
Cours Intermédiaire 11462
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17743
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11448
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 928
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 800
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 679
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 657
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1074

Introduction au cours:HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
2023-10-27 commentaire 0 1250

Introduction au cours:1. Créez un nouveau document PPT et cliquez sur [Insérer - Image]. 2. Faites glisser l'image de manière à ce que l'image du nuage blanc couvre toute la fenêtre d'édition. 3. Cliquez sur [Animation - Animation personnalisée] dans la barre de menu. 4. Sélectionnez l'image et cliquez sur [Ajouter un effet]. 5. Sélectionnez [Emphase - Zoom avant] dans [Ajouter un effet]. 6. Cliquez sur le coin inférieur droit de l'élément de la liste d'actions pour faire apparaître le menu déroulant et sélectionnez [Timing] dans le menu. 7. Sélectionnez [Très lent] pour [Vitesse] et [Jusqu'au prochain clic] pour [Répéter]. 8. L’effet du déplacement de loin vers près est révélé.
2024-03-26 commentaire 0 440

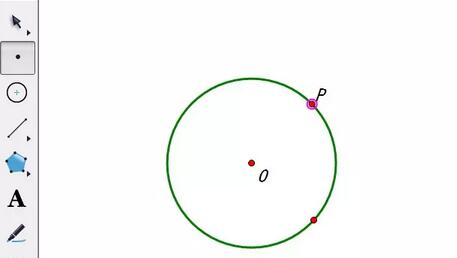
Introduction au cours:Construisez un cercle. Ouvrez la planche à dessin géométrique, sélectionnez l'[Outil Cercle] dans la barre latérale gauche, dessinez un cercle O sur la planche à dessin, utilisez l'[Outil Point] pour choisir un point P sur le cercle, utilisez l'[Outil Segment de ligne] pour dessiner un segment de ligne AB, puis utilisez Déplacer. Sélectionnez le segment de ligne avec l'outil, cliquez sur le menu [Mesurer] dans la barre de menu supérieure et sélectionnez la commande [Longueur] dans son option déroulante pour mesurer la longueur du segment de ligne AB. et construisons le cercle P. Sélectionnez le point P et la longueur du segment de ligne AB que vous venez de mesurer, cliquez sur le menu [Construction] dans la barre de menu supérieure et sélectionnez la commande [Dessiner un cercle avec centre et rayon] dans son option déroulante de cette manière. , vous obtiendrez le cercle P et créerez un bouton d'animation. Sélectionnez le point P, cliquez sur le menu [Modifier] dans la barre de menu supérieure, sélectionnez la commande [Bouton d'opération]-[Animation] dans son option déroulante, puis cliquez dans la boîte de dialogue contextuelle
2024-04-16 commentaire 0 542

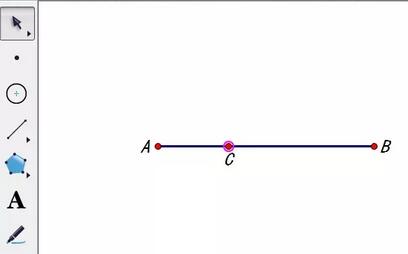
Introduction au cours:Construisez le segment de ligne AB et choisissez n’importe quel point C sur le segment de ligne. Ouvrez le carnet de croquis géométrique, sélectionnez l'[Outil Segment de ligne] dans la barre latérale gauche et dessinez un segment de ligne AB dans la zone de travail de droite. Sélectionnez et cliquez sur le menu [Construction] dans la barre de menu supérieure, puis sélectionnez la commande [Point sur segment de ligne] dans son option déroulante. De cette manière, le point C est construit et la valeur du point C est mesurée. Utilisez l'[Outil de déplacement] pour sélectionner le point C, puis cliquez sur le menu [Mesurer] dans la barre de menu supérieure et sélectionnez la commande [Valeur du point] dans son option déroulante. Vous pouvez mesurer la valeur du point C sur le segment de ligne. AB, et calculez la valeur en seconde La vitesse de déplacement d'un point. Cliquez sur le menu [Données] dans la barre de menu supérieure, sélectionnez la commande [Calculer] dans son option déroulante et entrez la formule comme indiqué dans la boîte de dialogue contextuelle comme vitesse de déplacement du deuxième point. Si vous souhaitez changer d'exercice à l'avenir
2024-04-16 commentaire 0 1229

Introduction au cours:Ouvrez le carnet de croquis géométrique, sélectionnez l'[Outil Segment de ligne] dans la boîte à outils de gauche, dessinez le segment de ligne AB dans la zone vide, puis utilisez l'[Outil Point] pour dessiner n'importe quel point O sur le segment de ligne. Utilisez l'[Outil Point] pour dessiner un point C arbitrairement à l'extérieur du segment de ligne, sélectionnez le point O et le point C sur le segment de ligne, cliquez sur le menu [Mesurer] ci-dessus et sélectionnez [Distance] dans le menu déroulant contextuel. , de manière à mesurer sauf le point C et l'animation La distance du point au point O. Sélectionnez la valeur de mesure de distance entre les deux points dans le coin supérieur gauche de la planche à dessin et le segment de ligne AB, cliquez sur le menu [Affichage] ci-dessus, sélectionnez [Couleur] dans le menu déroulant, puis continuez à sélectionner [Paramètres] , puis cliquez sur [OK] dans la boîte de dialogue contextuelle. Après avoir terminé les réglages ci-dessus, faites glisser le point O sur le segment de ligne pour voir l'effet. La couleur du segment de ligne change constamment, comme le montre l'image.
2024-04-17 commentaire 0 834