
Cours Intermédiaire 11331
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17634
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11347
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment obtenir une commutation fluide des fenêtres pop-up dans JS?
2017-05-18 10:56:53 0 7 685
angulaire.js - affichage dynamique de l'expression ng-show
2017-05-15 17:04:02 0 1 558
2017-06-26 10:50:14 0 4 679
2017-05-18 10:59:32 0 6 740
Fullcalendar Comment supprimer le remplissage des événements dans timegridview ?
2023-09-08 19:12:15 0 1 676
Introduction au cours:Cet article présente principalement l'implémentation js de l'imitation des invites contextuelles de clic NetEase et des effets d'assombrissement de l'arrière-plan, impliquant des techniques associées de boîtes contextuelles javascript et d'opérations de style d'élément de page. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. .
2016-05-16 commentaire 0 999

Introduction au cours:La partie annotée en style CSS consiste à obtenir les informations en HTTP. L'effet d'affichage dans le corps est le suivant : lorsque la page est ouverte, la boîte d'invite de saisie apparaîtra automatiquement. Lorsque vous cliquez sur Supprimer, une boîte d'avertissement apparaîtra. Lorsque vous cliquez sur OK, lorsque vous cliquez sur OK pour supprimer les informations, elles ne seront pas supprimées. Information<meta name=viewport content=width=.
2017-10-10 commentaire 0 1508

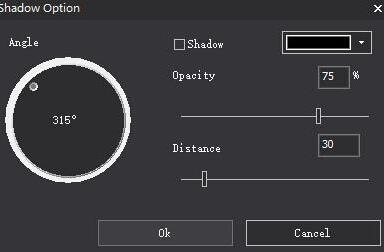
Introduction au cours:Ajouter une ombre : affichez la boîte de dialogue des paramètres d'ombre, définissez l'effet d'ombre pour l'image sélectionnée (affichée uniquement dans le puzzle de scène gratuit) Ajouter un contour : affichez la boîte de dialogue d'ajout de contour, définissez le contour de l'image sélectionnée (affichée uniquement dans le puzzle de scène gratuit) Effacer l'effet de cadre photo : effacez l'effet de cadre photo sur l'image sélectionnée (affiché uniquement dans les puzzles de scène gratuits)
2024-06-04 commentaire 0 718

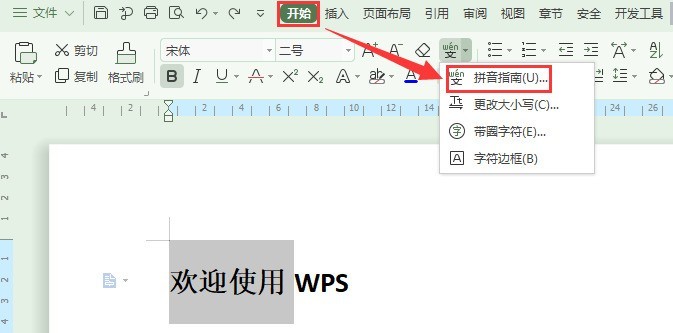
Introduction au cours:1. Ouvrez le document, sélectionnez les caractères chinois qui doivent être pinyinés et cliquez sur [Démarrer] ---> [Guide Pinyin]. 2. Cliquez sur [OK] sur l'interface contextuelle [Pinyin Guide] ~. 3. L'effet est affiché comme suit ~.
2024-04-18 commentaire 0 420

Introduction au cours:Avec les progrès continus de la technologie Web, les sauts contextuels sont de plus en plus utilisés dans le développement front-end. Parmi eux, l’effet de saut contextuel de jQuery est apprécié par de nombreux développeurs. Cet article présentera les étapes spécifiques et les démonstrations pratiques de jQuery pour implémenter le saut contextuel. 1. Présentation des sauts contextuels Les sauts contextuels sont généralement utilisés pour faire apparaître une boîte de dialogue sur la page actuelle afin d'afficher des informations ou de rappeler à l'utilisateur d'effectuer des opérations. Sauter signifie que lorsque vous cliquez sur un bouton ou un lien dans la boîte de dialogue, vous accéderez directement à la page correspondante. L'avantage du saut de boîte contextuelle est qu'il peut améliorer l'expérience d'interaction de l'utilisateur, et en même temps
2023-05-25 commentaire 0 575