
Cours Intermédiaire 11336
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17638
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11351
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-24 11:34:22 0 1 1051
2023-09-05 11:18:47 0 1 829
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 730
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 619
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 581

Introduction au cours:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26 commentaire 0 833

Introduction au cours:Les fonctionnalités HTML5 incluent : Balises sémantiques : améliorent la structure et l'accessibilité des documents. Prise en charge multimédia : fournit des éléments vidéo et audio natifs. Canvas et WebGL : pour dessiner des graphiques et créer des animations interactives. Stockage local : permet aux pages Web de stocker des données sur l'appareil de l'utilisateur. Web Socket : permet une communication bidirectionnelle en temps réel. API de géolocalisation : accédez aux informations de localisation des utilisateurs. API Glisser-Déposer : Améliorez l’interaction avec l’interface utilisateur. SVG : prend en charge les graphiques vectoriels évolutifs, offrant des graphiques flexibles et de meilleure qualité.
2024-04-22 commentaire 0 834

Introduction au cours:1. Tout d’abord, regardons le matériel ci-dessous. 2. Ensuite, sélectionnez le matériel dans la chronologie et vous verrez sa [Mise en page vidéo] dans le panneau d'informations. Double-cliquez sur la disposition vidéo pour accéder à sa page de paramètres comme indiqué ci-dessous : 3. Ici, vous pouvez directement faire glisser le point sur le bord de l'image dans la fenêtre de surveillance avec la souris pour ajuster sa taille, ou vous pouvez utiliser des faders sous [ Recadrage du matériau d'origine] dans le menu de droite Réviser. Si vous utilisez la souris pour faire glisser l'image directement, nous constaterons que l'image conservera le rapport largeur/hauteur tout en augmentant et en rétrécissant, donc les pixels de l'image étirés sont évidemment très mauvais. 4. Vous pouvez trouver [Stretch] dans le menu de droite, cliquez sur [Ignore Pixel Aspect Ratio] sous le bouton, et vous constaterez que l'image remplit très bien tout l'écran.
2024-03-27 commentaire 0 553

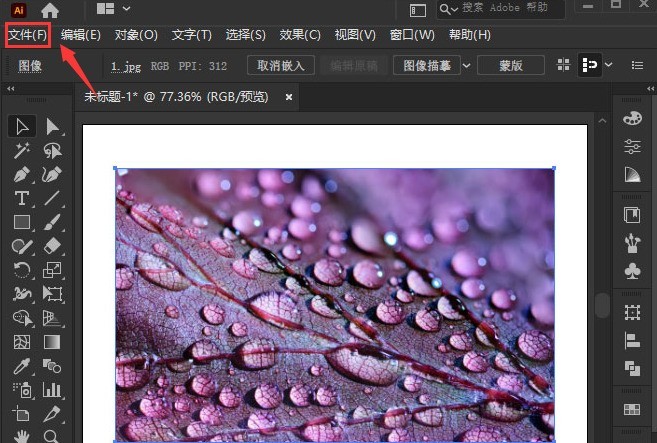
Introduction au cours:1. Tout d'abord, dans le logiciel ai, cliquez sur le menu Fichier et insérez le matériau de l'image. 2. Ensuite, cliquez sur la souris pour sélectionner l'image. Dans la colonne des effets artistiques du menu des effets, recherchez et ouvrez l'option de gravure sur bois. Ensuite, modifiez l'échelle de couleurs, le bord, etc. Modifiez les paramètres de simplification et de fidélité des bords à 6, 10 et 2, puis cliquez sur le bouton OK pour enregistrer. L'éditeur a partagé ici la méthode de création d'images vectorielles de gravure sur bois avec l'IA. ça ne manque pas.
2024-05-06 commentaire 0 776

Introduction au cours:Les graphiques sont des représentations visuelles utilisées pour représenter toute idée ou imagination afin d'améliorer l'expérience globale de l'utilisateur avec un site Web. Les graphiques aident à transmettre des informations complexes aux utilisateurs de manière simple et compréhensible. Certaines façons de représenter graphiquement les informations consistent à utiliser des photos, des œuvres d'art, des diagrammes, des organigrammes, etc. Les graphiques en HTML sont utilisés pour améliorer l'apparence d'une page Web ou d'un site Web et faciliter l'interaction avec l'utilisateur. Les graphiques en HTML servent à différents objectifs et nous disposons de différentes techniques pour cela. Nous en discuterons ci-dessous. SVGSVG signifie Graphiques vectoriels évolutifs. C'est comme le HTML pour les graphiques. Les fichiers SVG sont toujours enregistrés avec l'extension .svg. tag est une balise conteneur car elle a des balises d’ouverture et de fermeture, et pour fonctionner, elle doit être ajoutée à l’intérieur de l’élément. ça donne naissance à
2023-08-27 commentaire 0 1032