
Cours Intermédiaire 11466
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17746
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11449
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 931
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 801
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 680
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 657
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1075

Introduction au cours:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08 commentaire 0 1293

Introduction au cours:Comment utiliser les fonctions de modèle en langage Go pour implémenter le rendu dynamique des pages d'un site Web ? Introduction : Lors du développement d'un site Web, il est souvent nécessaire de générer dynamiquement le contenu d'une page Web en fonction des données transmises par le backend. Le langage Go fournit un moteur de modèle pratique qui peut réaliser un rendu dynamique des pages Web à l'aide de fonctions de modèle. Cet article expliquera comment utiliser les fonctions de modèle dans le langage Go pour terminer le processus de rendu des pages Web et donnera des exemples de code correspondants. 1. Préparation : Tout d’abord, nous devons créer un projet en langage Go. Un nouvel élément peut être créé avec la commande suivante
2023-07-29 commentaire 0 1281

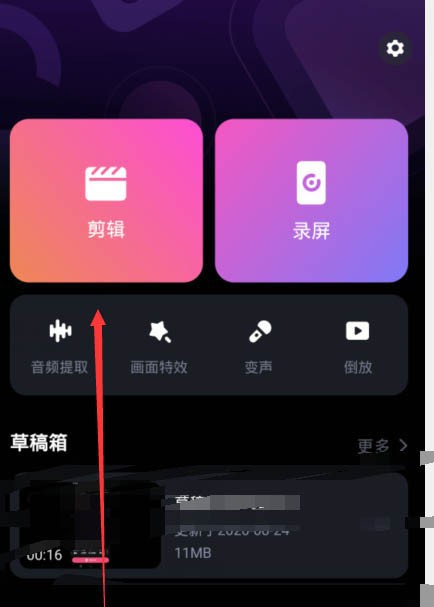
Introduction au cours:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-12 commentaire 0 1022

Introduction au cours:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-05 commentaire 0 510

Introduction au cours:Utilisez la fonction html/template.Execute dans la documentation du langage Go pour afficher le modèle. Des exemples de code spécifiques sont nécessaires dans le développement d'applications Web, le moteur de modèle est un élément très important. Le moteur de modèle peut générer la page HTML finale en fusionnant le fichier modèle avec les données. Dans le même temps, le moteur de modèles peut séparer les données dynamiques des pages HTML, ce qui facilite la maintenance et le développement de l'application. Le moteur de modèles du langage Go est très puissant et largement utilisé dans les projets réels. G
2023-11-03 commentaire 0 1655