
Cours Intermédiaire 5260
Introduction au cours:La version TP5.1 a apporté quelques ajustements architecturaux et optimisations à la couche inférieure, adopté un modèle de développement plus orienté objet, pris en charge les conteneurs et Facade, et amélioré le routage, l'injection et la vérification des dépendances.

Cours Intermédiaire 11003
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17074
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.
-
2017-06-26 10:58:38 0 1 1091
-
angular.js - angular ng-repeat改变某个的背景颜色
如图所示,上面的5个块,用ng-repeat循环输出,怎样实现当点击某一块(如块2)时,该块的背景颜色变为红色?其他的块的颜色不变。谢谢指点。
2017-05-15 16:58:27 0 4 785
-
2017-05-19 10:38:06 0 2 626
-
Comment changer la couleur d'arrière-plan d'un div en utilisant jQuery ? [fermé]
2023-09-16 21:25:27 0 1 563
-
2023-11-10 16:59:01 0 1 750

Introduction au cours:Changer la couleur d’arrière-plan d’un élément en CSS est simple et direct. Les étapes sont les suivantes : Sélectionnez l'élément : décidez pour quel élément HTML vous souhaitez modifier la couleur d'arrière-plan. Utiliser background-color : appliquez la propriété background-color dans
2024-07-29 commentaire 0 477

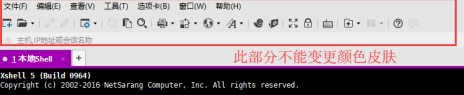
Introduction au cours:En parlant du logiciel Xshell, je pense que tous les utilisateurs ici le connaissent, mais savez-vous comment définir la couleur d'arrière-plan de Xshell ? L'article suivant présente la méthode de définition de la couleur d'arrière-plan de Xshell. Utilisateurs intéressés, venez nous voir. jetez un oeil ci-dessous. Comment définir la couleur d'arrière-plan de xshell. Ouvrez l'outil xshell, cliquez sur la barre de menu --- onglet Cliquez sur l'onglet, vous pouvez choisir de définir la couleur, comme le jaune, le violet, le rouge. Par exemple, si vous choisissez le rouge. , l'arrière-plan de l'onglet deviendra rouge. Changez la couleur de la barre d'outils. La couleur de la barre d'outils ne peut pas être ajustée pour le moment. Elle peut être modifiée en mode simple par défaut, comme indiqué dans l'image. le mode transparent à gauche et à droite. Modification de l'arrière-plan de l'outil Si vous souhaitez modifier l'arrière-plan de la fenêtre distante, vous pouvez sélectionner Outils-Racine du schéma de couleurs.
2024-03-04 commentaire 0 646

Introduction au cours:Conférence 3 : Couleurs et arrière-plans en CSS Dans cette conférence, nous explorerons comment utiliser les couleurs et les arrière-plans pour rendre votre site Web visuellement attrayant. Comprendre comment appliquer efficacement les couleurs et les arrière-plans est essentiel pour créer des effets attrayants et attrayants.
2024-09-01 commentaire 0 725

Introduction au cours:La façon d'effacer la couleur d'arrière-plan en CSS consiste à ajouter l'attribut background-color à l'arrière-plan et à définir la valeur de l'attribut sur transparent, afin que la couleur d'arrière-plan soit effacée, par exemple [background-color: transparent].
2021-05-19 commentaire 0 6214

Introduction au cours:JavaScript est un langage de programmation largement utilisé qui peut ajouter des fonctionnalités interactives dynamiques aux pages Web. Parmi eux, changer la couleur d’arrière-plan d’une page Web est très courant en JavaScript et constitue également un effet facile à réaliser. Dans cet article, nous présenterons comment utiliser JavaScript pour modifier la couleur d'arrière-plan d'une page Web et présenterons brièvement l'implémentation du code concerné. 1. Le principe d'utiliser JavaScript pour changer la couleur de fond d'une page web. Dans une page web, la couleur de fond est définie via une feuille de style. Habituellement, st est utilisé dans la balise head
2023-05-06 commentaire 0 5163