
Cours Intermédiaire 11259
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17587
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11301
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-19 10:35:09 0 3 1081
Utiliser des sélecteurs d'attributs pour sélectionner des éléments en CSS
2023-08-21 17:08:53 0 2 505
Comment sélectionner un élément HTML dans Selenium, quel que soit le cadre dans lequel il se trouve
2024-02-26 11:11:52 0 2 391
La page ne se met pas à jour après avoir sélectionné l'option dans l'élément déroulant dans Selenium
2023-09-11 18:35:56 0 1 641
cypress - Comment obtenir un élément de sélection par valeur sélectionnée?
2023-09-01 14:36:33 0 1 554
Introduction au cours:这篇文章介绍了Jquery同辈元素选中/未选中效果的实例代码,有需要的朋友可以参考一下
2016-05-16 commentaire 0 966

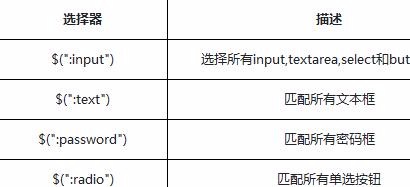
Introduction au cours:Dans cet article, nous partageons principalement avec vous le sélecteur d'éléments de formulaire jQuery et obtenons des exemples de sélecteur d'éléments de sélection. Nous espérons que cela pourra vous aider.
2018-02-05 commentaire 0 4089
Introduction au cours:selection伪元素小解
2016-06-24 commentaire 0 1435

Introduction au cours:Comment sélectionner des éléments avec CSS : créez d'abord un exemple de fichier HTML ; puis créez plusieurs lignes de texte dans le corps ; enfin utilisez le sélecteur ":nth-of-type(n)" ou ":last-child" pour sélectionner des éléments. . Peut.
2021-04-29 commentaire 0 2465

Introduction au cours:Comment sélectionner l'élément avec jquery : utilisez la méthode [eq()] pour trouver l'élément ou le Nième élément. Le sélecteur [eq()] sélectionne l'élément avec la valeur d'index spécifiée. Le code est [$('# test. ').enfants().eq(1)].
2020-12-24 commentaire 0 4748