
Cours Intermédiaire 11447
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17735
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11437
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-06-21 10:11:50 0 1 1113
2017-06-30 09:52:30 0 1 879
L'arrière-plan et le texte transparent sont coupés
2024-03-25 16:47:36 0 2 638
javascript - Le composant enfant vue2.0 transmet uniquement les données au composant parent ?
2017-05-19 10:34:07 0 2 806
2023-09-09 19:41:49 0 1 606

Introduction au cours:Il s’agit d’un effet d’animation d’arrière-plan vidéo réactif HTML5 sympa. Cet arrière-plan vidéo peut adapter la vidéo à la taille de l'écran pour créer des effets d'arrière-plan vidéo dynamiques et sympas.
2017-01-18 commentaire 0 3345
Introduction au cours:6种炫酷的CSS3按钮边框动画特效
2016-06-24 commentaire 0 1250

Introduction au cours:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19 commentaire 0 1236

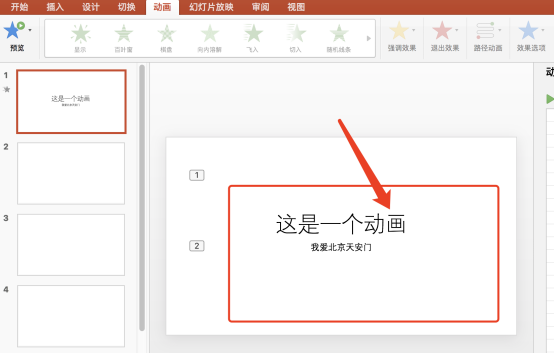
Introduction au cours:Récemment, j'ai reçu une lettre d'un camarade de classe me demandant comment annuler l'effet d'animation d'arrière-plan dans PPT. Comme nous le savons tous, lorsque nous créons un PPT, afin de rendre le PPT plus riche, nous utiliserons des effets d'animation. Ou, lorsque nous utilisons le modèle PPT pour animer, l'arrière-plan a également son propre effet d'animation. Alors, comment annuler l'effet d'animation PPT ? Aujourd'hui, nous allons parler de cette question en détail. Les étudiants intéressés devraient le récupérer rapidement ! Les étapes sont les suivantes : 1. Tout d'abord, nous ouvrons le logiciel PPT sur l'ordinateur et ouvrons le fichier PPT qui doit être traité, puis nous trouvons l'effet de [Animation] dans la [Barre d'outils] ci-dessus ; 2. Après cela, nous trouvons et cliquons sur le bouton [Volet d'animation] sur le côté droit de la [Barre d'outils] ;
2024-03-20 commentaire 0 1316

Introduction au cours:Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
2023-11-21 commentaire 0 1458