
Cours Intermédiaire 11352
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11367
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 840
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 734
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 627
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 597
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1014

Introduction au cours:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26 commentaire 0 841

Introduction au cours:Dans cet article, nous verrons comment définir la taille des icônes en HTML. Les icônes sont des symboles qui représentent des actions spécifiques sur une page Web. Les polices d'icônes contiennent des symboles et des glyphes. Il existe plusieurs bibliothèques d'icônes (polices) qui fournissent des icônes et peuvent être utilisées sur les pages Web HTML. Les principales polices d'icônes souvent utilisées par les développeurs Web sont FontAwesome, BootstrapGlyphicons et Material Icons de Google - Cette bibliothèque est entièrement gratuite pour un usage commercial et personnel. Cette police nous fournit 519 icônes vectorielles évolutives gratuites. Ceux-ci peuvent être facilement personnalisés et ont été initialement développés avec Bootstrap. BootstrapGlyphicons - Ceci est une icône monochrome
2023-09-03 commentaire 0 1807

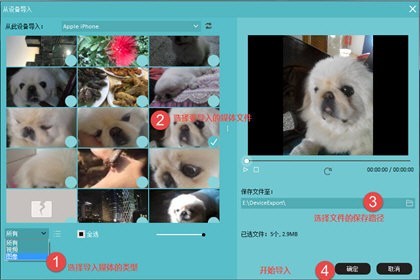
Introduction au cours:1. Démarrez un nouveau projet, démarrez Wondershare, recherchez le menu [Fichier] dans le coin supérieur gauche de l'interface principale, cliquez et sélectionnez [Nouveau projet], puis sélectionnez un rapport hauteur/largeur de 16:9 ou 4:3 (c'est une version horizontale couramment utilisée) Proportion). Si vous souhaitez remplir l'écran de votre téléphone mobile, créez un nouveau projet 9:16 lors de la découpe et utilisez 1080:1920 comme résolution de sortie après la découpe. La raison pour laquelle la plupart des utilisateurs ne peuvent pas passer en plein écran après le recadrage est que la taille du matériau ne correspond pas à la taille de votre nouveau projet et que la taille du nouveau projet doit être définie. À ce stade, le projet est construit et vous pouvez commencer à le modifier. 2. Sélectionnez les matériaux pour sélectionner un seul matériau : entrez mon média, cliquez sur la vignette pour sélectionner les matériaux, sélectionnez plusieurs matériaux : appuyez longuement sur la touche Ctrl, cliquez sur les matériaux requis avec la souris et effectuez un glisser-déposer groupé dans la piste.
2024-06-02 commentaire 0 335

Introduction au cours:Les graphiques vectoriels évolutifs (SVG) sont devenus très populaires en tant que format capable de produire des graphiques vectoriels de haute qualité pouvant être redimensionnés à n'importe quelle taille sans perte. Un avantage supplémentaire de l'utilisation de SVG est la possibilité de modifier la couleur des graphiques en fonction de préférences spécifiques. Si vous souhaitez coordonner le ton de votre site Web ou affiner la palette de couleurs pour un objectif spécifique, il est facile de modifier les couleurs d'un SVG à l'aide de CSS. Cet article vous guidera pas à pas dans la modification des couleurs d'un SVG, depuis l'identification d'éléments spécifiques jusqu'à l'ajustement des couleurs elles-mêmes. Que vous soyez un web designer, un développeur ou un apprenant curieux désireux de personnaliser ses graphiques SVG, cet article promet de vous fournir toutes les connaissances nécessaires pour démarrer votre voyage. Utiliser CSS pour positionner les éléments SVG CSS signifie Cascade
2023-09-01 commentaire 0 2914

Introduction au cours:Meitu Taotao est un outil efficace pour les vendeurs de boutiques en ligne, axé sur le traitement d'images par lots. Meitu Taotao intègre de puissantes fonctions d'édition d'images, notamment l'ajout de matériaux décoratifs, la conception de bordures personnalisées, l'annotation précise du texte, etc., pour répondre pleinement aux besoins d'embellissement de l'image. Meitu Taotao prend en charge le traitement par lots de plusieurs images à la fois, ce qui améliore considérablement l'efficacité du travail et permet aux vendeurs de terminer le traitement des images facilement et rapidement, économisant ainsi du temps et des efforts. Qu'il s'agisse d'une photo d'affichage d'un produit ou d'une photo de promotion d'un magasin, Meitu Taotao peut vous aider à faire briller votre boutique en ligne avec un charme différent. Des filigranes peuvent-ils être ajoutés à Meitu Taotao ? Comment ajouter un filigrane sur Taotao Meitu ? 1. Importer des images par lots : *Utilisez le bouton « Importer des images par lots » pour importer les images qui doivent être traitées dans Meitu Taotao. 1. Images par lots
2024-09-02 commentaire 0 1014