
Cours Intermédiaire 11416
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11412
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment créer un graphique en beignet (camembert) empilé dans Vue.js à l'aide de Highcharts ?
2024-03-19 19:17:54 0 1 541
Comment mettre du texte dans un graphique en anneau à l'aide de React-chartjs-2.js ?
2024-03-30 15:14:29 0 1 554
La légende Chartjs n'est toujours pas visible même après l'avoir définie sur true
2023-09-14 18:38:17 0 1 595
javascript - Existe-t-il un plug-in pour ce type de graphique arborescent?
2017-06-28 09:23:27 0 4 751
2018-04-28 14:38:00 0 1 1329

Introduction au cours:Bonjour, Dans ce guide, nous allons apprendre à créer un graphique Progress Donut à l'aide de visx. Un diagramme en forme de beignet est une variante d'un diagramme circulaire comportant un trou central, ressemblant à un beignet. Comprendre les mathématiques Pour mettre en œuvre efficacement les fonctionnalités de o
2024-09-21 commentaire 0 397

Introduction au cours:Tout d’abord, nous ouvrons notre ordinateur, puis nous ouvrons le texte wps2019. Ensuite, nous cliquons sur insérer. Ensuite, nous cliquons sur le graphique. Ensuite, nous cliquons sur le diagramme circulaire. Ensuite, nous cliquons sur le graphique en beignet. Ensuite, nous pouvons voir un graphique en anneau dans le document. Ensuite, nous cliquons sur l'espace vide. Le résultat est celui indiqué sur la figure, nous avons donc inséré un graphique en anneau.
2024-04-25 commentaire 0 1050

Introduction au cours:Cet article présente principalement l'exemple de code du plug-in de graphique d'applet WeChat (wx-charts), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2018-06-23 commentaire 0 5391

Introduction au cours:Cet article présente principalement l'exemple de code du plug-in de graphique d'applet WeChat (wx-charts), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-02-15 commentaire 2 3515

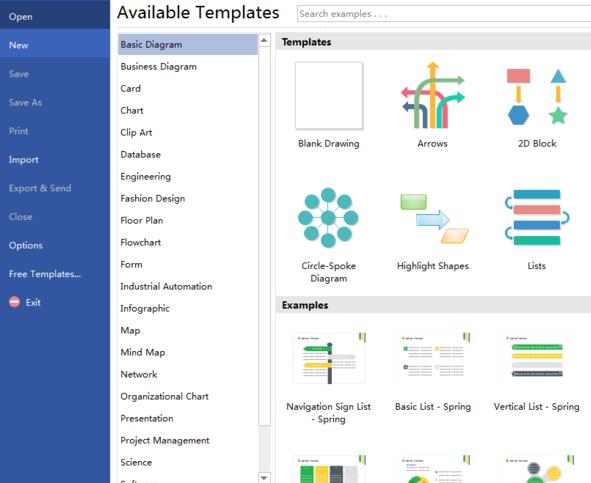
Introduction au cours:1. Ouvrez le logiciel de création d'organigrammes Edraw et suivez cette opération [Nouveau--->BasicDiagram], comme indiqué dans l'image : 2. Recherchez [Circle-SpokeDiagram", cliquez sur] Créer [Nouveau canevas, comme indiqué dans l'image : 3. Sur la gauche, faites glisser un « Cercle » dans le canevas pour diviser le graphique en anneau en quatre parties, comme le montre la figure : 4. Modifiez l'affichage du contenu du texte sur le graphique en anneau. Ici, il est défini sur les quatre directions du sud-est, nord-ouest et nord-ouest, comme le montre la figure : 5. Modifiez chacun. Pour l'espacement entre les parties du beignet, sélectionnez le graphique en beignet et sélectionnez [ChangeGapSize], remplissez la taille et cliquez sur [OK], comme le montre la figure : 6. Après le Le réglage est terminé, l'espacement entre les diagrammes en anneau augmentera, comme le montre la figure :
2024-04-08 commentaire 0 1153