
Cours Intermédiaire 11350
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11364
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment placer du texte sur une image en utilisant CSS
2023-08-23 17:18:53 0 2 474
Apprenez à obtenir un effet de dégradé en modifiant les bords d'un bloc avec CSS
2023-08-16 18:38:07 0 1 722
2017-06-22 11:53:12 0 1 1250
javascript - Plugin de sélection mobile, mais les données sont définies par elles-mêmes
2017-06-14 10:54:06 0 2 661
L'arrière-plan et le texte transparent sont coupés
2024-03-25 16:47:36 0 2 613

Introduction au cours:En CSS, vous pouvez ajouter le style "picture element {animation: name time}@keyframes name {0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}" à l'image. élément, obtenez l'effet de l'image apparaissant pendant une seconde puis disparaissant.
2021-12-14 commentaire 0 4141

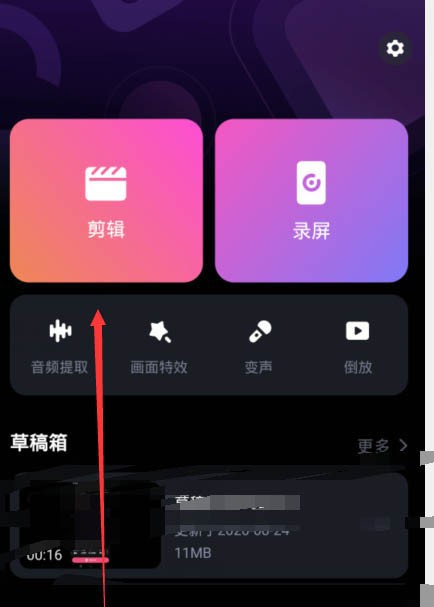
Introduction au cours:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-12 commentaire 0 1006

Introduction au cours:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-05 commentaire 0 475

Introduction au cours:Comment utiliser JavaScript pour obtenir un effet lightbox d’image ? Avec le développement des médias sociaux et de la conception Web, les effets de visionneuse d'images sont devenus l'un des effets interactifs courants sur de nombreux sites Web. Image lightbox est un effet qui affiche une image agrandie au centre de l'écran en cliquant dessus. Cela améliore non seulement l'expérience utilisateur, mais affiche également mieux les détails de l'image. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter un simple effet lightbox d'image. Tout d'abord, nous avons besoin d'une page HTML
2023-10-18 commentaire 0 786

Introduction au cours:L'effet de zoom d'image est un effet d'application qui zoome sur l'image lorsque la souris est survolée ou cliquée. Cet effet est principalement utilisé sur les sites Web. Cet effet est utile dans les situations où nous souhaitons afficher les détails de l'utilisateur sur une image. Il existe deux manières de créer un effet de survol de la souris. Utiliser CSS avec JavaScript Dans cet article, nous verrons comment obtenir cet effet en utilisant CSS. Cet article contient deux parties de code. La première partie contient du code HTML et la deuxième partie contient du code CSS. Code HTML : dans cet article, nous utiliserons HTML pour créer la base de la mise à l'échelle des images lors de l'effet de survol...
2020-05-28 commentaire 0 332