
Cours Intermédiaire 11442
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17733
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11436
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Est-il possible d'ajouter des dégradés aux chemins SVG ?
2023-10-18 14:55:02 0 2 666
2024-03-30 09:57:49 0 1 548
2023-09-05 11:18:47 0 1 912
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 795
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 673

Introduction au cours:Animation de rotation CSS sans finLes icônes de chargement sont essentielles à l'expérience utilisateur, fournissant un retour visuel pendant le chargement du site Web. Personnalisation du...
2024-11-09 commentaire 0 701

Introduction au cours:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation Introduction : CSS3 est un standard permettant de modifier le style des éléments d'une page Web HTML. Par rapport à CSS2, CSS3 introduit de nombreuses nouvelles fonctionnalités, dont l'effet de rotation. En utilisant la fonction de rotation de CSS3, nous pouvons facilement ajouter des animations de rotation aux éléments de la page Web pour rendre la page plus vivante et intéressante. Cet article présentera la fonctionnalité de rotation de CSS3 et donnera quelques exemples de codes que tout le monde pourra apprendre et consulter. 1. CSS3 Attributs de rotation Dans CSS3, il y en a deux
2023-09-12 commentaire 0 1237

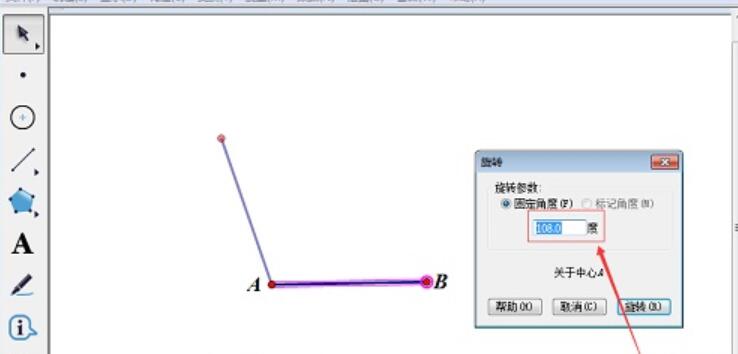
Introduction au cours:1. Cliquez sur l'outil Segment de ligne et dessinez un segment de ligne AB à une position appropriée sur la planche graphique. Dans l'outil Centre de rotation, cliquez sur le point A pour définir le point A comme centre de rotation. Sélectionnez le point B et le segment de ligne AB en même temps, exécutez la commande [Transformer]-[Rotate], ouvrez la boîte de dialogue de rotation, définissez l'angle de rotation sur 108 degrés, cliquez sur le bouton de rotation et obtenez le segment de ligne AB'. 3. Cliquez sur l'outil Déplacer la flèche, double-cliquez sur le point B' et définissez le point B' comme centre de rotation. Sélectionnez le point A et le segment de ligne AB' en même temps, exécutez la commande [Transformer]-[Rotate] pour ouvrir la boîte de dialogue de rotation, définissez l'angle de rotation sur 108 degrés et cliquez sur le bouton de rotation pour obtenir le segment de ligne B'A. '. Faites les deux côtés restants de la même manière que la méthode précédente. 4. Sélectionnez tour à tour les cinq sommets du pentagone et exécutez [Affichage] - [Étiquette de point]
2024-04-17 commentaire 0 1080

Introduction au cours:Techniques CSS et méthodes de mise en œuvre des effets d'animation de chargement Avec le développement d'Internet, la vitesse de chargement est devenue l'un des indicateurs importants de l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur lors du chargement de la page, nous utilisons généralement des effets d'animation de chargement pour augmenter l'interactivité et l'attractivité de la page. En tant que l'une des technologies importantes dans le développement front-end, CSS fournit de nombreuses techniques et méthodes pour obtenir des effets d'animation de chargement. Cet article présentera plusieurs techniques et méthodes courantes pour implémenter des effets d'animation de chargement CSS et fournira des exemples de code correspondants. Animation de chargement par rotation L'animation de chargement par rotation est un
2023-10-19 commentaire 0 1095

Introduction au cours:Animation de rotation sans fin à l'aide de CSSRequest : faites pivoter une icône de chargement indéfiniment en utilisant du CSS pur.Code : #test { width : 32px ; hauteur : 32px ; arrière-plan:...
2024-11-05 commentaire 0 528