
Cours Intermédiaire 11257
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17585
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11300
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2024-03-20 09:52:58 0 1 387
Utilisez useState pour définir la valeur saisie dans le formulaire
2023-09-04 23:16:30 0 1 600
Valeurs dans Vue 3 entrées dans l'équation du modèle V
2024-03-27 18:05:03 0 2 379
Obtenez la valeur de retour totale de la méthode du champ de saisie
2024-04-06 18:19:37 0 1 494
2017-05-19 10:22:23 0 1 515

Introduction au cours:Dans le développement front-end, afin de traiter les données saisies par l'utilisateur, il est généralement nécessaire d'obtenir la valeur d'entrée de l'élément de formulaire. JavaScript fournit quelques méthodes pour obtenir les valeurs d'entrée, jetons un coup d'œil. 1. Obtenez la valeur d'entrée de la zone de texte La zone de texte est l'un des éléments de formulaire les plus courants. Lors de l'obtention de sa valeur d'entrée, vous pouvez utiliser l'attribut value. Nous pouvons obtenir l'élément de zone de texte via la méthode getElementById, puis utiliser l'attribut value pour obtenir la valeur saisie. Exemple de code : ```<input type="tex
2023-04-24 commentaire 0 7885

Introduction au cours:Ciblage des valeurs d'entrée avec CSS SelectorsQuery : les sélecteurs CSS peuvent-ils être utilisés pour cibler les entrées en fonction de leurs valeurs spécifiques ? Par exemple, comment...
2024-11-04 commentaire 0 622

Introduction au cours:Il existe plusieurs méthodes JavaScript que vous pouvez utiliser pour récupérer la valeur d'un champ de saisie de texte. Nous pouvons accéder ou définir la valeur d'un champ de saisie de texte dans un script en utilisant la méthode jQuery.val(). La tâche que nous allons effectuer dans cet article est d'utiliser JQuery pour calculer les valeurs d'entrée HTML et les afficher directement. Lisons cet article en profondeur pour mieux comprendre. Utilisation de la méthode val() de JQuery Pour récupérer les valeurs des composants de formulaire tels que input, select et textarea, utilisez la fonction .val(). Lorsqu'il est appelé sur une collection vide, il renvoie undéfini. Syntaxe Voici la syntaxe de la méthode .val() $(selector).val()Exemple
2023-09-14 commentaire 0 1307

Introduction au cours:Validation des valeurs exactes dans les entrées Laravel Dans le système de validation de Laravel, vous pouvez imposer une correspondance stricte des valeurs d'entrée par rapport aux valeurs exactes spécifiées...
2024-11-15 commentaire 0 1057

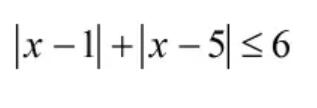
Introduction au cours:Les opérations spécifiques pour saisir la formule de valeur absolue ci-dessus dans MathType sont les suivantes : 1. Sélectionnez le modèle de symbole de valeur absolue sous le modèle de séparateur dans la barre d'outils Mathtype. 2. Entrez [x-1] dans le symbole de valeur absolue. 3. Déplacez le curseur en dehors de la valeur absolue (comme indiqué sur l'image) et saisissez [+]. 4. Sélectionnez à nouveau le modèle de symbole de valeur absolue et saisissez [x-5] dans le symbole de valeur absolue. 5. Déplacez le curseur en dehors du symbole de valeur absolue, entrez [≤] et enfin entrez le chiffre 6 pour terminer l'édition de la formule. Vous pouvez également utiliser les méthodes suivantes pour saisir le symbole de valeur absolue : La méthode d'opération 1 utilise les touches de raccourci [Ctrl+T, Shift+]. Deuxième méthode de fonctionnement : sélectionnez [Insérer un symbole] dans le menu [Éditer], ouvrez la boîte de dialogue Insérer un symbole et sélectionnez le symbole de valeur absolue. Trois modes opératoires
2024-04-16 commentaire 0 838