
Cours Intermédiaire 11406
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17712
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11408
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 896
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 779
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 627
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1048

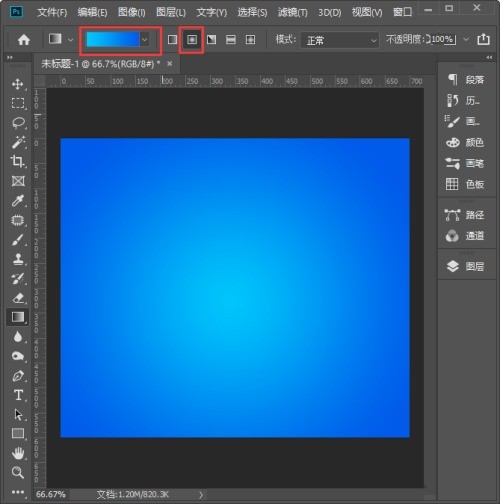
Introduction au cours:1. Tout d'abord, nous cliquons sur [Outil Dégradé], définissons la couleur sur dégradé bleu [#00c6fb] → [#005bea] et remplissons la toile avec l'arrière-plan dégradé [radial]. 2. Après avoir rempli l'arrière-plan avec la couleur dégradée, nous utilisons l'[Outil Ellipse] pour dessiner un cercle au milieu de la toile. 3. Ensuite, nous sélectionnons le calque d'Ellipse 1, cliquons sur [FX] et sélectionnons [Gradient Overlay]. 4. Nous définissons la couleur du dégradé sur la même couleur que l'arrière-plan et sélectionnons [Radial] pour le style. 5. Ensuite, nous ajoutons [Projection], définissons la couleur de projection sur bleu foncé, puis ajustons les paramètres en fonction de vos besoins et cliquons sur [OK]. 6. Ensuite, nous utilisons l'[Outil Ellipse] pour dessiner une forme ovale blanche. 7. Nous empilons l'ellipse blanche au-dessus du cercle, puis mettons
2024-06-08 commentaire 0 1004

Introduction au cours:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15 commentaire 0 1736

Introduction au cours:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15 commentaire 0 1735

Introduction au cours:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15 commentaire 0 2033