
Cours Intermédiaire 11202
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17543
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11257
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 731
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 663
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 557
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 514
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 949

Introduction au cours:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21 commentaire 0 1013

Introduction au cours:Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive utilisant du CSS pur Avec la popularité des appareils mobiles, le design réactif est devenu de plus en plus important et la barre de navigation est une partie très importante du site Web. Cet article explique comment utiliser du CSS pur pour implémenter un effet de sous-menu déroulant dans une barre de navigation réactive, afin que le site Web puisse offrir une bonne expérience utilisateur dans différentes tailles d'écran. Étape 1 : Structure HTML Tout d’abord, nous devons créer une structure HTML de base. Les barres de navigation sont généralement créées à l'aide de listes non ordonnées ul et d'éléments de liste li. &Lt ;
2023-10-27 commentaire 0 698

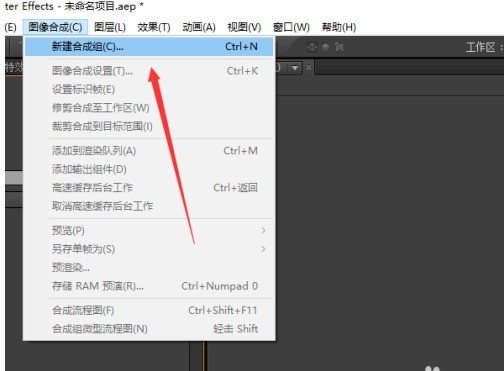
Introduction au cours:1. Ouvrez le logiciel AE, créez un nouveau projet, cliquez sur [Composition d'image] dans la barre de menu et sélectionnez [Nouveau groupe de composition]. 2. Dans la fenêtre contextuelle, définissez la largeur et la hauteur de la synthèse, puis cliquez sur [OK]. 3. Double-cliquez sur la fenêtre du projet, sélectionnez l'image et cliquez sur [Ouvrir] pour importer le matériel image. 4. Dans la fenêtre du projet, sélectionnez l'image et faites-la glisser vers la fenêtre de la chronologie. 5. Dans la fenêtre des effets et des préréglages, entrez [Filtre photo] pour rechercher, puis faites glisser l'effet [Filtre photo] vers le calque d'image sur la chronologie. 6. Dans la fenêtre de la console d'effets spéciaux, cliquez sur le menu déroulant derrière [Filtre] et sélectionnez [Cool Filter]. 7. Dans la fenêtre de composition, vérifiez l'effet d'image.
2024-04-07 commentaire 0 613

Introduction au cours:1. Modifiez uniquement les paramètres d’ouverture de la taille du texte de Windows 11. Accédez à Accessibilité. Dans le volet de gauche, sélectionnez Affichage. Regardez vers la droite et ajustez le curseur sous Faites glisser jusqu'à ce que l'exemple de texte soit facile à lire. Cliquez sur [Appliquer]. 2. Ajustez tous les paramètres d’ouverture de l’application Windows 11 et de la taille du texte. Accédez à Accessibilité. Sélectionnez Afficher. Redimensionnez les applications et le texte sur l'écran principal à partir du menu déroulant dans Make Everything Bigger. Windows 11 vous permet également de modifier la taille des applications et du texte sur d'autres moniteurs à partir du même emplacement. C'est votre chance de vivre une expérience entièrement personnalisée.
2024-05-08 commentaire 0 798

Introduction au cours:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16 commentaire 0 1126