
Cours Intermédiaire 11332
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17635
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2024-04-01 11:03:26 0 1 595
2023-09-05 11:18:47 0 1 827
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 727
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 617
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 580
Introduction au cours:Il s'agit d'un plug-in d'animation de carte de focus jQuery très pratique. Contrairement aux autres plug-ins de carte de focus jQuery, il dispose d'un curseur horizontal. Vous pouvez changer d'image en faisant glisser le curseur ou en cliquant sur l'image.
2016-05-16 commentaire 0 1503

Introduction au cours:Il s'agit d'une animation d'image ciblée basée sur HTML5. Ce qui la différencie des autres images ciblées, c'est qu'elle lit non seulement des images, mais aussi des éléments Web qui peuvent être personnalisés et contrôlés. Il a non seulement un effet d'animation de transition lors du passage d'une image à l'autre, mais les éléments de l'image auront également des effets d'animation lors du changement, tels que le déplacement, la rupture, le regroupement du texte dans l'image, etc. Ce lecteur d'images animées HTML5 peut être considéré comme haut de gamme et élégant. Téléchargement du code source de la démonstration en ligne Code HTML <div class='parallax-bg' id='slider-wrap'> <div ..
2017-03-06 commentaire 0 2440

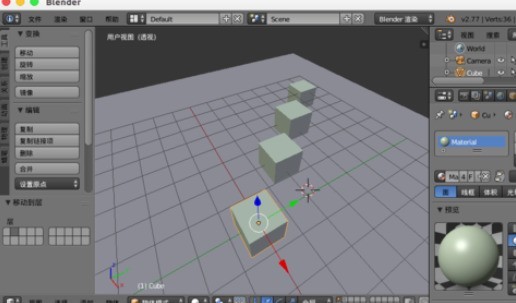
Introduction au cours:Créez plusieurs cubes et avions dans le mélangeur. Appuyez sur la touche [0] et passez à [Camera View] où vous pouvez voir les cubes disposés en ligne droite. Maj+une touche, créez un objet vide via [Control Object]-[Pure Axis] et placez-le à la position du cube. C'est la [Focus Position]. Sélectionnez [Caméra] dans la navigation des propriétés à droite et sélectionnez [Objet vide] comme focus dans la profondeur de champ. Passez au traitement de synthèse [Compositing]. Cliquez sur [Traitement de la composition] en bas, cochez [Utiliser la mise au point] et Maj+a pour créer [Image] et [Défocalisation]. La méthode de connexion des nœuds est comme indiqué dans la légende, dans [Caustiques], type de bokeh : circulaire, niveau d'ouverture : remplir [2], défini en fonction de votre situation réelle, plus la plage de mise au point est grande, cochez [Utiliser Z
2024-04-18 commentaire 0 837

Introduction au cours:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14 commentaire 0 1523

Introduction au cours:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14 commentaire 0 2956