
Cours Intermédiaire 11344
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17648
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11354
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 832
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 730
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 623
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 587
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1010

Introduction au cours:Les graphiques sur toile sont généralement divisés en types tels que rectangle, cercle, chemin, polygone, arc, texte, image, dégradé, ombre et synthèse d'image. Introduction détaillée : 1. Le rectangle est l'une des formes les plus élémentaires des graphiques Canvas. Vous pouvez dessiner un rectangle en spécifiant les coordonnées du point de départ, la largeur et la hauteur du rectangle. 2. Pour dessiner un cercle, vous devez spécifier le centre ; coordonnées et rayon. Canvas fournit la méthode "arc ()" pour dessiner un cercle En définissant l'angle de départ et l'angle de fin, vous pouvez dessiner un cercle ou un arc partiel.
2023-08-22 commentaire 0 1705

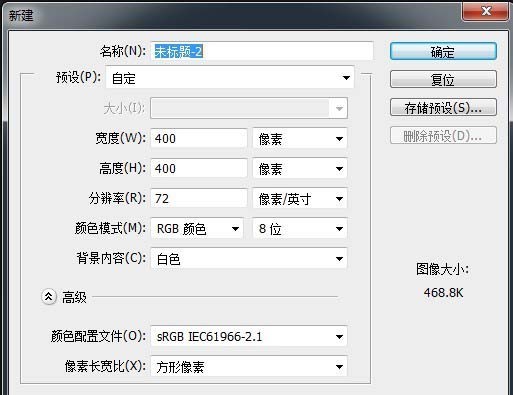
Introduction au cours:Créez un nouveau canevas de 400*400 pixels et remplissez-le avec l'outil rectangle de couleur d'arrière-plan. Fusionnez tous les rectangles et convertissez-les en objets intelligents. Coordonnées polaires rectangle arrondi, rayon 70. Déplacez le rectangle arrondi d’un calque et ajustez le calque de la barre de couleur pour appliquer uniquement le calque inférieur. Dupliquez le rectangle, réduisez-le vers le milieu, tracez le polygone des deux rectangles arrondis (utilisez la couleur gris clair) (côté 3, coins lisses), ajustez-le avec l'outil de sélection directe et ajoutez des ombres, modifiez les contours, copiez, retournez verticalement. , puis utilisez le pinceau. Réparez-le simplement.
2024-04-17 commentaire 0 1088

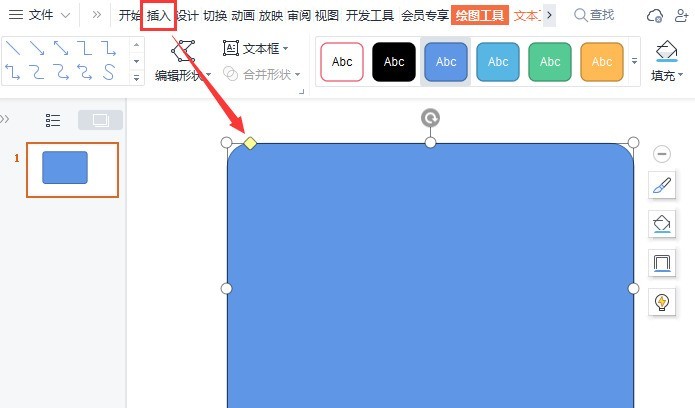
Introduction au cours:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18 commentaire 0 632

Introduction au cours:Étape 1 : dessinez un triangle avec des cercles inscrits. Ouvrez l'outil de dessin, cliquez sur le bouton de l'outil personnalisé dans la barre latérale gauche et sélectionnez [Triangle] - Triangle incluant les cercles inscrits dans le menu d'outils contextuel. Après avoir sélectionné les outils ci-dessus, cliquez avec la souris dans l'espace de travail pour extraire un triangle (comme indiqué sur l'image). Ensuite, nous allons ombrer le triangle et son cercle inscrit. Étape 2 : Construisez les ombres des figures géométriques. Tout d’abord, construisez les intérieurs des ombres pour les triangles et les cercles respectivement. Sélectionnez les trois sommets du triangle et exécutez la commande [Construction]-[Triangle Interior], afin que l'intérieur du triangle soit coloré. Cliquez ensuite sur le cercle avec la souris, exécutez la commande [Construction]-[À l'intérieur du cercle] et coloriez également le cercle. Actuellement, nous souhaitons définir la couleur à l’intérieur du cercle sur le blanc, la même que celle de l’arrière-plan. Sélectionnez l'intérieur du cercle, cliquez avec le bouton droit et sélectionnez [Couleur]—
2024-04-17 commentaire 0 752

Introduction au cours:1. Analysez chaque élément de l'icône APPstore suivante. ? Le cercle blanc du bas avec une légère ombre ? La deuxième couche de cercles dégradés bleus ? Le rectangle supérieur est découpé par deux pinceaux. 2. Dessinez d’abord le cercle blanc du bas et créez des effets d’ombre. 3. Dessinez le calque intermédiaire, qui est un cercle avec un dégradé bleu comme couleur principale. 4. La partie la plus importante et la plus difficile est le pinceau, qui est principalement composé de rectangles et de triangles. 5. Cela implique de nombreuses pièces qui nécessitent un découpage de forme, et une édition en point fixe est requise au niveau de la tête de brosse. 6. Ajoutez l'arrière-plan final et ajustez-le à une couleur dégradée.
2024-03-26 commentaire 0 674