
Cours Intermédiaire 11330
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11347
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment obtenir une commutation fluide des fenêtres pop-up dans JS?
2017-05-18 10:56:53 0 7 685
javascript - Principe de mise en œuvre des boîtes pop-up
2017-05-18 10:52:37 0 3 676
2021-01-08 19:44:12 0 1 1074
2017-05-18 10:59:32 0 6 740
2017-06-26 10:50:14 0 4 679
Introduction au cours:点击文本框弹出热门标签的效果实现方法有很多,在本文为大家详细介绍下使用jQuery是如何实现的,感兴趣的朋友不要错过
2016-05-16 commentaire 0 1612
Introduction au cours:Cet article présente principalement l'implémentation js de l'imitation des invites contextuelles de clic NetEase et des effets d'assombrissement de l'arrière-plan, impliquant des techniques associées de boîtes contextuelles javascript et d'opérations de style d'élément de page. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. .
2016-05-16 commentaire 0 998

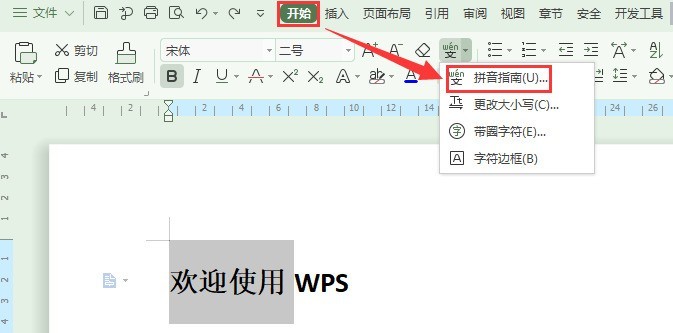
Introduction au cours:1. Ouvrez le document, sélectionnez les caractères chinois qui doivent être pinyinés et cliquez sur [Démarrer] ---> [Guide Pinyin]. 2. Cliquez sur [OK] sur l'interface contextuelle [Pinyin Guide] ~. 3. L'effet est affiché comme suit ~.
2024-04-18 commentaire 0 418

Introduction au cours:Comment JavaScript implémente-t-il la fonction de fenêtre contextuelle sur une page Web ? Dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de boîtes contextuelles pour obtenir des effets interactifs, tels que demander des informations à l'utilisateur, confirmer des opérations, etc. JavaScript fournit des méthodes et propriétés intégrées qui peuvent facilement implémenter la fonction de boîte de dialogue contextuelle de page Web. 1. Utilisez la méthode alert() pour afficher une boîte de dialogue d'invite. La boîte de dialogue contextuelle la plus courante est la méthode alert(), qui peut être utilisée pour afficher un message à l'utilisateur et attendre que celui-ci clique sur "OK". " bouton pour fermer la fenêtre contextuelle. L'exemple de code est le suivant :
2023-10-18 commentaire 0 2694

Introduction au cours:1. Cliquez d'abord sur le fichier. 2. Sélectionnez une option dans le menu contextuel, comme indiqué dans l'encadré rouge de la figure. 3. Cliquez pour sélectionner une page Web de fichier unique dans le type d'enregistrement, comme indiqué dans le cadre rouge de la figure, puis cliquez sur Publier ci-dessous. 4. Dans la boîte de dialogue contextuelle, sélectionnez Ouvrir la page Web publiée dans le navigateur en bas à gauche, puis cliquez sur Publier dans la case rouge à droite. 5. À ce stade, l'effet est celui indiqué sur la figure et nous avons publié avec succès la feuille de calcul sous forme de page Web. 6. Une fois le réglage terminé, le fichier enregistré peut être utilisé pour une utilisation ultérieure.
2024-03-29 commentaire 0 824