
Cours Intermédiaire 11332
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17635
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment obtenir un contour circulaire sur un <bouton> circulaire en utilisant CSS dans Safari
2023-10-26 09:54:54 0 2 1039
objective-c - tableHeaderview问题
2017-04-26 09:02:25 0 2 682
Sélectionner/épingler des pixels individuels sur la carte thermique Plotly
2023-09-02 14:57:46 0 1 642
Changer dynamiquement les couleurs statiques dans le fichier CSS à l'aide de jquery
2024-03-19 23:24:43 0 1 355
Comment créer une boîte avec des coins inclinés et arrondis sur un côté via CSS ?
2023-08-25 19:46:29 0 1 539

Introduction au cours:Cet article présente principalement une vague d'exemples de petits boutons triangulaires et ronds réalisés avec CSS, tous conçus dans des styles de boutons gris courants. Les amis qui en ont besoin peuvent s'y référer ci-dessous.
2018-06-25 commentaire 0 2088

Introduction au cours:En CSS, vous pouvez utiliser les attributs width, height et "border-radius" pour implémenter un bouton elliptique, qui s'écrit "button element {width: width value; height: height value; border-radius:100%;}" .
2021-11-26 commentaire 0 4938

Introduction au cours:Il s'agit d'un bouton rond réalisé en CSS3. L'effet semble très simple, mais en fait la production est également très simple. Il utilise principalement le dégradé radial et l'effet ICON obtenu par @font-face. Bien entendu, il n'inclut pas non plus l'effet d'embellissement d'autres attributs, tels que. celui réalisé par box-shadow Shadows, effets d'animation produits par transition, etc.
2017-03-27 commentaire 0 3373

Introduction au cours:1. Cliquez sur l'outil Ellipse pour dessiner un cercle rempli de noir 2. Cliquez ensuite sur l'outil Rectangle pour dessiner un rectangle rempli de jaune 3. Sélectionnez le rectangle avec la souris et cliquez sur le bouton de distorsion d'onde dans le menu des filtres 4. Ajustez les informations sur les paramètres d'onde comme le montre la figure ci-dessous, cliquez sur le bouton OK pour enregistrer. 5. Enfin, ouvrez le panneau des calques, cliquez avec le bouton droit sur le calque rectangulaire et cliquez sur le bouton Créer un masque d'écrêtage.
2024-06-12 commentaire 0 630

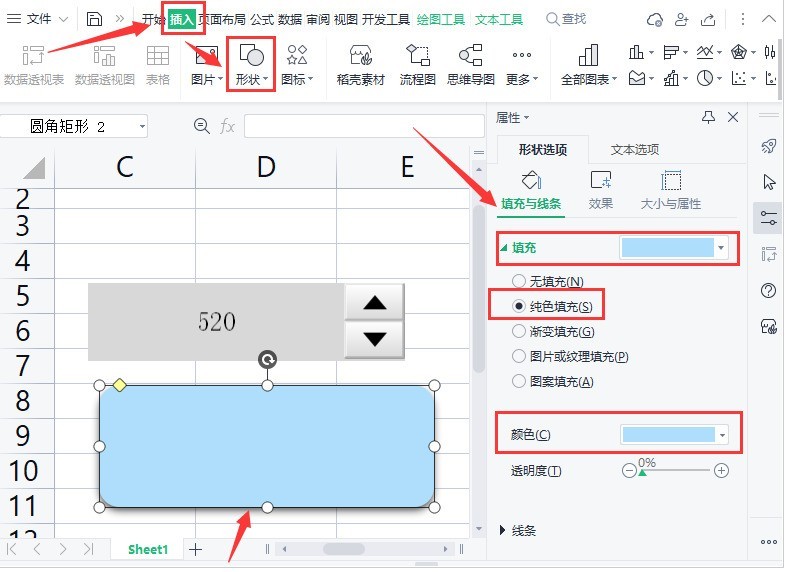
Introduction au cours:1. Cliquez sur le menu Insérer en haut de l'interface, sélectionnez la forme du rectangle arrondi et changez la couleur en un remplissage bleu uni. 2. Cliquez ensuite sur le bouton du mode conception dans l'outil de développement. 3. Copiez le bouton de réglage numérique et. texte en haut du rectangle arrondi. 4. Enfin, modifiez l'interface d'arrière-plan du bouton de réglage de la même couleur que le rectangle arrondi, cliquez sur le bouton Quitter la conception et enregistrez les paramètres.
2024-04-18 commentaire 0 571