
Cours Intermédiaire 11273
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17597
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11309
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 773
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 702
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 594
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 552
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 981

Introduction au cours:Après avoir importé le matériel, vous pouvez d'abord importer l'image d'arrière-plan dans la chronologie. Importez la première image dans la chronologie. Placez-la sur l'image d'arrière-plan et cliquez pour ouvrir le zoom et positionner les images clés. Vous pouvez définir l'animation des images clés plusieurs fois pour l'animation. paramètres Vous pouvez également définir des animations de transition entre les images et convertir l'espace en espace tridimensionnel pour définir plus d'effets.
2024-04-28 commentaire 0 836

Introduction au cours:Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
2023-11-21 commentaire 0 1348

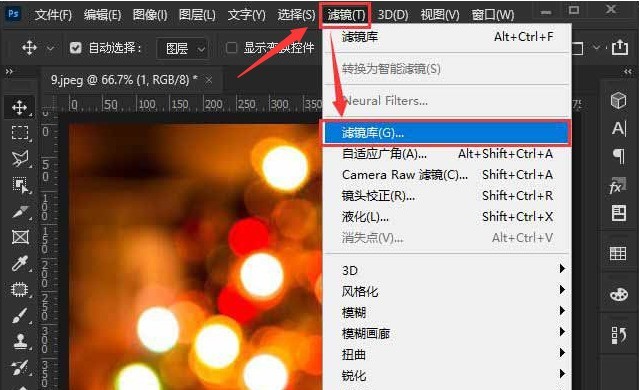
Introduction au cours:1. Insérez une image à effet de verre dépoli comme arrière-plan du calque 2. Faites ensuite glisser une image à effet ponctuel au-dessus du calque d'arrière-plan 3. Cliquez pour ouvrir la fenêtre de la bibliothèque de filtres dans le menu des filtres 4. Sélectionnez le filtre à particules sous la colonne de texture Miroir, après en modifiant les paramètres comme indiqué ci-dessous, cliquez sur OK pour enregistrer. 5. Enfin, changez le mode de calque en Superposition et ajustez le remplissage à 29%.
2024-06-11 commentaire 0 576

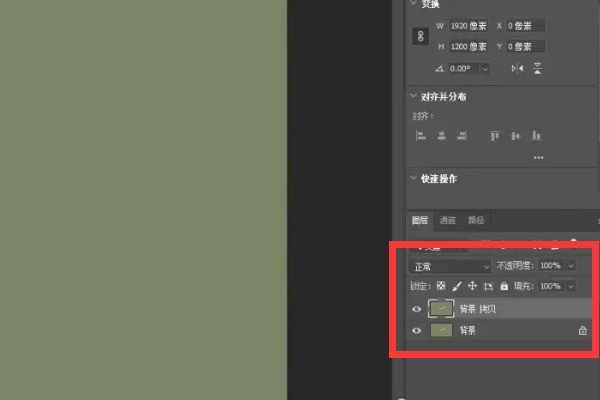
Introduction au cours:1. Entrez dans l'interface du logiciel PS, importez votre image, cliquez sur l'arrière-plan dans la zone des calques à droite, déplacez-vous vers le bouton Copier ci-dessous et copiez un calque d'arrière-plan. 2. Entrez l'interface d'image dans laquelle vous souhaitez définir le masque, cliquez sur l'outil de sélection rapide à gauche et sélectionnez l'image de votre masque. 3. Après la sélection, cliquez sur l'outil de déplacement à gauche, cliquez sur l'image sélectionnée et déplacez l'image vers l'image d'arrière-plan du masque. 4. Créez un nouveau masque, cliquez sur l'outil pinceau dans la barre d'outils de gauche, sélectionnez et ajustez la taille de l'outil pinceau ci-dessus. 5. Cliquez sur le symbole de conversion dans la zone de couleur ci-dessous pour convertir la couleur de premier plan en noir. 6. Après être revenu à l'interface d'image, cliquez sur le bouton gauche de la souris pour effacer l'image masquée. 7. De même, convertissez la couleur de premier plan en blanc, puis cliquez sur la souris.
2024-04-19 commentaire 0 1064

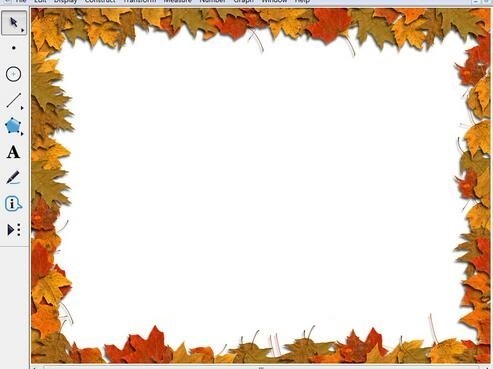
Introduction au cours:Méthode 1 : annulez l'attribut sélectionné de l'image, ouvrez le carnet de croquis géométrique, sélectionnez et faites glisser l'image à utiliser comme arrière-plan dans la zone d'édition du carnet de croquis géométrique, et ajustez l'image à la taille de la fenêtre du logiciel, comme indiqué dans le chiffre. Étape 2 : Sélectionnez l'image, cliquez avec le bouton droit de la souris et sélectionnez l'option [Propriétés] Sous la boîte de dialogue des propriétés contextuelles, il y a une option [Peut être sélectionné] et cliquez sur [OK]. Après avoir suivi les étapes ci-dessus, vous constaterez que l'image ne peut pas être sélectionnée lors de l'opération suivante et qu'elle ne sera pas déplacée à volonté, cette image sera donc utilisée comme image d'arrière-plan. Méthode 2 : utilisez des points fixes pour insérer des images d'arrière-plan. L'étape 1 crée des points qui ne peuvent pas être déplacés. Ouvrez le logiciel de carnet de croquis géométrique, sélectionnez l'[Outil Point] pour dessiner un point au milieu de la zone vide du carnet de croquis et utilisez l'[Outil de sélection] pour le sélectionner.
2024-04-17 commentaire 0 939