichées dans une grille et chaque image occupe le même espace. Lorsque la souris survole une image, celle-ci sera agrandie
2023-09-20 commentaire 0 933

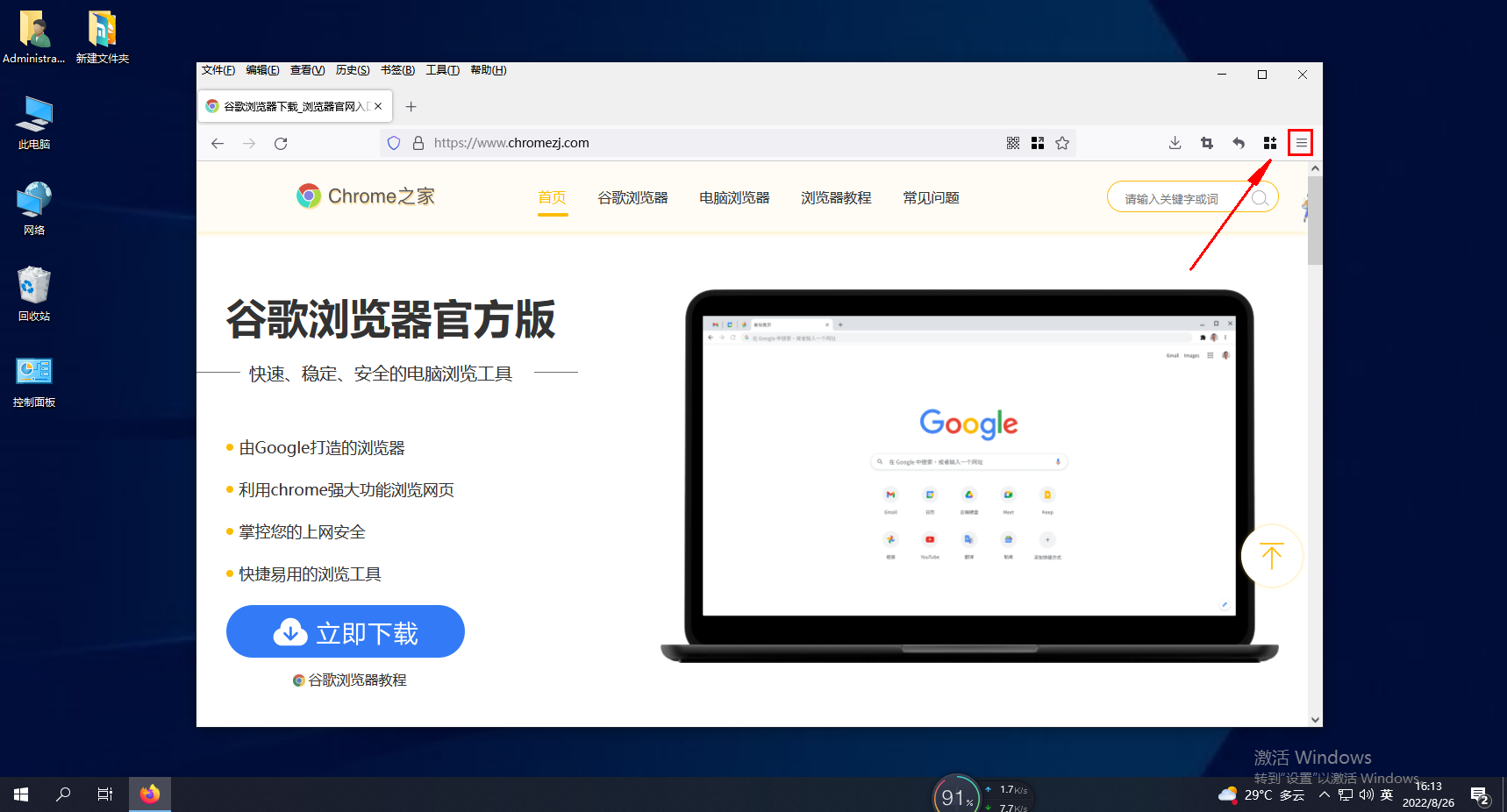
Introduction au cours:Que dois-je faire si Firefox indique que la connexion sécurisée a échoué lors de l'ouverture d'une page Web ? Que dois-je faire s'il indique que la connexion sécurisée a échoué lorsque nous utilisons Firefox pour surfer sur Internet ? Certains amis ont signalé que lorsqu'ils utilisent Firefox pour naviguer sur le Web, il continue d'afficher que la connexion sécurisée a échoué et que la page Web ne peut pas être ouverte, mais ils peuvent normalement consulter les pages Web requises en utilisant d'autres navigateurs. Que se passe-t-il et comment le faire. le résoudre ? L'éditeur ci-dessous a trié les étapes à suivre si Firefox ne parvient pas à ouvrir une page Web et que la connexion sécurisée échoue. Si vous ne savez pas comment, suivez-moi et continuez à lire ! Que dois-je faire si Firefox ne parvient pas à ouvrir une page Web et affiche un échec de connexion sécurisée ? 1. Tout d'abord, nous ouvrons Firefox Comme le montre la figure ci-dessous, vous pouvez voir une icône « Ouvrir le menu » composée de trois lignes horizontales. souris pour cliquer sur l'icône. 2. Cliquez sur l'icône ci-dessous
2024-01-31 commentaire 0 1820

Introduction au cours:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18 commentaire 0 1830

Introduction au cours:Conseils et méthodes pour utiliser CSS afin d'obtenir des effets spéciaux pour l'affichage d'images. Qu'il s'agisse de conception Web ou de développement d'applications, l'affichage d'images est une exigence très courante. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser CSS pour obtenir des effets d'affichage d'image sympas. Cet article présentera plusieurs techniques et méthodes couramment utilisées et fournira des exemples de code correspondants pour aider les lecteurs à démarrer rapidement. 1. Effets spéciaux du zoom sur l'image Effet de survol de la souris Lorsque la souris survole l'image, l'interactivité peut être augmentée grâce à l'effet de zoom. L'exemple de code est le suivant : .image-zoom{
2023-10-24 commentaire 0 2327

Introduction au cours:1. Ouvrez d'abord une image qui doit être traitée (comme indiqué sur l'image). 2. Cliquez sur [Vanishing Point] dans [Filtre] (comme indiqué sur l'image). 3. Cliquez sur [Créer un outil de plan] (comme indiqué sur l'image). 4. Cliquez le long du bord du bâtiment pour dessiner une grille de perspective (comme indiqué sur l'image). 5. Cliquez sur l'outil [Tampon] (comme indiqué sur l'image). 6. Maintenez la touche Alt enfoncée et cliquez pour choisir (comme indiqué sur l'image). 7. Cliquez et faites glisser avec le bouton gauche de la souris à l'emplacement qui doit être copié (comme indiqué sur l'image). 8. Cliquez sur [OK] pour terminer (comme indiqué sur la figure). 9. Vous pouvez voir que le contenu dessiné est cohérent avec la perspective du plan actuel (comme le montre la figure).
2024-04-19 commentaire 0 1192