
Cours Intermédiaire 11440
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17731
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11433
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Problème de commutation de réaction-zxing : la caméra ne peut pas être éteinte
2024-03-21 22:57:34 0 1 484
2023-09-05 11:18:47 0 1 911
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 794
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 672
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 644

Introduction au cours:Transparence CSS et modes de fusion : l'ajout d'effets de transparence et de fusion aux éléments de page Web nécessite des exemples de code spécifiques. Dans la conception Web moderne, nous devons souvent ajouter des effets de transparence et de fusion aux éléments de page Web pour afficher un sens de conception et des effets visuels plus uniques. CSS fournit une série de propriétés et de caractéristiques pour obtenir ces effets. Cet article expliquera comment utiliser CSS pour ajouter des effets de transparence et de fusion aux éléments de pages Web, et fournira quelques exemples de code pratiques. Transparence CSS La transparence fait référence à l'opacité des éléments de la page Web, qui peut être définie en définissant l'élément
2023-11-18 commentaire 0 1085

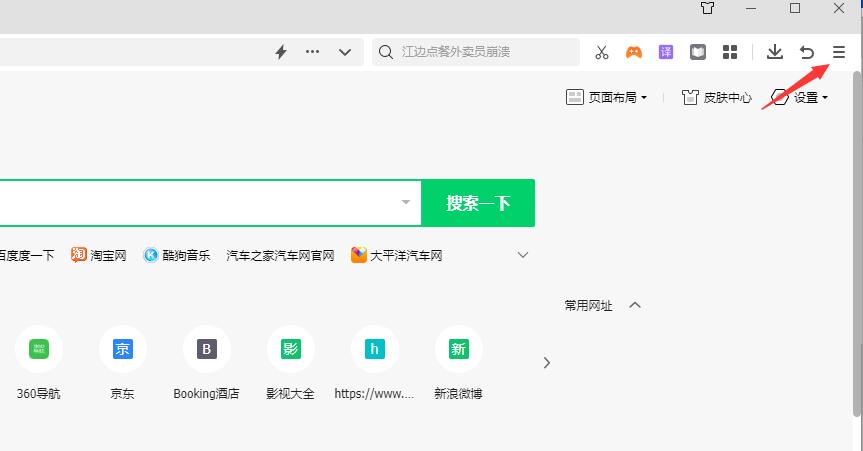
Introduction au cours:Que dois-je faire si le navigateur 360 ne parvient pas à changer de mode de compatibilité ? Lorsque nous utilisons le navigateur, il existe deux modes d'affichage des pages Web différents, à savoir le mode vitesse et le mode compatibilité. Le contenu de certaines pages Web ne peut être consulté qu'en mode de compatibilité. Cependant, certains utilisateurs ont constaté que le navigateur ne pouvait pas changer de mode de compatibilité. L'éditeur partagera la solution aujourd'hui. Étapes de fonctionnement 1. Ouvrez le navigateur et cliquez sur l'icône en forme d'éclair dans la barre d'adresse. 2. Lorsque l'option déroulante apparaît, cliquez sur Mode de compatibilité. 3. Si le changement ne peut pas être effectué, cela signifie que le mode vitesse est forcé à être verrouillé. À ce moment, vous devez cliquer sur ☰. 4. Cliquez sur Paramètres dans les options de fonctionnement. 5. Sur la page des paramètres, cliquez sur Paramètres avancés. 6. Sous Paramètres avancés, cliquez sur Paramètres du commutateur du noyau. 7. Sur la page des paramètres de changement de noyau, définissez une certaine URL à changer.
2024-08-27 commentaire 0 272

Introduction au cours:CSS Implementation Switch CSS (Cascading Style Sheets) est un langage d'écriture de pages Web et d'applications qui contrôle l'apparence, la mise en page et la dynamique du texte et des images. Dans la production de pages Web, nous devons souvent utiliser CSS pour obtenir des effets de commutation afin de rendre les pages Web plus vivantes et plus intéressantes. Voici quelques méthodes CSS courantes pour obtenir des effets de commutation. 1. Utiliser des pseudo-classes Les pseudo-classes sont une balise en CSS qui permet d'ajouter des styles spéciaux en plus du style des éléments. Lors de l'implémentation d'effets de commutation, nous pouvons utiliser des pseudo-classes dans les sélecteurs CSS. Par exemple, on peut utiliser :ho
2023-05-27 commentaire 0 1961

Introduction au cours:Le mode sombre est très important pour tout site Web. Des utilisateurs ayant des intérêts différents visitent le site Web. Certaines personnes aiment le mode sombre et d’autres le mode clair. Selon une enquête, environ 70 à 80 % des personnes préfèrent le mode sombre, tandis que seulement 20 à 30 % préfèrent le mode clair. Par conséquent, il est nécessaire de créer un mode sombre pour tout site Web permettant aux utilisateurs de basculer entre les modes sombre et clair. Ci-dessous, nous allons créer une page Web simple en utilisant HTML, CSS et JavaScript. De plus, nous apprendrons à implémenter les modes clair et sombre en utilisant JavaScript et CSS. Syntaxe Les utilisateurs peuvent suivre la syntaxe suivante pour basculer entre les thèmes sombres et clairs. corps.classList.toggle("
2023-09-14 commentaire 0 1344

Introduction au cours:Voici les étapes pour télécharger une page Web via WordPress : Créez une nouvelle page et passez à la vue HTML. Collez le code de la page Web et prévisualisez les modifications. Publiez la page et assurez-vous que le code HTML est valide. Téléchargez une feuille de style ou un script externe et sélectionnez un modèle de page approprié.
2024-04-16 commentaire 0 1021