
Cours Intermédiaire 11255
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17585
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11300
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 758
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 694
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 585
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 542
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 972

Introduction au cours:Récemment, il existe une corbeille pour chat très populaire sur Internet. Elle peut changer notre corbeille en tête de chat. Cependant, certains amis ont découvert que leur système ne pouvait pas être utilisé. supporte win11 ? En fait, c'est le cas. La corbeille Cat prend-elle en charge Win11 ? Réponse : La corbeille Cat prend en charge Win11. Cependant, Win11 ne prend pas en charge les effets d'animation, seule l'icône peut être modifiée. Tutoriel de configuration de la corbeille Win11 cat : 1. Tout d'abord, faites un clic droit sur le bureau et ouvrez « Personnalisation » 2. Ouvrez ensuite le paramètre « Thème » sur la droite. 3. Ensuite, ouvrez « Paramètres des icônes du bureau » sous les paramètres pertinents 4. Sélectionnez ensuite « Corbeille (pleine) » et cliquez sur « Changer d'icône » 5. Après l'ouverture, cliquez sur « Parcourir » 6. Recherchez la réponse du chat que nous avons téléchargée sur l'ordinateur.
2023-12-27 commentaire 0 916

Introduction au cours:Cet article partagera avec vous 12 animations HTML5 avec des effets uniques. Les puissantes fonctionnalités d'animation de HTML5 peuvent rendre vos pages Web plus vivantes et dynamiques, et l'interactivité sera encore améliorée. Jetons un coup d'œil aux cas d'animation HTML5 suivants. Chaque cas fournit le téléchargement du code source. 1. L'animation de cascade HTML5 Canvas est super réaliste. Cette fois, nous partagerons une animation de cascade HTML5 sympa. L'animation de cascade est très réaliste. L'ensemble de l'animation de la cascade ressemble à un ruisseau sortant des fissures des rochers puis dévalant la falaise. L'effet est très bon. Démonstration en ligne Téléchargement du code source ..
2017-03-06 commentaire 0 2003

Introduction au cours:Cute Cat Paradise est un jeu de liquidation multijoueur en ligne développé sur la base des chats mignons Q. Il adopte un style de peinture mignon. Non seulement les chatons du jeu sont conçus et rendus dans des couleurs colorées, mais des animations tridimensionnelles sont également utilisées. L'image a l'air vraiment intéressante. Ensuite, je vous propose une collection complète de codes d'échange pour "Paper Cat Paradise". Si vous voulez savoir quels sont les codes d'échange, vous pouvez y jeter un œil ! Collection de codes de remboursement "Paper Cute Cat Paradise" 1. Code de remboursement : Pingbu Qingyun 2. Code de remboursement : Biluo Fang Gao 3. Code de remboursement : Yaoyao Oolong 4. Code de remboursement : Crab Li Daoxiang 5. Code de remboursement : Qinghe Lotus Cake 6. Code de remboursement code : Pi Xing Dai Yue 7. Code d'échange : Bitan Piaoxue 8. Code d'échange : Xian Mi Niang Méthode d'échange : Cliquez sur l'avatar, puis cliquez sur les paramètres à côté de l'avatar, entrez les paramètres et vous pourrez voir l'échange du code cadeau .
2024-07-17 commentaire 0 225

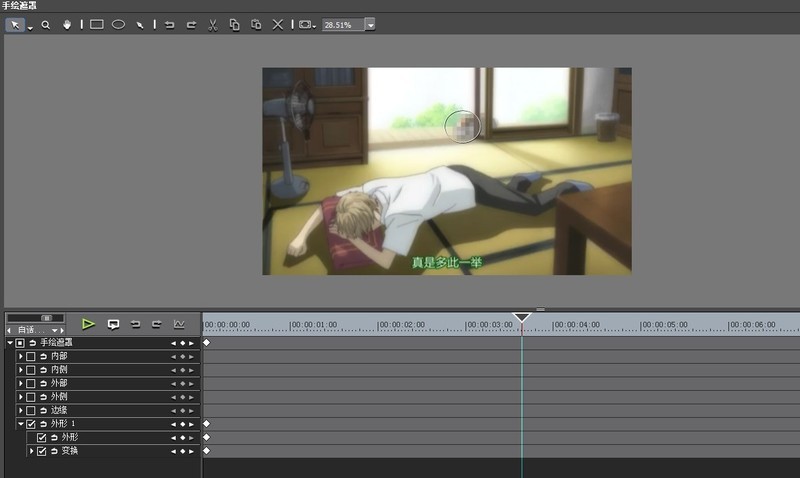
Introduction au cours:1. Préparez le matériel. Trouvez simplement un matériel vidéo avec des personnages en mouvement. Ce serait génial si vous l'aviez filmé vous-même. 2. Pour obtenir l'effet, importez la vidéo dans la bibliothèque de matériaux et faites-la glisser vers la piste temporelle. Ouvrez le panneau Effets spéciaux, sélectionnez le masque dessiné à la main sous Filtre vidéo, puis faites-le glisser sur le matériel vidéo. Dans la fenêtre d'informations, double-cliquez sur [Masque dessiné à la main] pour accéder à la fenêtre de paramètres. La fenêtre est affichée dans l'image : Ici, vous pouvez créer un masque dessiné à la main sur les parties que nous ne voulons pas voir clairement. Celui que nous voulons masquer ici est le chat, nous choisissons donc simplement l'outil de sélection elliptique. Après avoir sélectionné la position de départ du chat, l'attribut [Forme] apparaîtra dans la fenêtre de configuration du chemin. Sélectionnez-le ici et ajoutez des images clés, puis lisez la vidéo et placez chaque endroit où le chat se déplace dans notre dessin.
2024-04-17 commentaire 0 772

Introduction au cours:Il s'agit d'un effet spécial d'animation de vagues d'eau 3D basé sur HTML5. Son effet est très réaliste. Les pierres de la piscine coulent et flottent dans l'eau, créant des couches de vagues d'eau. En même temps, nous pouvons faire glisser la souris pour parcourir la piscine sous différents angles, et l'effet 3D est très bon. De plus, nous pouvons appuyer sur la touche « G » pour faire flotter les pierres de la piscine de haut en bas, et appuyer sur la touche « L » pour ajouter des effets de lumière. Le design est tout à fait parfait. En même temps, permettez-moi de vous expliquer que cette animation de vagues d'eau 3D est basée sur la technologie de rendu WebGL. Vous pouvez en apprendre davantage sur WebGL. Téléchargement du code source de la démo en ligne Code HTML <img id='tiles' src='tiles.jp..
2017-03-04 commentaire 0 3038