
Cours Intermédiaire 11266
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17592
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11303
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment personnaliser vscode comme vous le souhaitez
2017-07-05 10:38:58 0 1 921
Solution au problème du chevauchement du titre de la page et de l'ancre de la page
2023-08-21 19:18:36 0 2 549
2017-06-12 09:28:26 0 2 816
2017-07-05 11:03:32 0 3 3631
2017-06-26 10:50:14 0 4 667

Introduction au cours:Comment utiliser CSS pour obtenir un effet de défilement fluide Dans la conception et le développement Web, l'effet de défilement est un effet très courant et intéressant qui peut apporter une meilleure expérience aux utilisateurs. Pour obtenir un effet de défilement fluide, vous pouvez y parvenir grâce à certaines techniques CSS. Cet article explique comment utiliser CSS pour obtenir un effet de défilement fluide et fournit des exemples de code spécifiques. 1. Utilisez des points d'ancrage pour obtenir un défilement fluide des pages internes. Un point d'ancrage est une marque en HTML. Vous pouvez définir une certaine position sur la page comme point d'ancrage et la positionner via la valeur du point d'ancrage dans l'URL. en douceur
2023-11-21 commentaire 0 1269

Introduction au cours:Comment utiliser CSS pour obtenir un défilement fluide vers la position d'ancrage. Dans la conception Web, la position d'ancrage fait référence à une position spécifique sur la page. Lorsque l'utilisateur clique sur un lien dans la page, la page défile en douceur jusqu'à cette position. Cet effet apporte non seulement une bonne expérience utilisateur, mais améliore également la beauté de la page. Cet article explique comment utiliser CSS pour obtenir un défilement fluide jusqu'à la position du point d'ancrage et donne des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir des points d'ancrage en HTML. Ajoutez un attribut id à la position qui doit défiler en douceur comme point d'ancrage.
2023-11-21 commentaire 0 2004

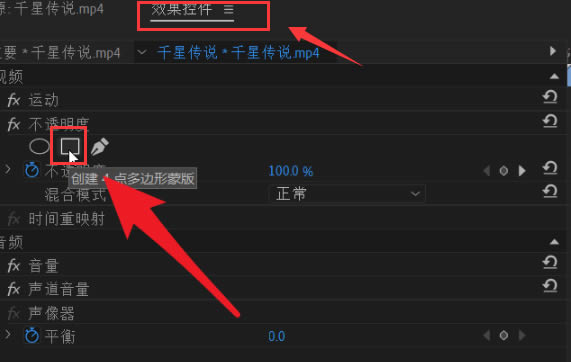
Introduction au cours:1. Sélectionnez d'abord la vidéo sur la timeline et cliquez sur le bouton de création de masque polygonal dans le contrôle des effets. 2. Cliquez ensuite et faites glisser la souris dans la vidéo pour dessiner un masque rectangulaire. 3. Restez ensuite sur la ligne bleue du masque. Lorsque le curseur Après l'apparition du signe plus, cliquez avec le bouton gauche pour ajouter un point d'ancrage. 4. Enfin, déplacez le point d'ancrage et faites-le glisser en fonction de vos besoins de configuration de masque.
2024-04-29 commentaire 0 1136

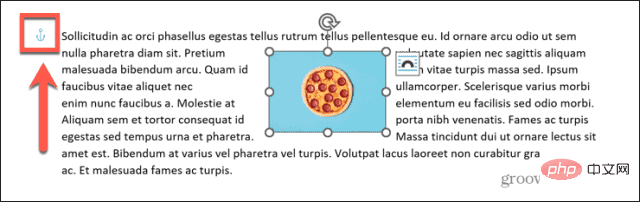
Introduction au cours:Que sont les points d’ancrage dans Word ? Word utilise des symboles d'ancrage pour indiquer qu'une image est associée à du texte à un endroit spécifique du document. Cela signifie que lorsque vous déplacez le texte auquel l'image est ancrée, l'image se déplace également et reste toujours dans la même position par rapport au texte. Lorsque vous avez une image ancrée dans votre document, lorsque vous cliquez sur l'image, vous verrez l'icône d'ancre apparaître à côté du texte auquel elle est ancrée. Si vous survolez un point d'ancrage, vous verrez une explication de ce que cela signifie. Par exemple, vous pourriez avoir une image contenant un texte. Si vous insérez des lignes vides au-dessus du texte auquel l'image est ancrée, le texte se déplacera vers le bas de la page. Puisque l’image est ancrée à ce texte, l’image va également bouger. Cela garantit qu'il reste dans la même position dans ce texte
2023-05-02 commentaire 0 7844

Introduction au cours:Ce chapitre présente comment utiliser les points d'ancrage pour réaliser le positionnement. L'utilisation de points d'ancrage pour réaliser le positionnement est une fonction inhérente au HTML. Bien sûr, c'est relativement simple et il implémente également des fonctions de base, mais la fonction est relativement simple. pour obtenir un positionnement fluide, vous pouvez vous référer à jquery La méthode d'animation de page de clic implémentée localise en douceur une section d'un certain code d'élément. Ce qui suit utilise des exemples de code pour présenter comment HTML implémente le positionnement des ancres.
2017-03-25 commentaire 0 3109