
Cours Intermédiaire 11432
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17726
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11423
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - décalage de position du graphique à secteurs dans les graphiques
2017-06-29 10:09:58 0 1 1377
javascript - Comment lire des données et afficher un tableau Echarts en utilisant Angular?
Cela semble très douloureux. Quelqu'un sait-il où se trouve un exemple de démo ?
2017-06-13 09:22:45 0 1 894
2017-06-14 10:53:22 0 1 828
2017-06-12 09:23:59 0 3 1234
2023-09-05 11:18:47 0 1 905

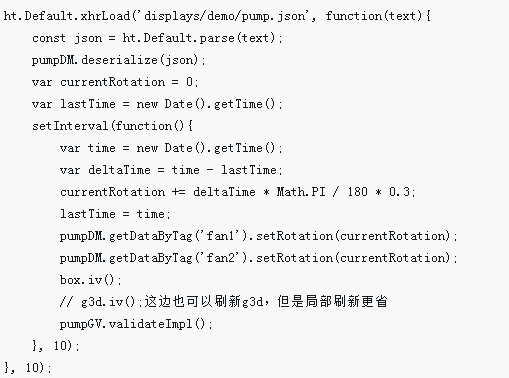
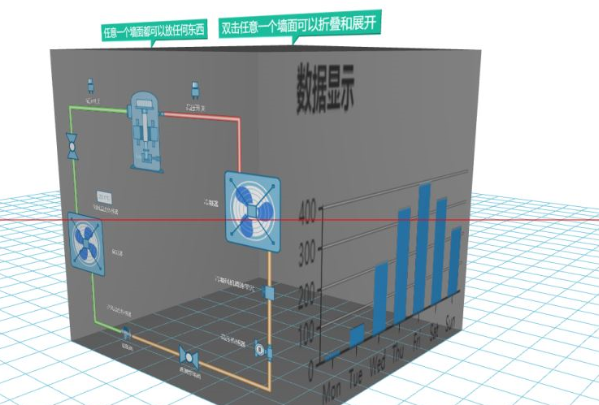
Introduction au cours:Cette fois, je vais vous montrer comment WebGL exploite les graphiques json et echarts, et quelles sont les précautions à prendre pour l'exploitation des graphiques json et echarts par WebGL. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-27 commentaire 0 2972

Introduction au cours:Cette fois, je vais vous présenter la méthode consistant à appuyer sur Entrée pour déclencher l'enroulement de la légende des graphiques et l'affichage de la barre de progression. Quelles sont les précautions à prendre pour la méthode consistant à appuyer sur Entrée pour déclencher l'enroulement de la légende des graphiques et l'affichage de la barre de progression ? Voici un cas pratique.
2018-03-14 commentaire 0 3681

Introduction au cours:Il est souvent nécessaire d'insérer certains graphiques lors de la mise en page, tels que des diagrammes circulaires, des graphiques à barres, des cartes, etc., mais ces codes sont difficiles à écrire, nous utilisons donc généralement des graphiques électroniques. Alors, savez-vous comment utiliser les graphiques électroniques ? Cet article vous expliquera comment utiliser les graphiques électroniques. Il a une certaine valeur de référence. Les amis intéressés peuvent le lire.
2018-10-17 commentaire 0 8758

Introduction au cours:Cette fois, je vais vous montrer comment utiliser le WebGL de H5 pour créer des graphiques json et echarts sur la même interface. Quelles sont les précautions à prendre pour utiliser le WebGL de H5 pour créer des graphiques json et echarts sur la même interface ? un regard.
2018-01-29 commentaire 0 2485

Introduction au cours:Comment générer des graphiques statistiques interactifs via l'interface PHP et ECharts Introduction : En visualisation de données, les graphiques statistiques sont un moyen très efficace d'afficher des données. ECharts est une puissante bibliothèque de graphiques JavaScript open source qui prend en charge plusieurs types de graphiques et de riches fonctions interactives. Cet article présentera comment générer des graphiques statistiques interactifs grâce à la combinaison de l'interface PHP et d'ECharts. 1. Installez ECharts. Tout d'abord, nous devons introduire E dans le projet.
2023-12-17 commentaire 0 1159