
Cours Élémentaire 4069
Introduction au cours:JS est un élément essentiel du développement de sites Web. Il peut obtenir des effets de page dynamiques et renforcer l'impact visuel de la page. Cette leçon se concentre principalement sur le thème de la réalisation de l'effet carrousel, y compris js et jquery natifs. En js natif, il explique principalement le fonctionnement des événements et utilise les points de connaissances appris pour obtenir un effet de carrousel de défilement transparent et un effet de carrousel de commutation.

Cours Intermédiaire 23739
Introduction au cours:Heure : 19h00 le soir du 18 avril. Conférencier : Peter Zhu Prend entièrement en charge l'utilisation des fonctionnalités de type fort de PHP7, prend en charge presque toutes les spécifications de développement PSR, réalise un support multi-applications, introduit pleinement les comportements alternatifs du système d'événements, une nouvelle architecture de services d'application, moteur de visualisation et de modèles Séparation, la configuration du projet est plus flexible.... Adresse complète du didacticiel vidéo TP6.0 : http://www.php.cn/course/1045.html

Cours Avancé 11387
Introduction au cours:Développement pratique d'un système de diffusion en direct et d'un système de chat en direct multi-personnes. Les principales technologies utilisées sont websocket, workerman/swoole, diffusion et stockage de messages en temps réel. Il s'agit d'un cours avancé qui nécessite certaines bases front-end et PHP.
Carrousel du mini programme WeChat
Comment implémenter un carrousel circulaire dans le mini-programme WeChat
2017-11-20 19:16:44 0 1 1868
2017-06-12 09:28:48 0 1 733
javascript - Carrousel transparent de page H5
2017-05-16 13:35:19 0 3 591
Le carrousel ne s'affiche pas correctement et ne peut pas être déplacé.
J’ai suivi les pas du professeur, mais le carrousel n’a pas bougé.
2020-08-09 15:16:57 0 0 1199
javascript - Quel est le principe du carrousel de bout en bout en JS?
2017-07-05 10:52:07 0 9 1156

Introduction au cours:Dans la conception Web, le carrousel est un effet visuel courant utilisé pour afficher plusieurs images ou contenus. HTML fournit une variété de méthodes pour implémenter les fonctions de carrousel, et cet article en présentera plusieurs. 1. Utilisez l'animation CSS3 pour implémenter un carrousel. L'animation CSS3 est une méthode simple pour implémenter un carrousel. En définissant des animations, les images ou le contenu peuvent automatiquement boucler. Les étapes spécifiques de mise en œuvre sont les suivantes : 1. Configurez le conteneur d'images du carrousel en HTML, comme indiqué ci-dessous : ```html<div class="carousel">
2023-05-09 commentaire 0 4270

Introduction au cours:Étapes pour configurer la fonction carrousel sur Douyin : Ouvrez votre page d'accueil personnelle, cliquez sur « Modifier les informations » et passez à « Carrousel de travail ». Activez la fonction carrousel, sélectionnez jusqu'à 4 œuvres à faire pivoter et ajustez l'ordre. Cliquez sur "Enregistrer" pour terminer les paramètres.
2024-05-03 commentaire 0 909

Introduction au cours:À mesure que le contenu Internet devient de plus en plus abondant, les images carrousel sont devenues l’une des fonctionnalités standard de nombreux sites Web. Les méthodes de mise en œuvre des graphiques carrousel sont également constamment mises à jour. Parmi elles, l'utilisation de jQuery pour écrire des graphiques carrousel est devenue une méthode plus populaire à l'heure actuelle. Ainsi, cet article vous présentera comment utiliser jQuery pour implémenter un graphique carrousel. 1. Structure HTML Tout d'abord, examinons la structure HTML nécessaire pour implémenter un graphique carrousel. De manière générale, la structure HTML d'un graphique carrousel peut être divisée en deux parties : le conteneur du carrousel et le contenu du carrousel. Parmi eux, le contenu du carrousel utilise généralement les balises ul et li
2023-04-06 commentaire 0 6039

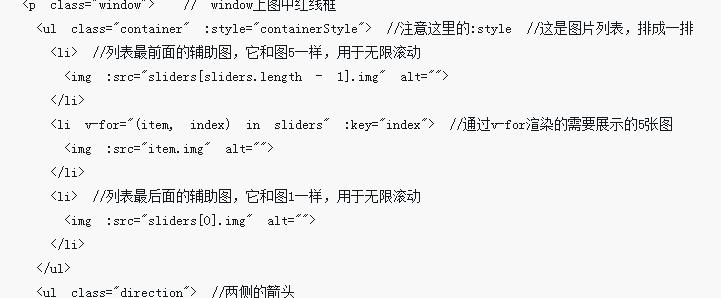
Introduction au cours:Cette fois, je vais vous expliquer comment créer un carrousel d'images avec Vue. Quelles sont les précautions pour créer un carrousel d'images avec Vue. Voici un cas pratique, jetons un oeil.
2018-03-23 commentaire 0 2630

Introduction au cours:Comment JavaScript implémente-t-il la fonction de lecture automatique des images carrousel ? Avec le développement rapide d’Internet, les images carrousel sont devenues l’un des éléments couramment utilisés dans la conception Web. Les images du carrousel peuvent non seulement afficher plusieurs images aux utilisateurs, mais également améliorer l'expérience utilisateur grâce à la fonction de lecture automatique. JavaScript est l'un des outils importants pour réaliser la fonction de lecture automatique des carrousels. Cet article présentera comment JavaScript implémente la fonction de lecture automatique des images de carrousel et fournira des exemples de code correspondants. Tout d’abord, nous devons préparer quelques éléments de base
2023-10-20 commentaire 0 1398