
Cours Intermédiaire 11332
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17635
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2024-04-01 11:03:26 0 1 595
2023-09-05 11:18:47 0 1 826
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 726
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 615
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 578
Introduction au cours:Il s'agit d'un plug-in d'animation de carte de focus jQuery très pratique. Contrairement aux autres plug-ins de carte de focus jQuery, il dispose d'un curseur horizontal. Vous pouvez changer d'image en faisant glisser le curseur ou en cliquant sur l'image.
2016-05-16 commentaire 0 1502

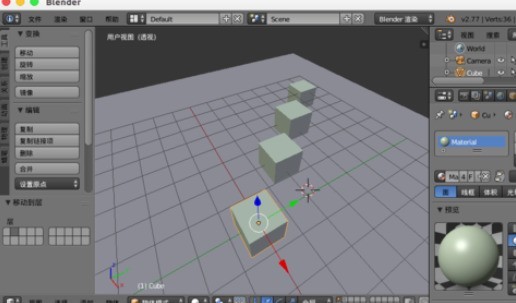
Introduction au cours:Créez plusieurs cubes et avions dans le mélangeur. Appuyez sur la touche [0] et passez à [Camera View] où vous pouvez voir les cubes disposés en ligne droite. Maj+une touche, créez un objet vide via [Control Object]-[Pure Axis] et placez-le à la position du cube. C'est la [Focus Position]. Sélectionnez [Caméra] dans la navigation des propriétés à droite et sélectionnez [Objet vide] comme focus dans la profondeur de champ. Passez au traitement de synthèse [Compositing]. Cliquez sur [Traitement de la composition] en bas, cochez [Utiliser la mise au point] et Maj+a pour créer [Image] et [Défocalisation]. La méthode de connexion des nœuds est comme indiqué dans la légende, dans [Caustiques], type de bokeh : circulaire, niveau d'ouverture : remplir [2], défini en fonction de votre situation réelle, plus la plage de mise au point est grande, cochez [Utiliser Z
2024-04-18 commentaire 0 837
Introduction au cours:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16 commentaire 0 1530

Introduction au cours:1. Cliquez sur l'icône de la caméra du bureau pour entrer et sélectionnez l'option [Photo]. 2. Cliquez sur 1X en bas de l'écran pour sélectionner le facteur de zoom pour prendre des photos. Cliquez sur le point blanc à droite pour passer au facteur de zoom 2X ou 5X. 3. Si vous estimez que le zoom 5x n'est pas suffisant, vous pouvez également appuyer et maintenir 1X, puis faire glisser pour changer le facteur de zoom, jusqu'à un zoom numérique 20x.
2024-03-25 commentaire 0 412

Introduction au cours:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
2023-10-19 commentaire 0 1310