
Cours Intermédiaire 11399
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17710
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11406
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment placer du texte sur une image en utilisant CSS
2023-08-23 17:18:53 0 2 482
Apprenez à obtenir un effet de dégradé en modifiant les bords d'un bloc avec CSS
2023-08-16 18:38:07 0 1 738
2017-06-22 11:53:12 0 1 1269
javascript - Plugin de sélection mobile, mais les données sont définies par elles-mêmes
2017-06-14 10:54:06 0 2 670
L'arrière-plan et le texte transparent sont coupés
2024-03-25 16:47:36 0 2 635

Introduction au cours:1. Tout d'abord, créez un arrière-plan de calque solide dans la nouvelle fenêtre de composition dans Ae et créez un calque de texte pour saisir le mot d'effet glitch 2. Ensuite, entrez Glitch dans le panneau des effets et des préréglages à droite pour rechercher, puis cliquez sur Ajouter sous la colonne RGUniverseStylize effet uni.Glitch 3. Ensuite, ouvrez la fenêtre prédéfinie ChooseaPreset dans Presets dans le panneau de configuration des effets spéciaux dans le coin supérieur gauche 4. Enfin, recherchez l'effet BigChunks sous la colonne de texte et ajoutez-le.
2024-05-09 commentaire 0 800

Introduction au cours:En CSS, vous pouvez ajouter le style "picture element {animation: name time}@keyframes name {0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}" à l'image. élément, obtenez l'effet de l'image apparaissant pendant une seconde puis disparaissant.
2021-12-14 commentaire 0 4160

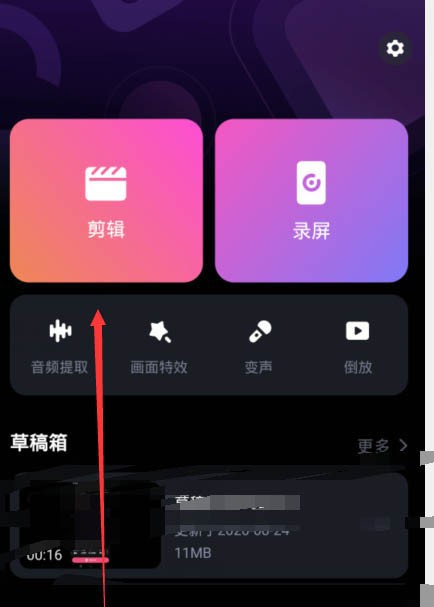
Introduction au cours:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-12 commentaire 0 1016

Introduction au cours:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-05 commentaire 0 481

Introduction au cours:Comment utiliser JavaScript pour obtenir un effet lightbox d’image ? Avec le développement des médias sociaux et de la conception Web, les effets de visionneuse d'images sont devenus l'un des effets interactifs courants sur de nombreux sites Web. Image lightbox est un effet qui affiche une image agrandie au centre de l'écran en cliquant dessus. Cela améliore non seulement l'expérience utilisateur, mais affiche également mieux les détails de l'image. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter un simple effet lightbox d'image. Tout d'abord, nous avons besoin d'une page HTML
2023-10-18 commentaire 0 806