
Cours Intermédiaire 11325
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17631
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11335
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Puis-je conserver les transitions CSS lorsque l'attribut toggle est utilisé ?
2023-08-02 21:13:37 0 1 483
2017-06-14 10:54:16 0 2 785
problème plein écran du lecteur prismplayer
2017-07-05 10:37:26 0 1 755
2024-04-04 11:21:03 0 1 3793
2017-07-05 10:57:46 0 1 902

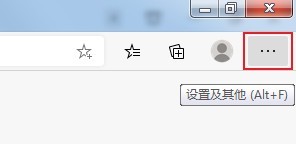
Introduction au cours:1. Ouvrez d'abord le navigateur Edge. Vous pouvez voir une icône [Paramètres et autres] composée de trois points dans le coin supérieur droit du navigateur. 2. Après avoir cliqué, la fenêtre de menu du navigateur Edge apparaîtra ci-dessous. Cliquez dans la fenêtre pour ouvrir la page [Paramètres]. 3. À ce stade, vous entrerez dans la page des paramètres du navigateur Edge. Vous pouvez voir l'élément [Edge Bar] dans le menu de navigation sur le côté gauche de la page. 4. Cliquez ensuite sur [Ouvrir la barre de bord] sur le côté droit de la page. Nous pouvons également activer [Ouvrir automatiquement la barre de bord au démarrage de l'ordinateur], afin que vous puissiez la voir directement à chaque fois que vous allumez l'ordinateur.
2024-04-02 commentaire 0 892

Introduction au cours:Récemment, alors que j'améliorais mon site Web, j'ai accidentellement découvert qu'en cliquant sur différentes colonnes de la navigation, le texte de la page Web clignotait (dérivait) de gauche à droite. Après une inspection et une réflexion minutieuses, j'ai découvert que le problème résidait dans. la barre de défilement sur le côté droit du navigateur. Autrement dit : lorsque la hauteur du contenu de la page Web est inférieure à un écran, il n'y a pas de barre de défilement sur le côté droit, la largeur de l'écran calculée doit être la largeur de l'ensemble du moniteur ; (supposé être 1440), et lorsque la hauteur du contenu de la page Web dépasse un écran, la largeur d'écran calculée. La largeur de l'écran doit être de 1440 - la largeur de la barre de défilement. Pour cette raison, lorsque vous définissez margin: 0 auto et basculez entre. écran court et écran long, cela provoquera un léger saut de la page Web.
2017-07-21 commentaire 0 3933
Introduction au cours:Un effet de commutation plein écran implémenté par jquery. Il y a une petite marque ronde sur le côté droit et chaque clic passe à un écran. Bien sûr, vous pouvez également faire défiler la souris pour changer de page
2016-05-16 commentaire 0 1343

Introduction au cours:Il s'agit d'un effet de conception d'interface de menu de navigation à commutation d'une seule page réalisé en CSS3 pur. Dans cet effet de page, un ensemble de boutons de navigation sont disposés verticalement sur le côté gauche de la page. Lorsque vous cliquez sur le bouton de navigation, la page correspondante glisse hors du côté droit de l'écran.
2017-01-19 commentaire 0 1625

Introduction au cours:1. Ouvrez l'application Assistant DNF. 2. Cliquez sur « Mon » dans le coin inférieur droit pour passer à l'interface d'informations sur les personnages. 3. Cliquez sur « Valeur célèbre » sous le personnage dans l'interface d'informations sur le personnage pour passer à l'interface d'informations détaillées sur la valeur de réputation. 4. Cliquez sur « Joueurs dépassés » à droite de la valeur de réputation pour afficher le classement de réputation.
2024-06-28 commentaire 0 448